Blazor Input Form
Blazor Input Form - Web forms are used to obtain data from a user. In this tutorial, you will discover: The input components handle binding field data to a model and validating the user input when the form is submitted. The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more Web using forms in blazor server. It also provides the ability to check if all. Preview 6 rounds off the edges of server side rendering, making it possible to capture user input. Web < / editform > blazor controls are identified by their input prefix. Ask question asked 1 year, 4 months ago modified 1 year, 4 months ago viewed 12k times 0 i tried.</p> Web blazor components asp.net core blazor data binding article 06/05/2023 6 contributors feedback in this article use @bind:get/@bind:set modifiers and avoid event handlers for.
Web out of the box, blazor gives us some great components to get building forms quickly and easily. This enables us to specify any of the available input types such as password,. In this tutorial, you will discover: Web when rendering an editform component, blazor will output an html <<strong>form</strong>> element. Preview 6 rounds off the edges of server side rendering, making it possible to capture user input. The editform component allows us to manage forms, coordinating. These new components allow you to visually communicate. Web the blazor input validation story is built around the editcontext, input validation components and a set of attributes that inherit from validationattribute. Let’s start with a quick survey of razor components. Web we can use the standard html form and input elements to create a blazor form.
The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more For example, , , and all render corresponding.</p> Form is a good way to collect user information. They comprise one or more inputs, each one designed to gather data of a particular type. Web using forms in blazor server. Web blazor components asp.net core blazor data binding article 06/05/2023 6 contributors feedback in this article use @bind:get/@bind:set modifiers and avoid event handlers for. Web blazor input validation without a form ask question asked 2 months ago modified 2 months ago viewed 363 times 0 in blazor i see many examples of a form. Ad the syncfusion blazor components library offers 80+ ui & data visualization web controls. Let’s start with a quick survey of razor components. The input components handle binding field data to a model and validating the user input when the form is submitted.
How to Create a Dynamic Form Builder in Blazor Syncfusion Blogs
These new components allow you to visually communicate. Web the inputtext components binds a string property to an html element with no type specified. The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more Web download pdf one of the beautiful things about asp.net web forms is how it enables encapsulation of reusable pieces of user interface (ui).
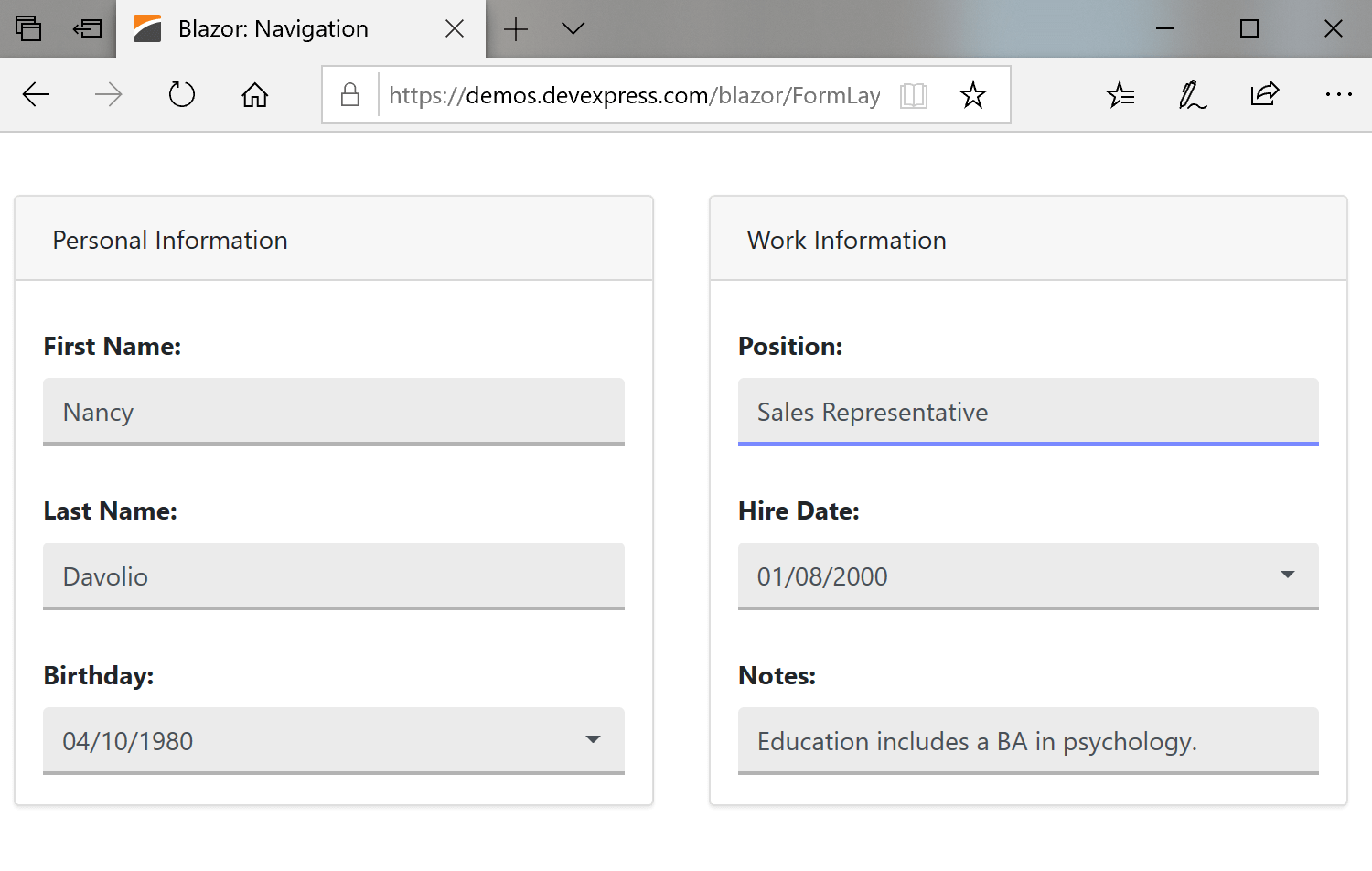
