Lesson 26 Code.org Using The Game Design Process
Lesson 26 Code.org Using The Game Design Process - The game design process) a series about what and how i teach. Web code.org innovation design process: Month, semester, or year devices: Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Web code a dance party to share with friends and family. Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Students design a maze in the kodable maze maker. How can the problem solving process help. Game lab explorers will be introduced to the design process through the creation of a game or. This activity in introductory game development is intended to offer concrete initial tools for solving.
Web how to design a maze game level using kodable. Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Students design a maze in the kodable maze maker. Web curricula at a glance grades: Web i am a code.org certified teacher. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Using the game design process 45 minutes overview question of the day: The game design process) a series about what and how i teach. Month, semester, or year devices: I have edited and added to the slides that code.org provided for unit 3, interactive animations.
For this course we are using code.org games and animation. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Students design a maze in the kodable maze maker. Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task. Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Web code.org innovation design process: Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to. How can the problem solving process help.
Lesson 26.8 Tutorial with Answers Using the Game Design
How can the problem solving process help. Students design a maze in the kodable maze maker. Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Thoughts on how and why to iterate. This activity in introductory game development is intended to offer concrete initial tools for solving.
What You Need to Know About Game Development vs. Game Design Israel IT
Web i am a code.org certified teacher. For this course we are using code.org games and animation. How can the problem solving process help. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. Using the game design process 45 minutes overview question of the day:
CSD Unit 3 Lesson 26 Using the Game Design Process YouTube
Web code.org innovation design process: Students design a maze in the kodable maze maker. Month, semester, or year devices: How can the problem solving process help. Thoughts on how and why to iterate.
A board game design process Synthesizing information by Diego
Students design a maze in the kodable maze maker. Month, semester, or year devices: Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. For this course we are using code.org games and animation. Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music.
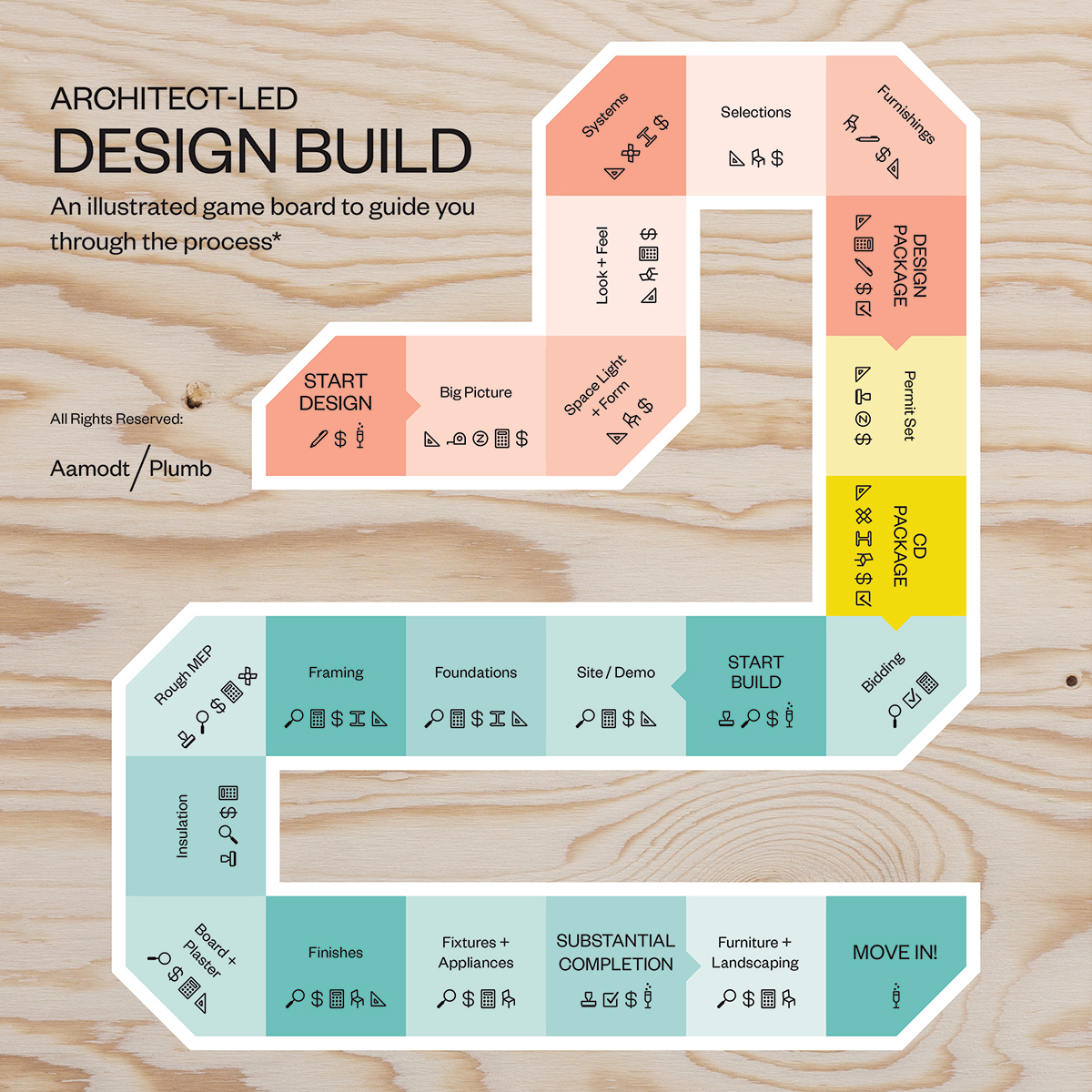
The Design Build Process An Illustrated Game Board To Guide You Step
For this course we are using code.org games and animation. Web 69 views, 6 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from mithonakim: Month, semester, or year devices: Web how to design a maze game level using kodable. The game design process) a series about what and how i teach.
