Antd Form Item
Antd Form Item - This allows you set intial values. You can use it as a. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Web 2 answers sorted by: Bfox123 opened this issue on apr 14, 2020 · 2 comments. And if possible i wanted. Gender} > {({getfieldvalue }) => getfieldvalue. Web warning when use form.item inside form.item #23249. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form.
Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web 2 answers sorted by: 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Includes layout, initial values, validation and submit. This allows you set intial values. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web best javascript code snippets using antd. Web inline:to render form fields in one line. Note gender select a option and change input text above submit reset fill form form.
Best javascript code snippets using antd. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Web item > < form. And if possible i wanted. I wanted to know how to use ant image picker (or any other component) in ant design form. Gender} > {({getfieldvalue }) => getfieldvalue. Web 2 answers sorted by: Web use `getvaluefromevent` in ant design form. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web basic usage basic form data control.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Best javascript code snippets using antd. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Formitem.item (showing top 15 results out of 315) Web best javascript code snippets.
npm
I wanted to know how to use ant image picker (or any other component) in ant design form. Web using ant design switch inside forms. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web best javascript code snippets using antd. Gender} > {({getfieldvalue }) => getfieldvalue.
How to Create Dynamic Forms in React CRUD app with Ant Design refine
This allows you set intial values. You can use it as a. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Web using ant design switch inside forms. I wanted to know how to use ant image picker (or any other component) in ant design form.
antdformmate npm
Web use `getvaluefromevent` in ant design form. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Form item component # a.
antd form.Item嵌套添加rules CodeAntenna
Web 2 answers sorted by: You can use it as a. Gender} > {({getfieldvalue }) => getfieldvalue. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways.
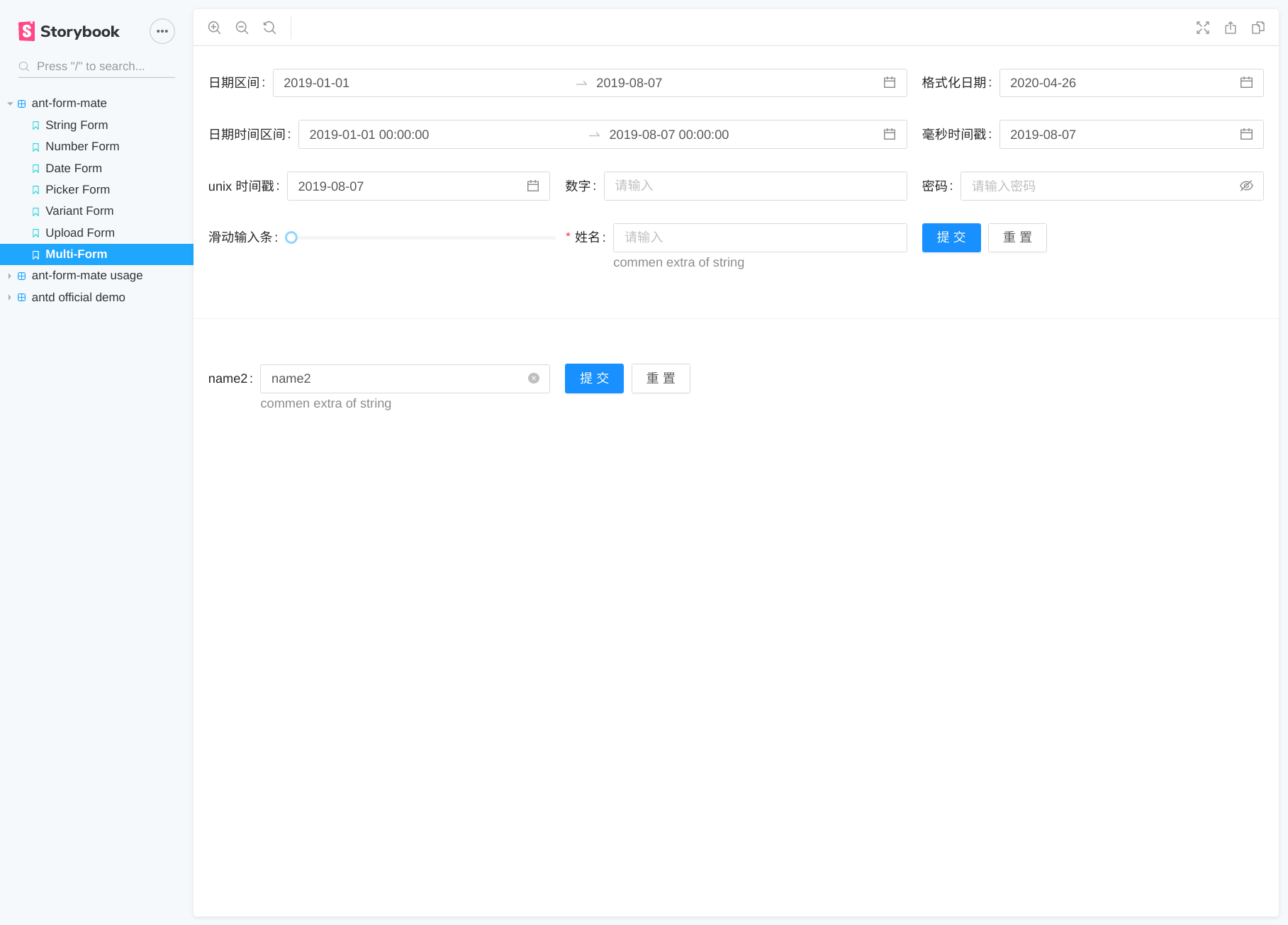
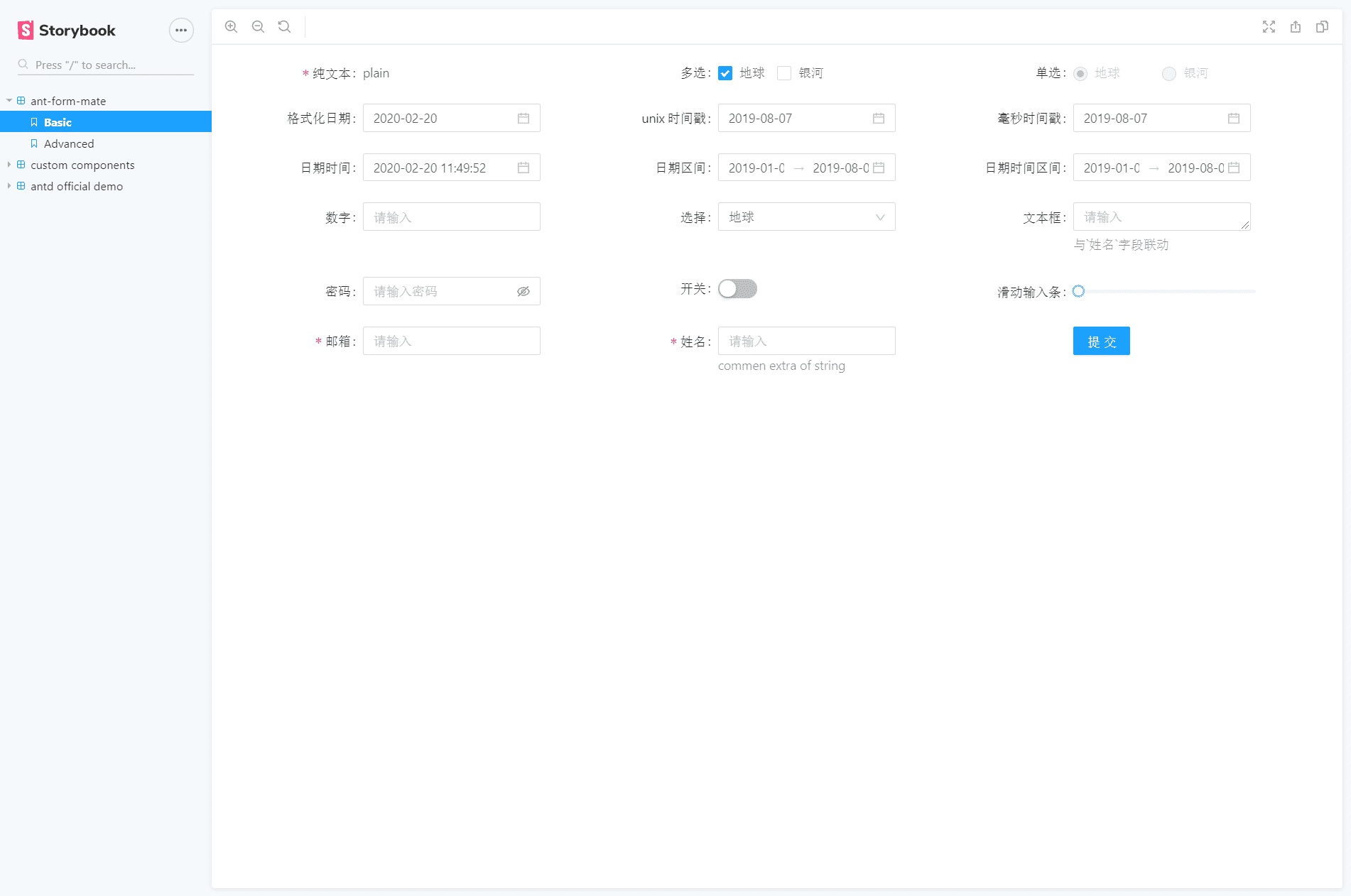
antd form item spacing Codesandbox
Web inline:to render form fields in one line. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. You can use it.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
I wanted to know how to use ant image picker (or any other component) in ant design form. Gender} > {({getfieldvalue }) => getfieldvalue. And if possible i wanted. Includes layout, initial values, validation and submit. Form.item (showing top 15 results out of 315) antd ( npm) form item.
Warning:[antd:Form.Item] `children` is array of render props cannot
8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Form.item (showing top 15 results out of 315) antd ( npm) form item. Web use `getvaluefromevent` in ant design form. Gender} > {({getfieldvalue }) => getfieldvalue. Web how to use the antd.form.item function in antd to help you get started, we’ve selected.
antdformmate npm