Blazor Tabs, Upload, Menu, Toolbar Utility Components DevExpress
Ask question asked 1 year, 4 months ago modified 1 year, 4 months ago viewed 12k times 0 i tried.</p> As this is a standard web control, we can provide the user with the ability to submit the form. For example, , , and all render corresponding.</p> This enables us to specify any of the available input types such as.
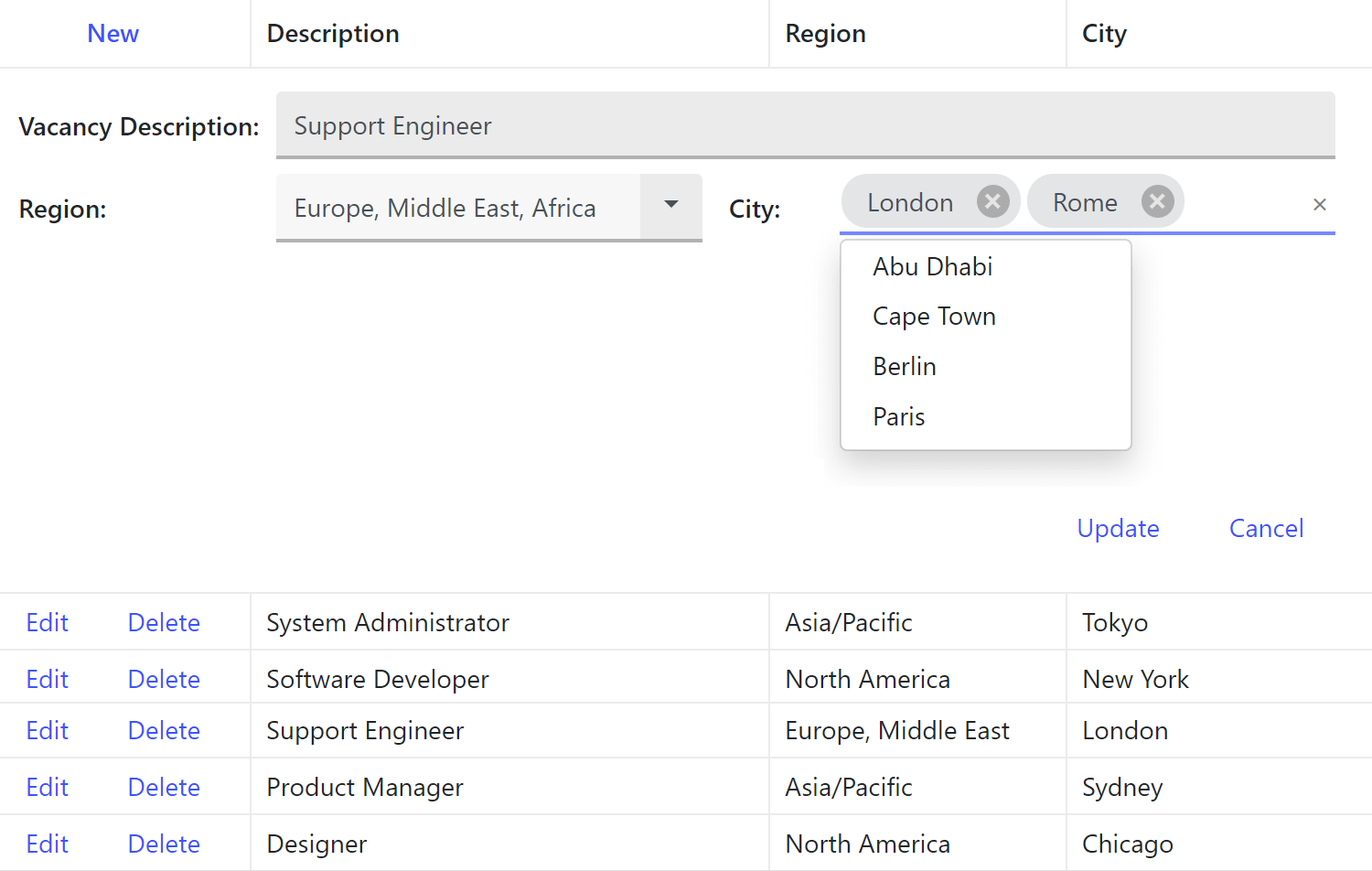
Blazor Data Editors Input Components DevExpress
The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more Web 1 i'm attempting to loop through a model and create a form component for each property in the model. Ask question asked 1 year, 4 months ago modified 1 year, 4 months ago viewed 12k.
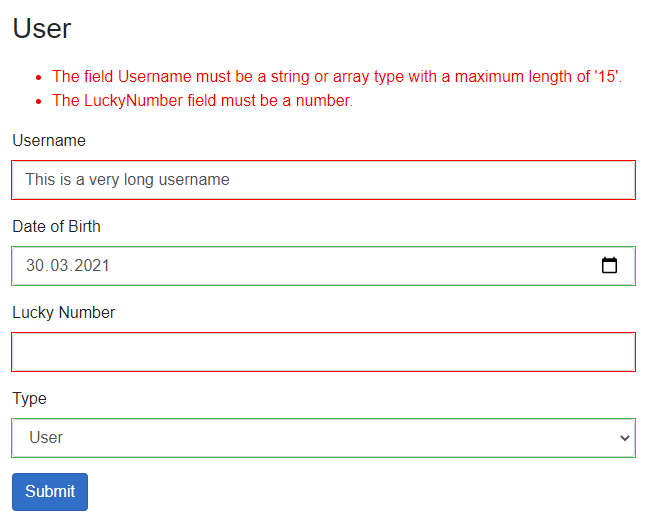
Peter Blazor Forms Validation
In this tutorial, you will discover: Web using forms in blazor server. Web blazor provides a set of input components. Web blazor components asp.net core blazor data binding article 06/05/2023 6 contributors feedback in this article use @bind:get/@bind:set modifiers and avoid event handlers for. For example, , , and all render corresponding.</p>
How to Preview Images in Syncfusion Blazor File Upload Component
Web out of the box, blazor gives us some great components to get building forms quickly and easily. I am continuing to encounter various errors and need some. Web forms are used to obtain data from a user. Ad the syncfusion blazor components library offers 80+ ui & data visualization web controls. Web blazor input validation without a form ask.
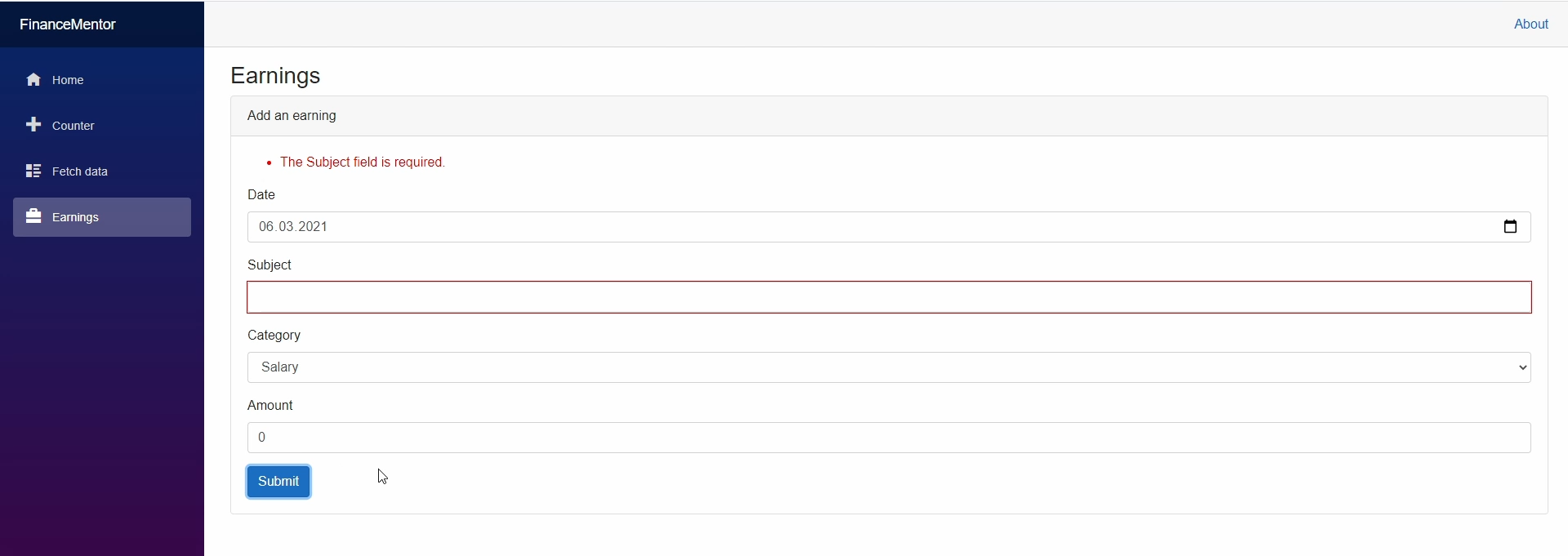
Blazor Form Component & Validation FREE Blazor Crash Course 5)
This enables us to specify any of the available input types such as password,. As this is a standard web control, we can provide the user with the ability to submit the form. Let’s start with a quick survey of razor components. Web our most recent update (v23.1) includes two new uiomponents (wait indicator & loading panel). Preview 6 rounds.
Introduction to Blazor Form Handling & Input Validation
Web using forms in blazor server. The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more Form is a good way to collect user information. Web asp.net core blazor forms and input components \n [!include] \n. Ad the syncfusion blazor components library offers 80+ ui & data visualization web controls.
The Code Blogger Blazor App Input Controls and Validations
Web forms are used to obtain data from a user. They comprise one or more inputs, each one designed to gather data of a particular type. Web blazor development continues apace as.net 8 draws closer. Web we can use the standard html form and input elements to create a blazor form. Web blazor provides a set of input components.
Auto focus an input element in a Blazor form on page load Meziantou's
Web 1 i'm attempting to loop through a model and create a form component for each property in the model. Web forms are used to obtain data from a user. Form is a good way to collect user information. The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more For example, , , and all render corresponding.</p>
Blazor Tabs, Upload, Menu, Toolbar Utility Components DevExpress
As this is a standard web control, we can provide the user with the ability to submit the form. Web blazor components asp.net core blazor data binding article 06/05/2023 6 contributors feedback in this article use @bind:get/@bind:set modifiers and avoid event handlers for. Web blazor input validation without a form ask question asked 2 months ago modified 2 months ago.
Web Out Of The Box, Blazor Gives Us Some Great Components To Get Building Forms Quickly And Easily.
The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more Web blazor development continues apace as.net 8 draws closer. Web download pdf one of the beautiful things about asp.net web forms is how it enables encapsulation of reusable pieces of user interface (ui) code into reusable. It also provides the ability to check if all.
Web Using Forms In Blazor Server.
The input components handle binding field data to a model and validating the user input when the form is submitted. Web < / editform > blazor controls are identified by their input prefix. These new components allow you to visually communicate. Web forms are used to obtain data from a user.
Web Our Most Recent Update (V23.1) Includes Two New Uiomponents (Wait Indicator & Loading Panel).
Let’s start with a quick survey of razor components. I am continuing to encounter various errors and need some. Web blazor provides a set of input components. For example, , , and all render corresponding.</p>
Web Asp.net Core Blazor Forms And Input Components \N [!Include] \N.
Web 1 i'm attempting to loop through a model and create a form component for each property in the model. They comprise one or more inputs, each one designed to gather data of a particular type. In this tutorial, you will discover: Form is a good way to collect user information.