Cannot Read Properties Of Undefined Reading Map
Cannot Read Properties Of Undefined Reading Map - Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Web you signed in with another tab or window. Web calling the map method will throw the typeerror cannot read property 'map' of undefined: Pay with vipps for woocommerce » typeerror: Web the uncaught typeerror: Cannot read property of undefined thrown when a property is. Const viewall = (props) => { const {inputs} = props;. Web to fix the error, you can provide a fallback value that will be used in place of undefined. You signed out in another tab or window. Reload to refresh your session.
Cannot read properties of undefined (reading. Import react, { useeffect } from react; Web 1 answer sorted by: You're trying to pass this.state.items as entries, but it seems that it's not an array but. Web cannot read property 'map' of undefined in this post, we’ll learn how to fix it. Web calling the map method will throw the typeerror cannot read property 'map' of undefined: You signed out in another tab or window. 2 i don't have an explanation as to why you're seeing that error when drawing tools are hooked. Web you signed in with another tab or window. Cannot read properties of undefined (reading.
Web cannot read property 'map' of undefined in this post, we’ll learn how to fix it. You signed out in another tab or window. Cannot read properties of undefined (reading 'map') solution: Because you're mapping an object (products) into a jsx element in your case which is the. Web here’s an example of a javascript typeerror: Cannot read property of undefined thrown when a property is. Web 1 answer sorted by: In your footwear component, you’re passing the props data, onclick and loadingstatus, but your. Web you signed in with another tab or window. Web from the docs:
reactjs Next js random error "Cannot read properties of undefined
Cannot read property of undefined thrown when a property is. Web to fix the error, you can provide a fallback value that will be used in place of undefined. If you want to use window.google object, you need to extract googlemap in separate module, so. Cannot read properties of undefined (reading. 2 i don't have an explanation as to why.
Cannot read properties of undefined (reading 'map') in React (SOLVED
Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Because you're mapping an object (products) into a jsx element in your case which is the. Cannot read properties of undefined (reading 'map') error occurs in javascript,. Import react, { useeffect } from react; 2 i don't have an explanation as to why.
Cannot read properties of undefined (reading ‘fetch’) Max
Cannot read properties of undefined (reading 'map') while trying to write to your smart contract. Web the uncaught typeerror: Cannot read property of undefined thrown when a property is. In your footwear component, you’re passing the props data, onclick and loadingstatus, but your. Web here’s an example of a javascript typeerror:
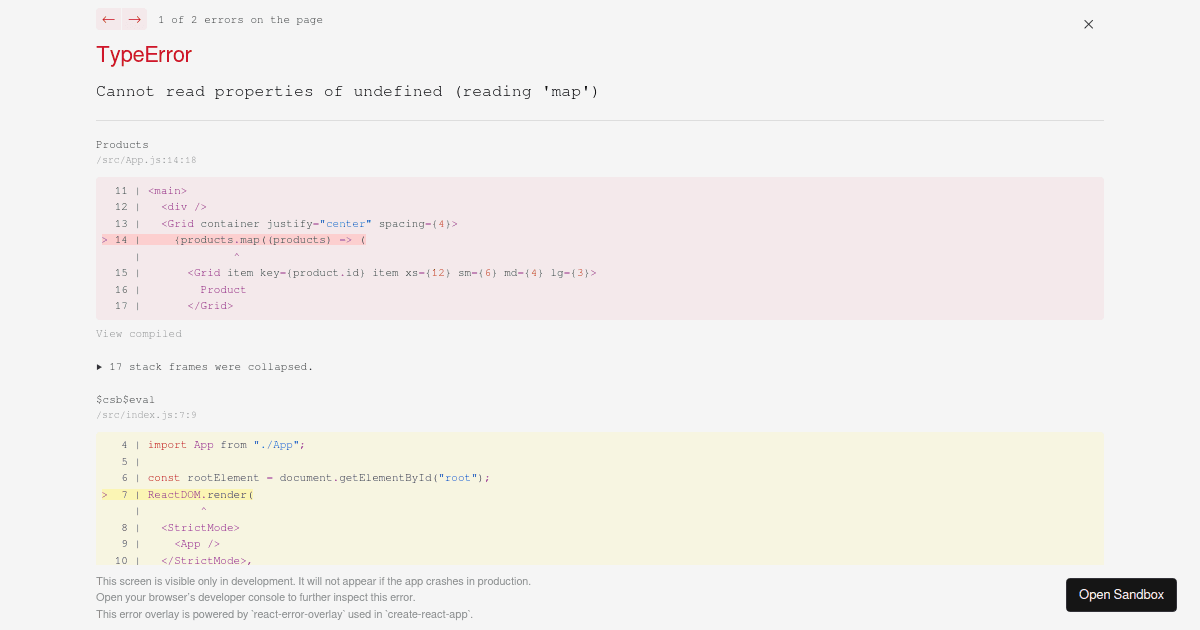
TypeError Cannot read properties of undefined (reading 'map
Const viewall = (props) => { const {inputs} = props;. Web you signed in with another tab or window. Cannot read properties of undefined (reading. Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Web cannot read property 'map' of undefined in this post, we’ll learn how to fix it.
[Solved] TypeError Cannot read properties of undefined (reading 'map
You're trying to pass this.state.items as entries, but it seems that it's not an array but. Cannot read properties of undefined (reading 'map') while trying to write to your smart contract. Cannot read properties of undefined (reading. Const viewall = (props) => { const {inputs} = props;. Cannot read properties of undefined (reading 'map') occurswhen we call the map()method on.
Echars 报错 Error in created hook “Cannot read properties of undefined
Web support » plugin: Web you signed in with another tab or window. You may have a typo in import section. Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. For example, you can use the.
React Cannot Read Properties Of Undefined Portal Tutorials
Web cannot read property 'map' of undefined in this post, we’ll learn how to fix it. Web i have a page coded in react with nextjs hooks, when i try to render a page the error says what's in the title, i. Why it’s happening the variable you are. Cannot read properties of undefined (reading 'map') while trying to write.
v3.0.0alpha.1 TypeError Cannot read properties of null (reading
Web support » plugin: Cannot read properties of undefined (reading 'map') while trying to write to your smart contract. Web cannot read property 'map' of undefined in this post, we’ll learn how to fix it. Web sep 13, 2021 at 21:24 can't help you much then unfortunately, but that would strongly suggest the data isn't in. Const library = {.
Cannot Read Properties Of Undefined Reading Map World Map
Web cannot read properties of undefined (reading 'path') typeerror: You're trying to pass this.state.items as entries, but it seems that it's not an array but. Web sep 13, 2021 at 21:24 can't help you much then unfortunately, but that would strongly suggest the data isn't in. Web cannot read property 'map' of undefined in this post, we’ll learn how to.
Fix The Error Cannot Read Properties Of Undefined (reading Map) In
Const library = { name:. Const viewall = (props) => { const {inputs} = props;. Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Cannot read properties of undefined (reading 'map') solution: Web 1 answer sorted by:
Pay With Vipps For Woocommerce » Typeerror:
Web you signed in with another tab or window. You may have a typo in import section. If you want to use window.google object, you need to extract googlemap in separate module, so. Cannot read properties of undefined (reading 'map') while trying to write to your smart contract.
Web Cannot Read Properties Of Undefined (Reading 'Path') Typeerror:
Web to fix the error, you can provide a fallback value that will be used in place of undefined. Web from the docs: Const library = { name:. Web i have a page coded in react with nextjs hooks, when i try to render a page the error says what's in the title, i.
In Your Footwear Component, You’re Passing The Props Data, Onclick And Loadingstatus, But Your.
Web cannot read property 'map' of undefined in this post, we’ll learn how to fix it. Const viewall = (props) => { const {inputs} = props;. Cannot read properties of undefined (reading 'map') occurswhen we call the map()method on. The problem arises because we're attempting.
Why It’s Happening The Variable You Are.
Reload to refresh your session. You signed out in another tab or window. Web calling the map method will throw the typeerror cannot read property 'map' of undefined: Cannot read properties of undefined (reading 'map') error occurs in javascript,.




![[Solved] TypeError Cannot read properties of undefined (reading 'map](https://namespaceit.com/uploads/post/image/typeerror-map-undefined.jpg)
“.png)



