Angular Form Design Bootstrap
Angular Form Design Bootstrap - Web angular is a platform for building mobile and desktop web applications. Web make your angular app beautiful with bootstrap. Add search by title with spring data jpa; Learn how to work with the ngmodel directive to handle the angular form data. Now, enter the following command to open the web browser. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Super simple, 1 minute installation. You can add it in the styles array of the angular.json file as follows: Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. Web drag and drop to build bootstrap forms in angularjs.
Web angular is a platform for building mobile and desktop web applications. The input element and the form element. You can add it in the styles array of the angular.json file as follows: Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. You can do that by adding the following. Add validation and bootstrap to the note edit template; Design the pcb using your favorite cad or drawing software. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. Web in this tutorial, we’ll use the latest versions of bootstrap 4 and angular 7 to build an angular application and style the interface with bootstrap.
Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Bootstrap’s form controls expand on our rebooted form styles with classes. Add validation and bootstrap to the note edit template; You can add it in the styles array of the angular.json file as follows: These tools are versatile enough to. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. They also enhance the user experience with functionality such as validation and autocompletion. This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Web now navigate to the project folder and start up the web server. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch.
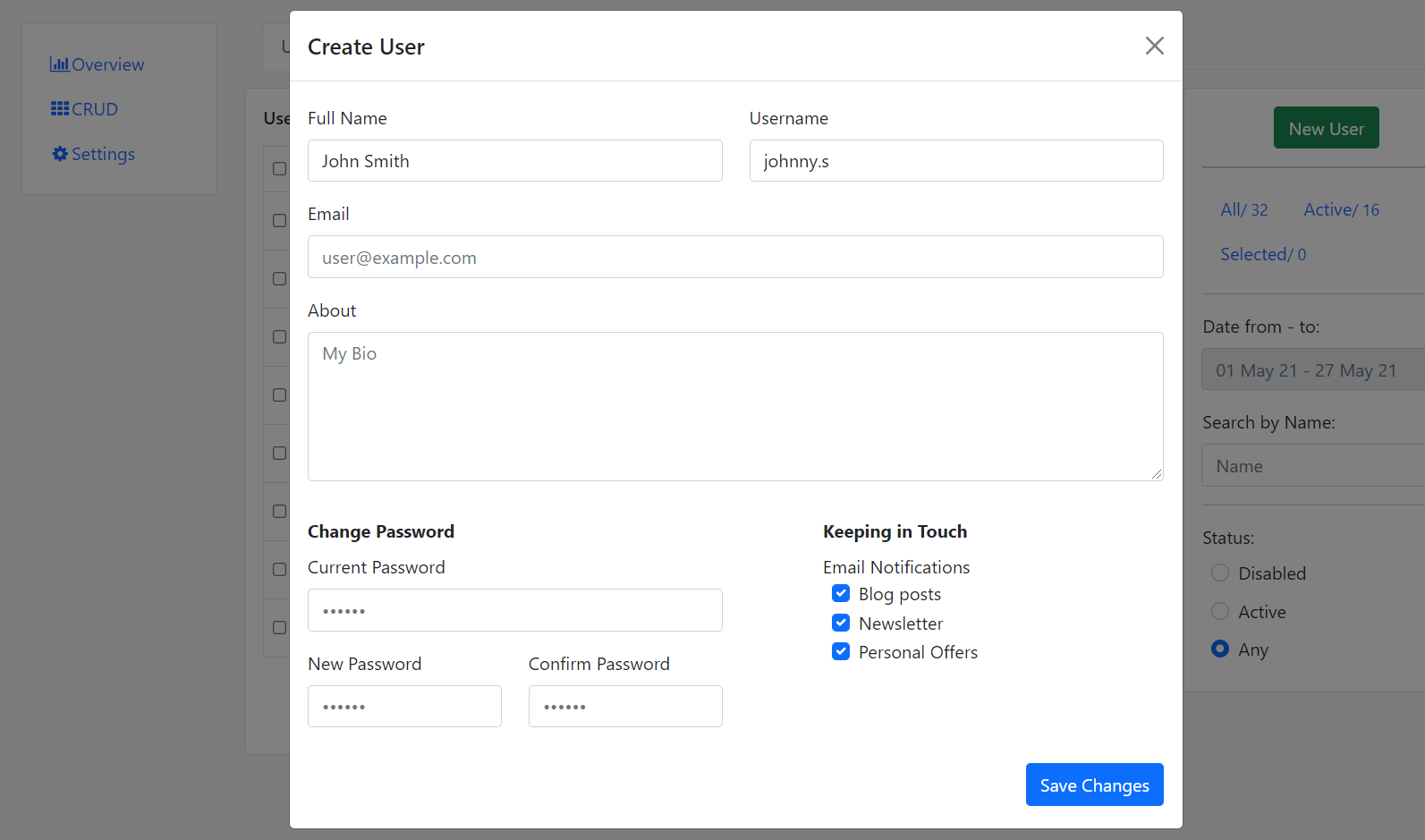
Angular 11 Bootstrap 5 User Crud Template Therichpost
Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Bootstrap’s form controls expand on our rebooted form styles with classes. The result i'd.
Angular Bootstrap Form Builder Angular Script
We will be applying following bootstrap css classes: Learn how to work with the ngmodel directive to handle the angular form data. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Angular forms allow users to create, update and search data. Web save your precious time by.
How to use bootstrap in Angular Application Angular Bootstrap
Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. This is a general overview with a summary of the most fundamental knowledge. Web we'll demonstrate how to setup and integrate an.
Bootstrap contact forms examples & tutorial
Web material designfor bootstrap 5 & angular 16. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the.
