Calendly-Inline-Widget
Calendly-Inline-Widget - Let’s go over each of these in. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web you have a few calendly embed options: Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly offers three options for embedding your scheduling page onto your website. When prospects, clients, or others visit. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react;
Web you have a few calendly embed options: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Let’s go over each of these in. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly offers three options for embedding your scheduling page onto your website. When prospects, clients, or others visit.
Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Let’s go over each of these in. Web calendly offers three options for embedding your scheduling page onto your website. When prospects, clients, or others visit. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web you have a few calendly embed options:
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly offers three options for embedding your scheduling page onto your website. Let’s go over each of these in. When prospects, clients, or others visit. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react;
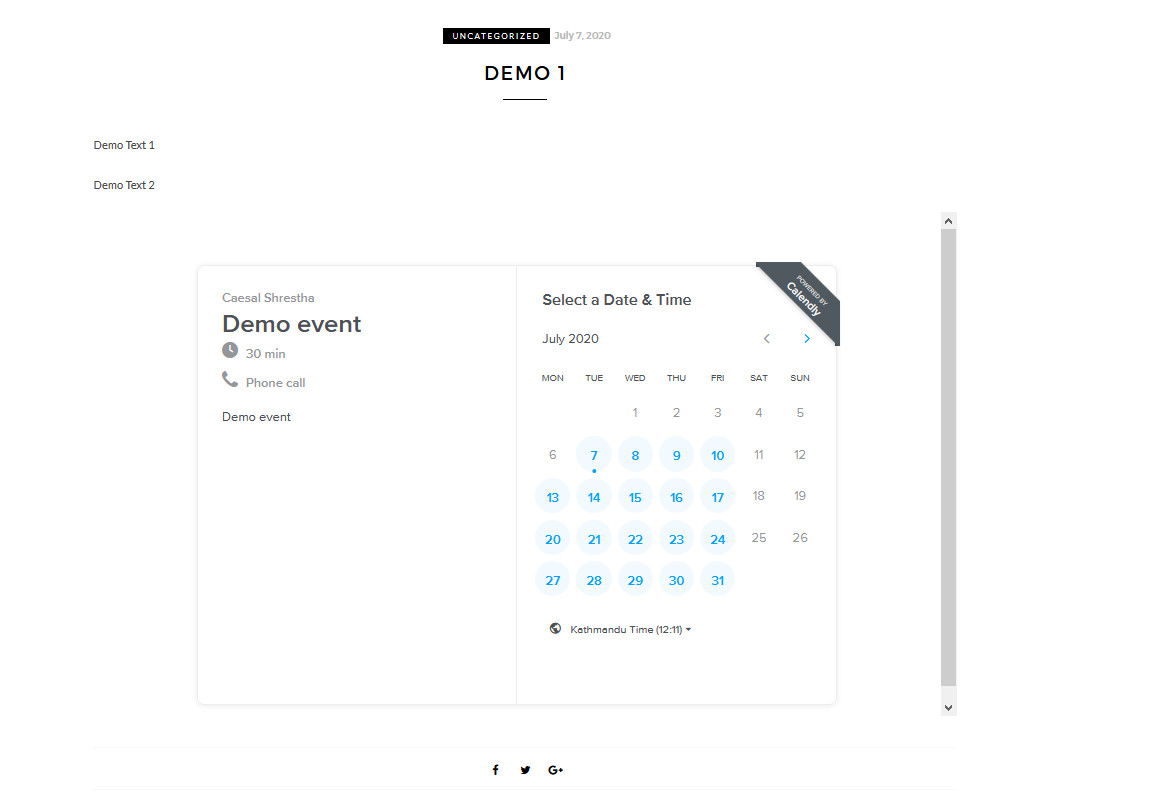
Embedded Scheduling Page Calendly
Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web calendly offers three options for embedding your scheduling page onto your website. When prospects, clients, or others visit. Web you have a few calendly embed options: Web to initilize an inline embed, use calendly.initinlinewidget ( {url:
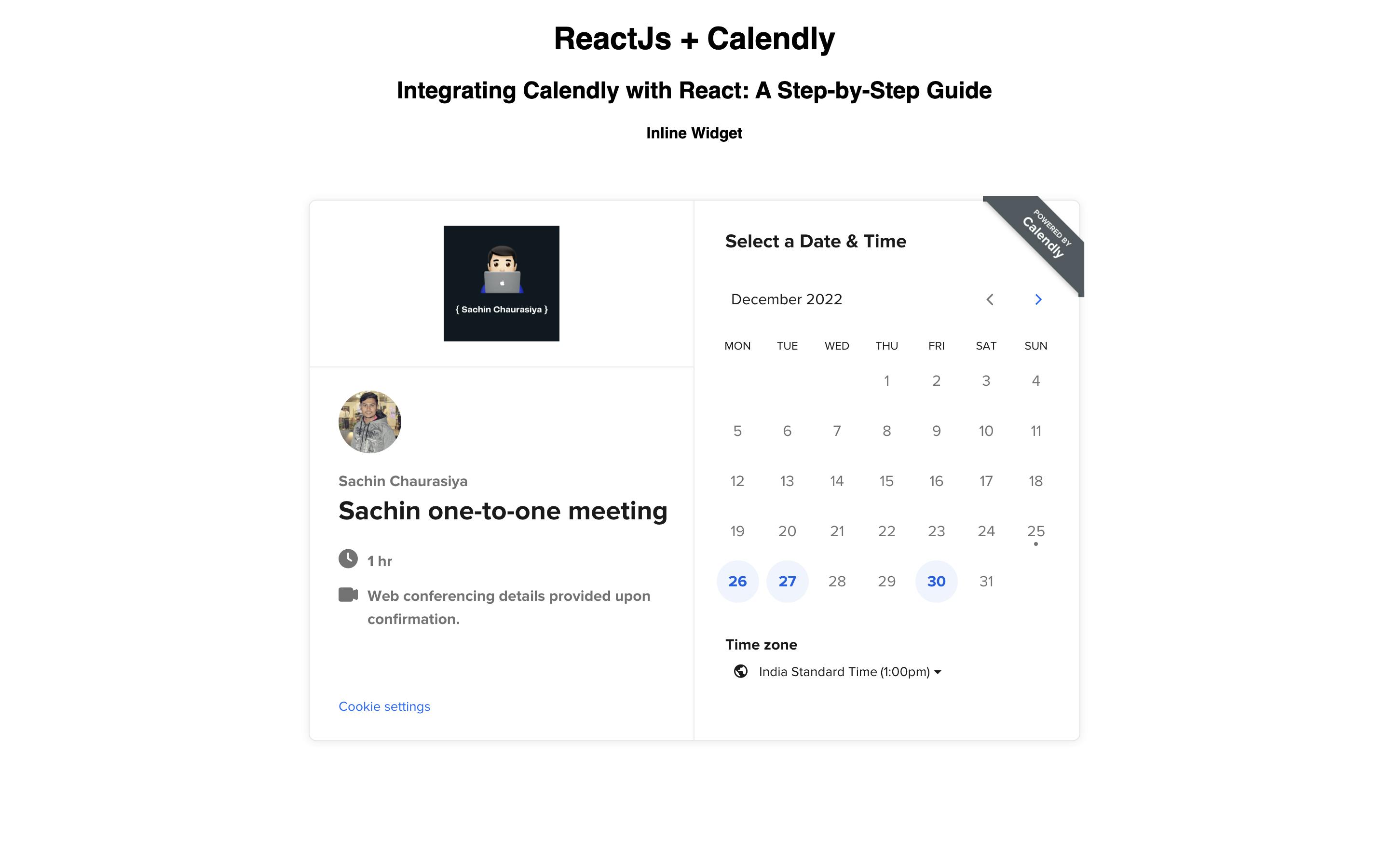
Handle your calendar in React with Calendly
When prospects, clients, or others visit. Let’s go over each of these in. Web you have a few calendly embed options: Web calendly offers three options for embedding your scheduling page onto your website. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from.
How to Integrate Calendly with Angular Application by Knoldus Inc
Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. When prospects, clients, or others visit. Web you have a few calendly embed options: Let’s go over each of these in.
How to embed Calendly in WordPress Help Center
Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. When prospects, clients, or others visit. Web calendly offers three options for embedding your scheduling page onto your website. Web you have a few calendly embed options: Let’s go over each of these in.
javascript Add media query to adjust calendly widget css based on
Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Let’s go over each of these in. Web calendly offers three options for embedding your scheduling page onto your website. When prospects, clients, or others visit.
How to Add Calendly to Your ReactJS Project Quick博客
When prospects, clients, or others visit. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web you have a few calendly embed options: Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from.
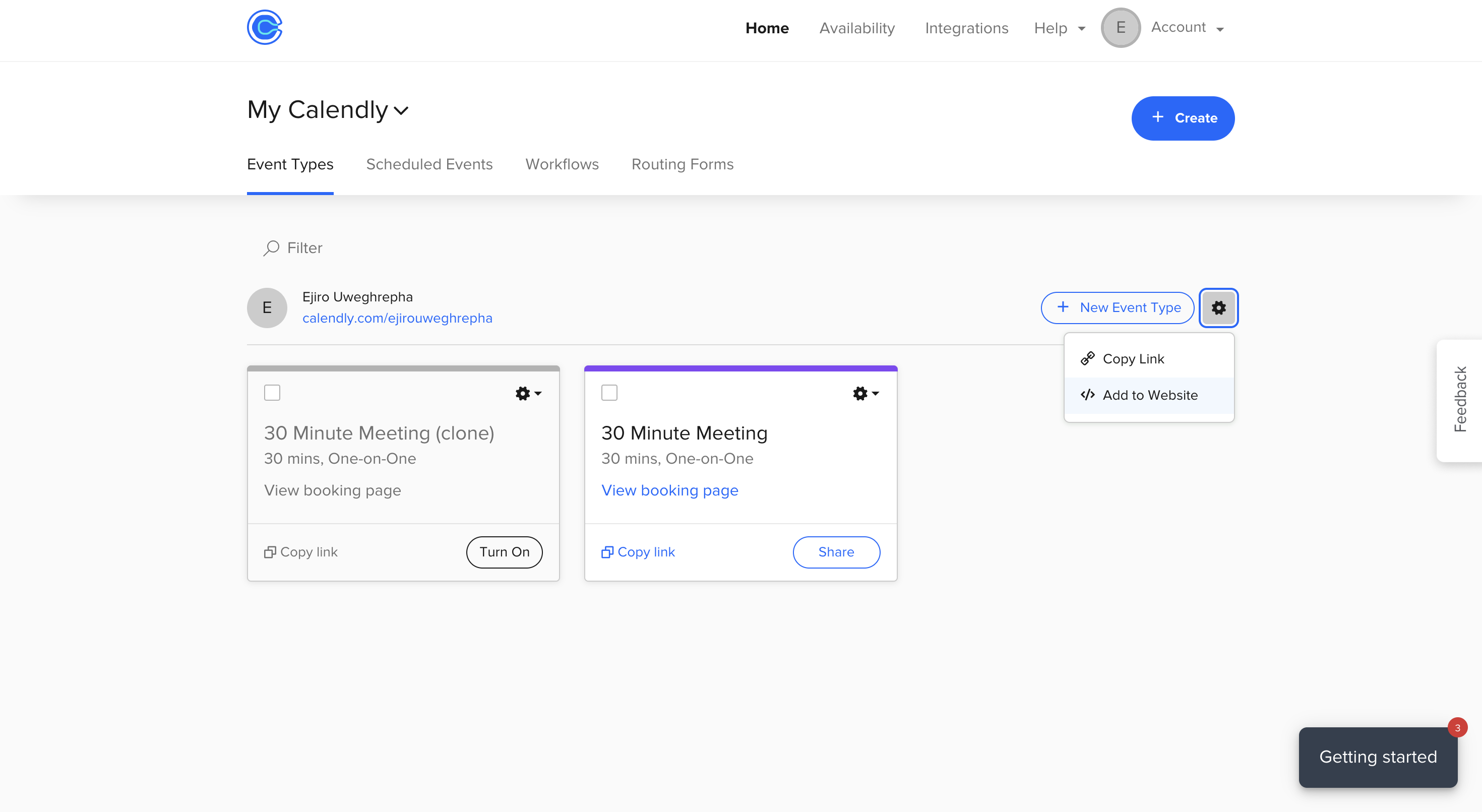
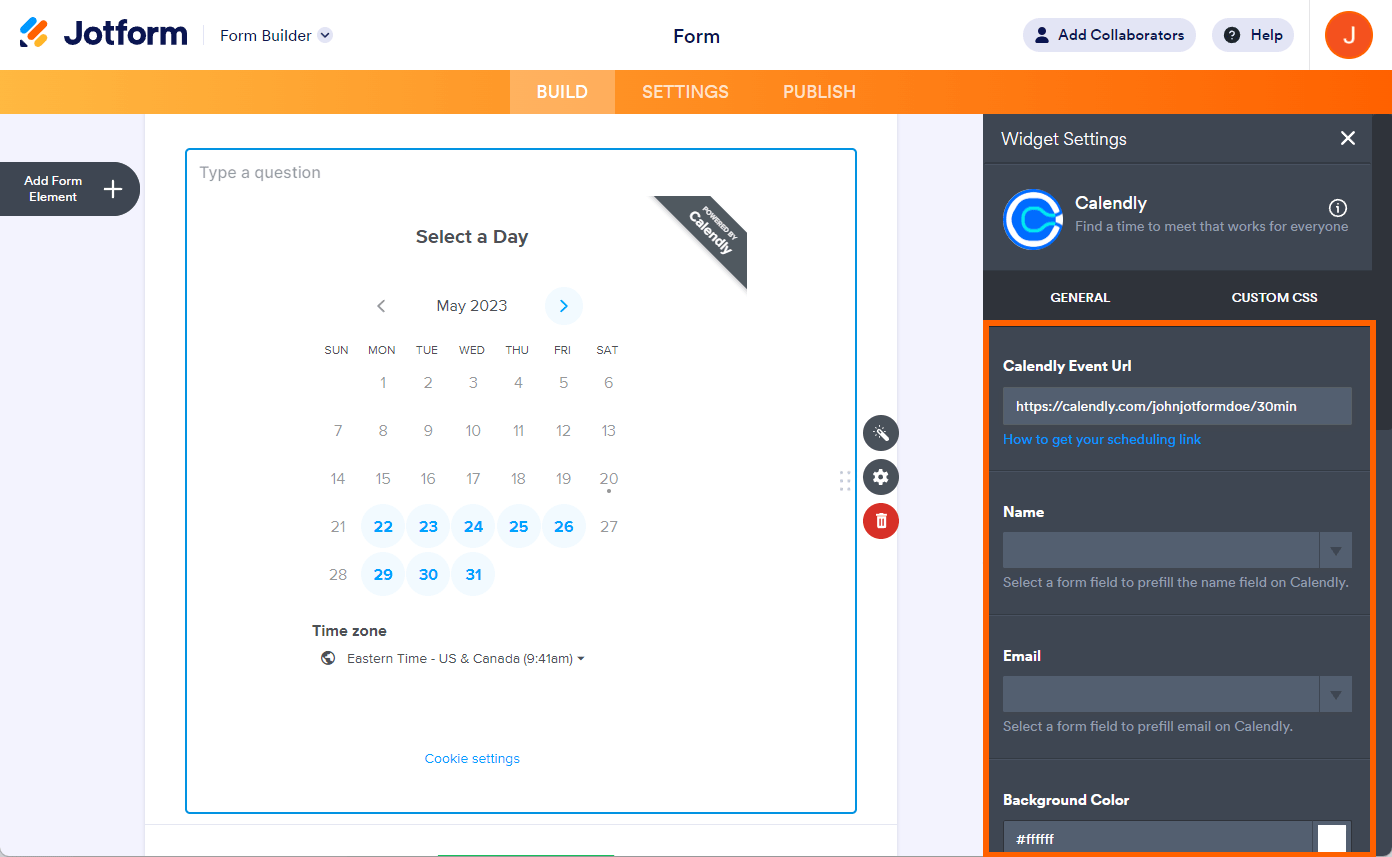
How to Add and Set Up the Calendly Widget
Web calendly offers three options for embedding your scheduling page onto your website. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Let’s go over each of these in. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web calendly provides this embed code that gets added to the page and displays calendar options to choose from.
Connect Leadpages with Calendly
Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. When prospects, clients, or others visit. Let’s go over each of these in. Web you have a few calendly embed options: Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react;
How to Use the Calendly Widget YouTube
Web calendly offers three options for embedding your scheduling page onto your website. When prospects, clients, or others visit. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web you have a few calendly embed options:
Web To Initilize An Inline Embed, Use Calendly.initinlinewidget ( {Url:
Web calendly offers three options for embedding your scheduling page onto your website. Web you have a few calendly embed options: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react;
When Prospects, Clients, Or Others Visit.
Let’s go over each of these in.