Web 2 answers sorted by: Best javascript code snippets using antd. Formitem.item (showing top 15 results out of 315) Web basic usage basic form data control. I wanted to know how to use ant image picker (or any other component) in ant design form.
Formik Antd examples CodeSandbox
This allows you set intial values. Web item > < form. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Form.item (showing top 15 results out of 315) antd ( npm) form item. Web using ant design switch inside forms.
Formitem.item (Showing Top 15 Results Out Of 315)
Web using ant design switch inside forms. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web inline:to render form fields in one line.
Web Basic Usage Basic Form Data Control.
Form.item (showing top 15 results out of 315) antd ( npm) form item. Note gender select a option and change input text above submit reset fill form form. Web best javascript code snippets using antd. Gender} > {({getfieldvalue }) => getfieldvalue.
Item Nostyle Shouldupdate = {(Prevvalues, Currentvalues) => Prevvalues.
You can use it as a. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. I wanted to know how to use ant image picker (or any other component) in ant design form. Web warning when use form.item inside form.item #23249.
Web 2 Answers Sorted By:
Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. This allows you set intial values. Includes layout, initial values, validation and submit. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form.
![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110435627.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)




![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110359649.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)
![Warning:[antd:Form.Item] `children` is array of render props cannot](https://upload-images.jianshu.io/upload_images/6559717-93574d3b10aaa5bf.png)