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. Mdb provides you a variety of options and variations. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Web 10 may 2021 9 min read 0.
Angular Bootstrap with Material Design Angular Script
Design the pcb using your favorite cad or drawing software. Angular forms allow users to create, update and search data. Angular bootstrap forms in material design are simple and pleasant to the eye. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Web we'll demonstrate how to setup.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
Add a searchable, sortable, and pageable data table with angular and spring data jpa. Learn how to work with the ngmodel directive to handle the angular form data. Mdb is updated & integrated every two weeks! They also enhance the user experience with functionality such as validation and autocompletion. Print the top and bottom copper and top silk screen layers.
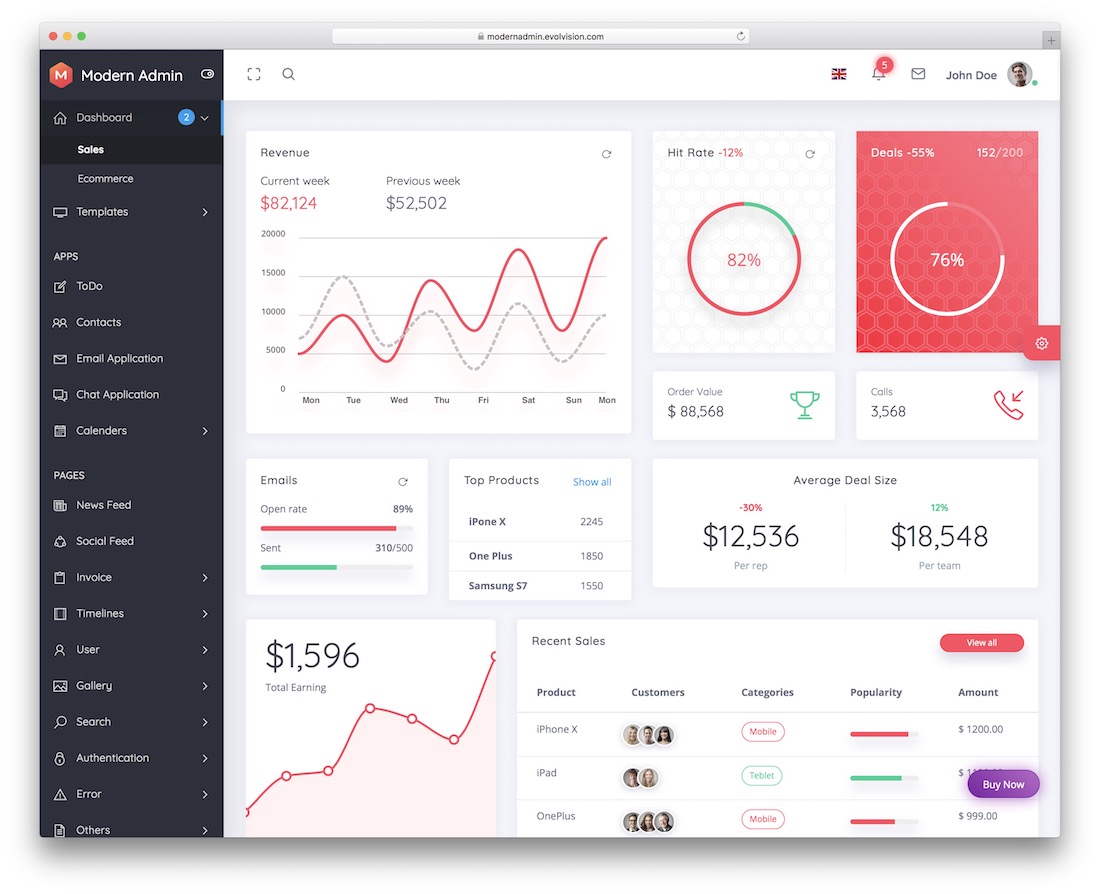
22 Best Bootstrap Angular Templates 2020 Colorlib
This is a general overview with a summary of the most fundamental knowledge. Web angular bootstrap 5 forms. Bootstrap’s form controls expand on our rebooted form styles with classes. Update the note list angular template; Examples with password inputs, textarea, email fields, phone number, and many more types of data.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Bootstrap’s form controls expand on our rebooted form styles with classes. Let's apply simple bootstrap css classes to make it responsive. Print the top and.
How to Install Bootstrap for your Angular Project Angular Notes
Angular bootstrap forms in material design are simple and pleasant to the eye. Mdb is updated & integrated every two weeks! Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the.
Add Search By Title With Spring Data Jpa;
Mdb is updated & integrated every two weeks! Now, run the following code to install bootstrap on your system by using npm. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Trusted by 3,000,000+ developers and designers.
[ Styles.css, ./Node_Modules/Bootstrap/Dist/Css/Bootstrap.css], Now, You Can Use Bootstrap 5 In Your Angular Application.
Web angular is a platform for building mobile and desktop web applications. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. Bootstrap’s form controls expand on our rebooted form styles with classes. Design the pcb using your favorite cad or drawing software.
Web Examples And Usage Guidelines For Form Control Styles, Layout Options, And Custom Components For Creating A Wide Variety Of Forms.
Web responsive input fields built with bootstrap 5, angular and material design. This is a general overview with a summary of the most fundamental knowledge. Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch.
Web Hello Friends, 😀 I Have Created Complain Form For Insurance Policy Using Local Storage Crud Operation In Angular 💻.
Learn how to work with the ngmodel directive to handle the angular form data. For form validation tutorial we will use bootstrap ui library to ease our task. Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. The input element and the form element.