Form در Html
Form در Html - Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. Web the <<strong>form</strong>> tag is used to create an html form for user input. Web form elements these are the following html <<strong>form</strong>> elements: Web the html <<strong>form</strong>> element can contain one or more of the following form elements: Try it yourself » the <<strong>form</strong>> element the. It defines label for <<strong>form</strong>> elements. For example, first name: Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. Web an html form is used to collect user input.
The user input is most often sent to a server for processing. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Try it yourself » the <<strong>form</strong>> element the. Web the browser will enable autocomplete functions. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: The html element is used to create html forms. It defines label for <<strong>form</strong>> elements. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web an html form is used to collect user input.
Web the browser will enable autocomplete functions. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web using the tag example. Web form elements these are the following html <<strong>form</strong>> elements: آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) Web an html form is used to collect user input. The <<strong>form</strong>> element can contain one or more of the following form elements: Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. Try pressing down in this input. For example, first name:
HTML Form and Web Forms
It defines label for <<strong>form</strong>> elements. The <<strong>form</strong>> element can contain one or more of the following form elements: The user input is most often sent to a server for processing. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. Try pressing down.
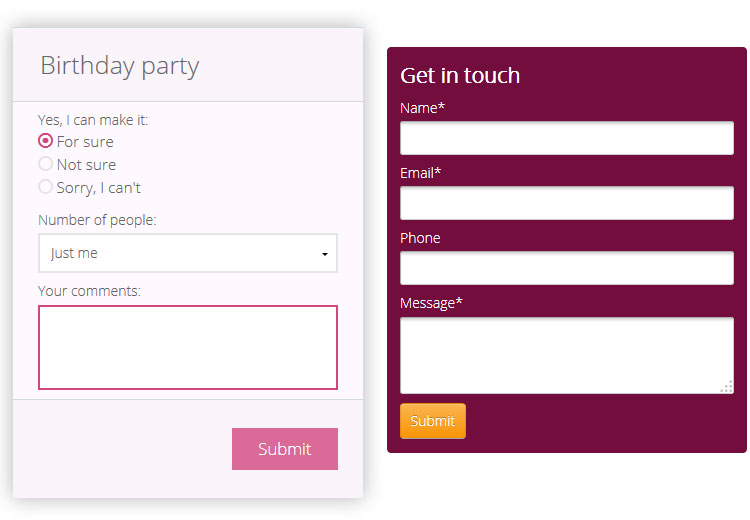
Breanna Image Form In Html
Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. It will show previously entered. Web using the tag example. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web form elements these are the following html <<strong>form</strong>> elements:
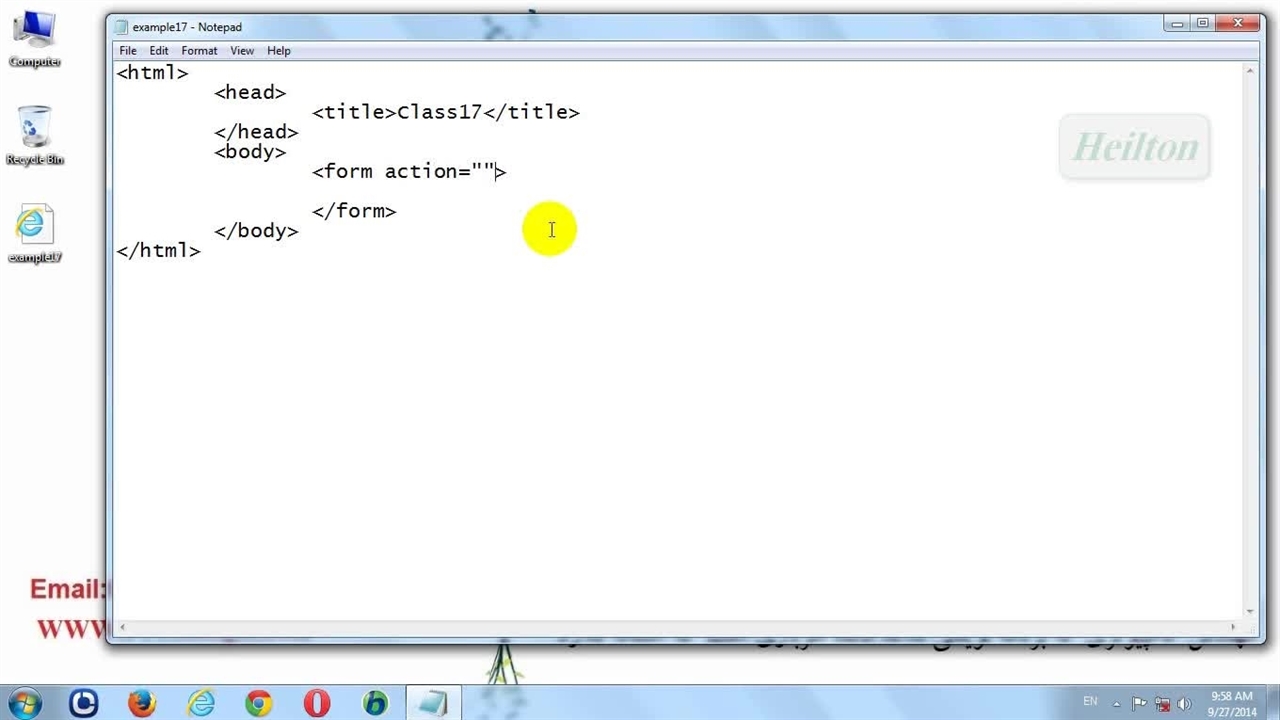
آشنایی با تگ Form در HTML نماشا
Web the browser will enable autocomplete functions. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. For example, first name: The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. Web the.
آشنایی با فرم ها در HTML و نحوه پیاده سازی تگ Form و عناصر آن در HTML
It is used to get input data from the form in. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web فرم ها در html : Web the <<strong>form</strong>> tag is used to create an html form for user input..
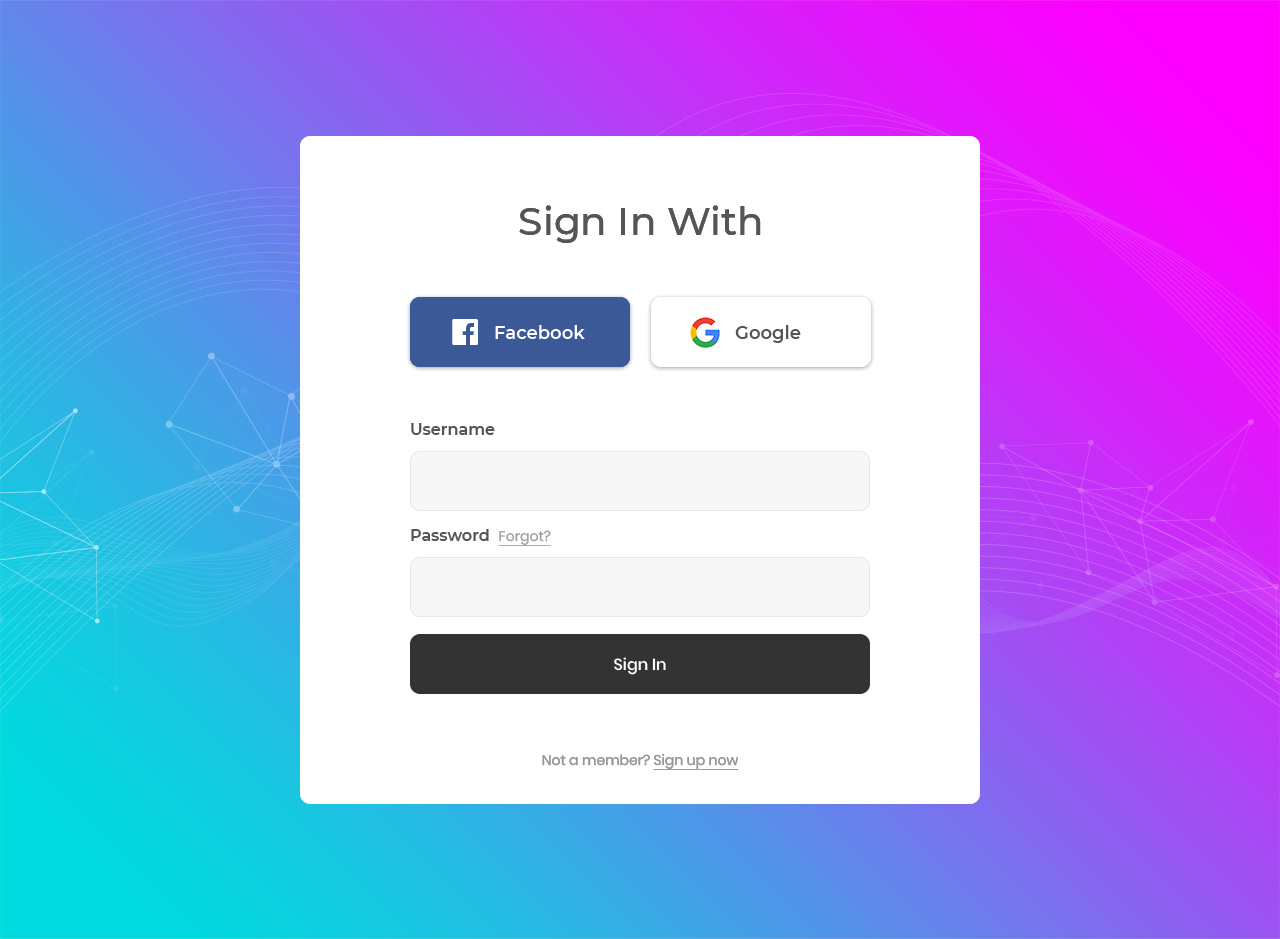
Login Form 5 by Colorlib Free HTML Login Form 2022 Colorlib