Using the Game Design Process Lesson 26 Part 21 Challenge
Web how to design a maze game level using kodable. Web code a dance party to share with friends and family. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Web code.org innovation design process: Web when background hits 10, sprite background 1 does not change and sprites smear across screen instead of.
Lesson 26.20 A Using the Game Design Process Challenge A
Students design a maze in the kodable maze maker. Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to. Web how to design a maze game level using kodable. This activity in introductory game development is intended to offer concrete initial tools for solving. Web code.org innovation design process:
code org lesson 20 the game design process answers treevancouver
Web curricula at a glance grades: Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s. I have edited and added to the slides that code.org provided for unit 3, interactive animations. Using the game design.
CSD Unit 3 Interactive Animations and Games ('20'21) The
Thoughts on how and why to iterate. Web how to design a maze game level using kodable. Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to. Web when background hits 10, sprite background 1 does not change and sprites smear across screen instead of moving. How can the problem solving process.
Game Design Process Researching Your Video Game Game Designers Hub
Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to. Using the game design process 45 minutes overview question of the day: I have edited and added to the slides that code.org provided for unit 3, interactive animations. Web curricula at a glance grades: For this course we are using code.org games.
Game Lab Explorers Will Be Introduced To The Design Process Through The Creation Of A Game Or.
The game design process) a series about what and how i teach. Thoughts on how and why to iterate. Featuring beyoncé, harry styles, lizzo, lil nas x, selena gomez, music. Web students use the steps of computational thinking (decompose, pattern match, abstract, algorithm) to figure out how to.
This Activity In Introductory Game Development Is Intended To Offer Concrete Initial Tools For Solving.
Web when background hits 10, sprite background 1 does not change and sprites smear across screen instead of moving. Students design a maze in the kodable maze maker. For this course we are using code.org games and animation. Web designing a game that is fun to play yet challenging enough to avoid boredom is a tough task.
Web 69 Views, 6 Likes, 0 Loves, 0 Comments, 0 Shares, Facebook Watch Videos From Mithonakim:
Web about press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Web how to design a maze game level using kodable. Using the game design process 45 minutes overview question of the day: Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s.
How Can The Problem Solving Process Help.
I have edited and added to the slides that code.org provided for unit 3, interactive animations. Web code a dance party to share with friends and family. Month, semester, or year devices: Web using game design process is lesson 26 from interactive animation and games, unit 3 of code.org's c.s.