Cannot Read Property 'Then' Of Undefined
Cannot Read Property 'Then' Of Undefined - Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. And the cursor is indicate right after connected and before.then. Web you can avoid getting an error by giving a default value before getting the property. In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… Web cannot read property means the code was trying to read a property. You never return the created promise from your function getmatchedmenuitems so calling promise.then… As you can see, because the variable result is undefined… I take input and look it up in the description of each item. Cannot read property 'then' of undefined. }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());.
Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: Mostly ‘map’ and ‘then’ are both returning as undefined. Const initialprops = { finalsave: Web cannot read property means the code was trying to read a property. Cannot read properties of undefined (reading &#… }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. Cannot read properties of undefined (reading 'then')' errors in javascript. Pay with vipps for woocommerce » typeerror: Accessing a property on a dom element that doesn't. It occurs when a property is read or a function is called on an undefined variable.
In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value. In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… You never return the created promise from your function getmatchedmenuitems so calling promise.then… Cannot read properties of undefined (reading ‘find’) typeerror: Web the cannot read properties of undefined error occurs for multiple reasons: Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); Below is the code for ajax call: Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Web but i receive this error: Web i got error cannot read property 'then' of undefined.
Cannot read property '_wrapper' of undefined in Vue.JS
Or items.map, to access the map property. Below is the full function: Cannot read property 'then' of undefined. Pay with vipps for woocommerce » typeerror: Cannot read property 'then' of undefined.
+qunit Typeerror Cannot Read Property 'config' of Undefined Thrift
Web you can avoid getting an error by giving a default value before getting the property. As you can see, because the variable result is undefined… Cannot read property of undefined is one of the most common type errors in javascript. Web the cannot read properties of undefined error occurs for multiple reasons: Assuming initialprops.finalsave is a mock function, you.
[Solved] Jest Cannot read property then of undefined 9to5Answer
As in user.name, to access the name property of the user object. Below is the code for ajax call: Web but i receive this error: Web support » plugin: Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that is undefined.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Loaddata = async (dimension) => {. Cannot read property 'then' of undefined. Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: Web cannot read property means the code was trying to read a property. I’ve searched for other threads and tried their solutions but no luck.
Uncaught TypeError Cannot read property ‘then‘ of undefined_我要五排的博客CSDN博客
Cannot read properties of undefined. Strict type check mode changes how typescript interprets undefined. Web i got error cannot read property 'then' of undefined. Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());.
前端 vue报错Cannot read property 'then' of undefined,应该怎么解决
In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value. As you can see, because the variable result is undefined… Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method. Web but i receive this error: For example, you can use the logical.
TypeError Cannot read property ‘then’ of undefined while using ionic
There are only a few ways to read properties in javascript. Loaddata = async (dimension) => {. Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that is undefined. Web support » plugin: Web learn what is the cause, and how you can fix 'uncaught typeerror:
javascript Search causes an error, like this Uncaught (in promise
Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); Below is the code for ajax call: Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data); Check if the object is defined to fix the typeerror: For example, you can use the logical or || operator like this:
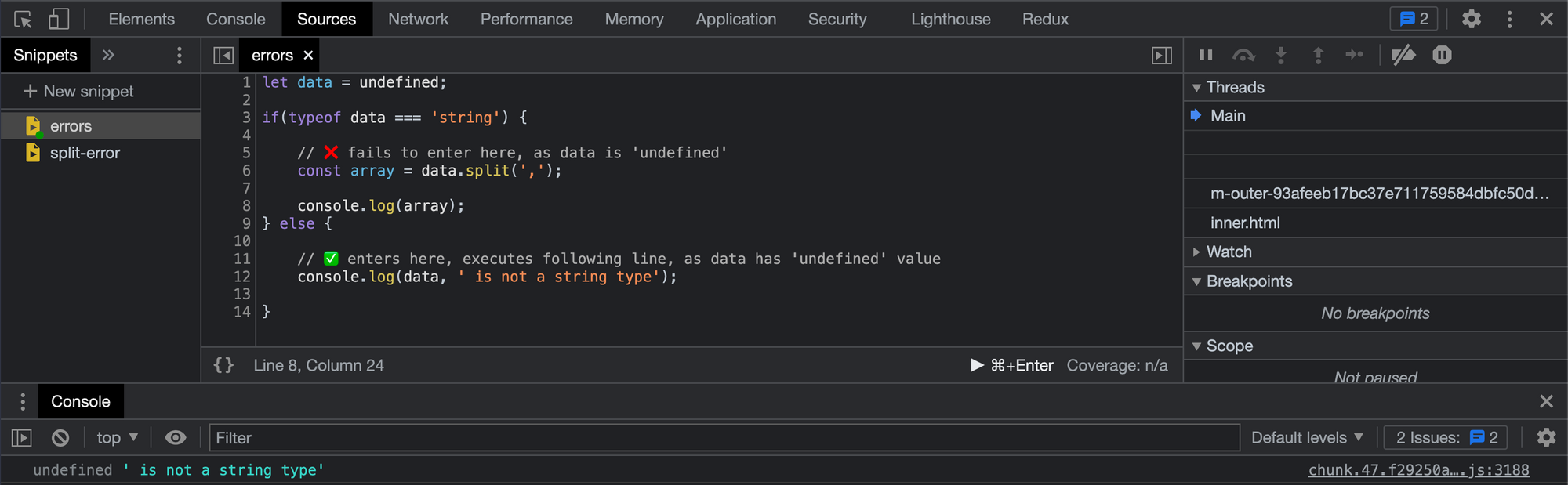
How to Prevent cannot read property split of undefined
Accessing a property on a variable that stores an undefined value. Mostly ‘map’ and ‘then’ are both returning as undefined. Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method. Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Web to fix the error, you can provide a fallback value that will be used in place of undefined. As you can see, because the variable result is undefined… Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api.
To Fix It, Add An Undefined Check On The Variable Before You Access.
Cannot read properties of undefined (reading ‘find’) typeerror: I’ve searched for other threads and tried their solutions but no luck. There are only a few ways to read properties in javascript. Web the cannot read properties of undefined error occurs for multiple reasons:
Const Initialprops = { Finalsave:
Accessing a property on a dom element that doesn't. And the cursor is indicate right after connected and before.then. Below is the code for ajax call: Var test = [ {'a':
Showmsg (Response) { If (!Response.authenticated) { This.setstate ( {Msg:
Cannot read property 'then' of undefined. Install the javascript sdk to identify and fix these undefined errors error message: Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that is undefined.
// Provide An Array As Fallback Value Let Myvar = Result || [A, B, C];
Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); Mostly ‘map’ and ‘then’ are both returning as undefined. Cannot read property 'then' of undefined. Web you can avoid getting an error by giving a default value before getting the property.