با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web فرم ها در html : Web form elements these are the following html <<strong>form</strong>> elements: Web.
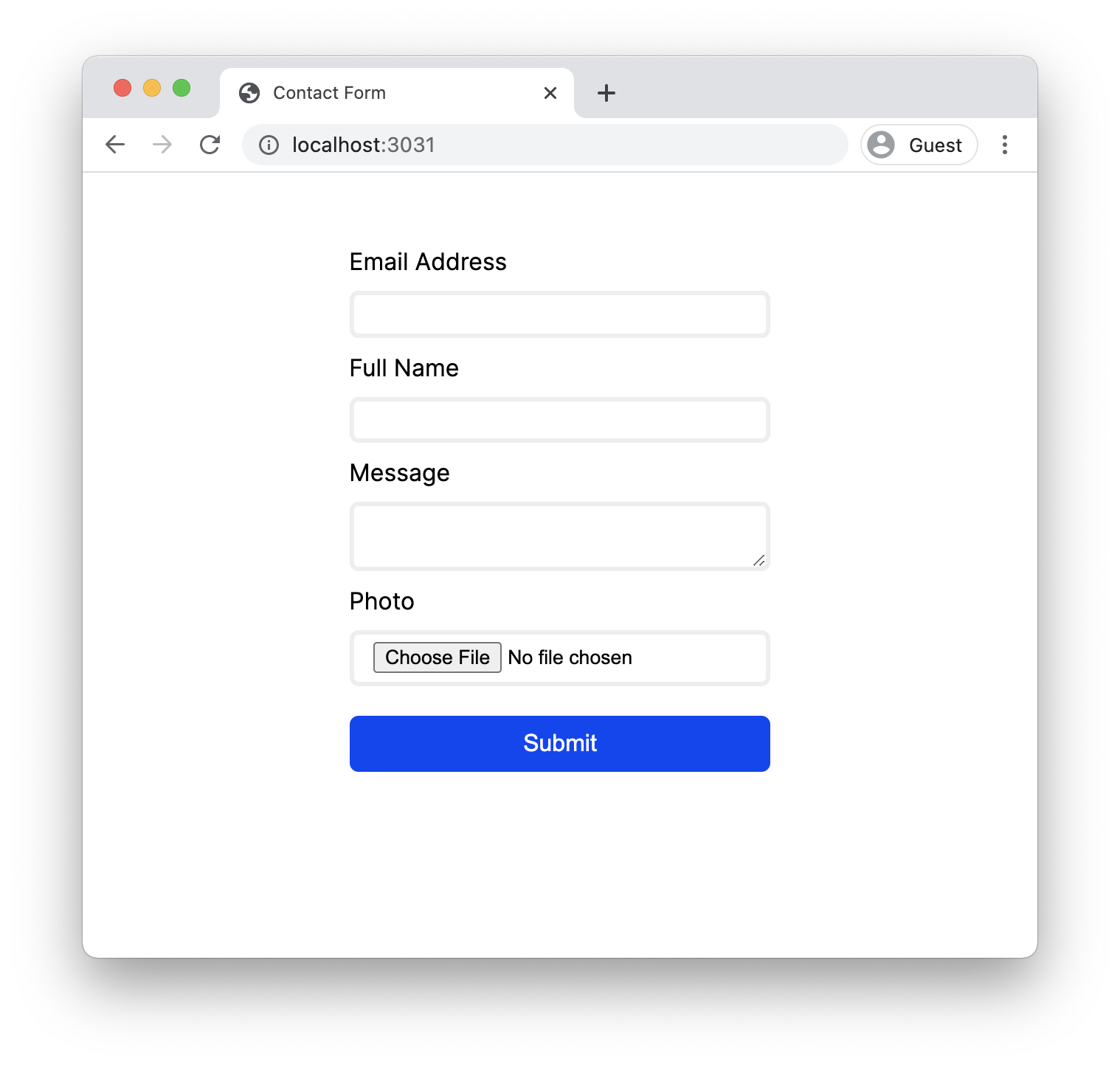
How to create an HTML contact form with file upload Actionable Guide
This can however be overriden for each control individually. For example, first name: Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. Web the first article in our series provides you with your very first experience of creating a web form, including designing.
استفاده از Form در HTML ١٤ YouTube
The <<strong>form</strong>> element can contain one or more of the following form elements: Web فرم ها در html : The html element is used to create html forms. Try it yourself » the <<strong>form</strong>> element the. In the example above you can see that the for.
ساخت فرم ها در HTML با کمک تگ Form در HTML
The user input is most often sent to a server for processing. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Try pressing down in this input. Web the html <<strong>form</strong>> element can contain one or more of the following form elements: درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم.
آموزش کار با فرم ها (form) در html
Web the html <<strong>form</strong>> element can contain one or more of the following form elements: The user input is most often sent to a server for processing. Web an html form is used to collect user input. Web the <<strong>form</strong>> tag is used to create an html form for user input. با استفاده از فرم ها می توان اطلاعاتی را.
آموزش تگ form در Html سئوراز
It defines label for <<strong>form</strong>> elements. Web آموزش فرم ها در html به زبان ساده. Web an html form is used to collect user input. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a.
Web فرم در Html عنصر یا تگ <<Strong>Form> در Html</Strong>.
It defines label for <<strong>form</strong>> elements. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Web the html <<strong>form</strong>> element can contain one or more of the following form elements: Try pressing down in this input.
Web The <<Strong>Form</Strong>> Tag Is Used To Create An Html Form For User Input.
It will show previously entered. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: Web using the tag example.
Web فرم ها در Html :
The <<strong>form</strong>> element can contain one or more of the following form elements: It is used to get input data from the form in. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) Web an html form is used to collect user input.
Try It Yourself » The <<Strong>Form</Strong>> Element The.
با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web form elements these are the following html <<strong>form</strong>> elements: Web the browser will enable autocomplete functions. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد.