Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Web add a comment. Inserting the js script tag above the html, where the dom elements are declared. This commonly happens when you call a selector method like. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Web he's the javascript that's giving me an error of uncaught typeerror: Cannot read property 'rows' of null. For example, document.getelementbyid ('stuff') returns null. You are trying to access a dom element. In react, this often happens.
Web the error uncaught typeerror: Unlike the value of undefined, the null. Cannot read property 'rows' of null. The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Accessing the value property on a null value (dom element that doesn't exist). So adding.value will cause the error. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Web thanks for contributing an answer to stack overflow! You could also wrap the code. Access an element only after it exists on the dom the simplest way to ensure you do.
In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Web javascript typeerror cannot read property ‘style’ of null kelly m. You can do so by adding an if statement before accessing the property. Unlike the value of undefined, the null. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Accessing a property on a dom element that doesn't. If the div element doesn't have a tabindex attribute, the focus method won't work. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Web he's the javascript that's giving me an error of uncaught typeerror: Web the error uncaught typeerror:
Cannot read property of null — Formation Déboguer son code JavaScript
Var table = document.getelementbyid (table),rindex; For example, document.getelementbyid ('stuff') returns null. Cannot read property 'style' of null occurs when you try to access the style property of a null object. Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. You can do so by adding.
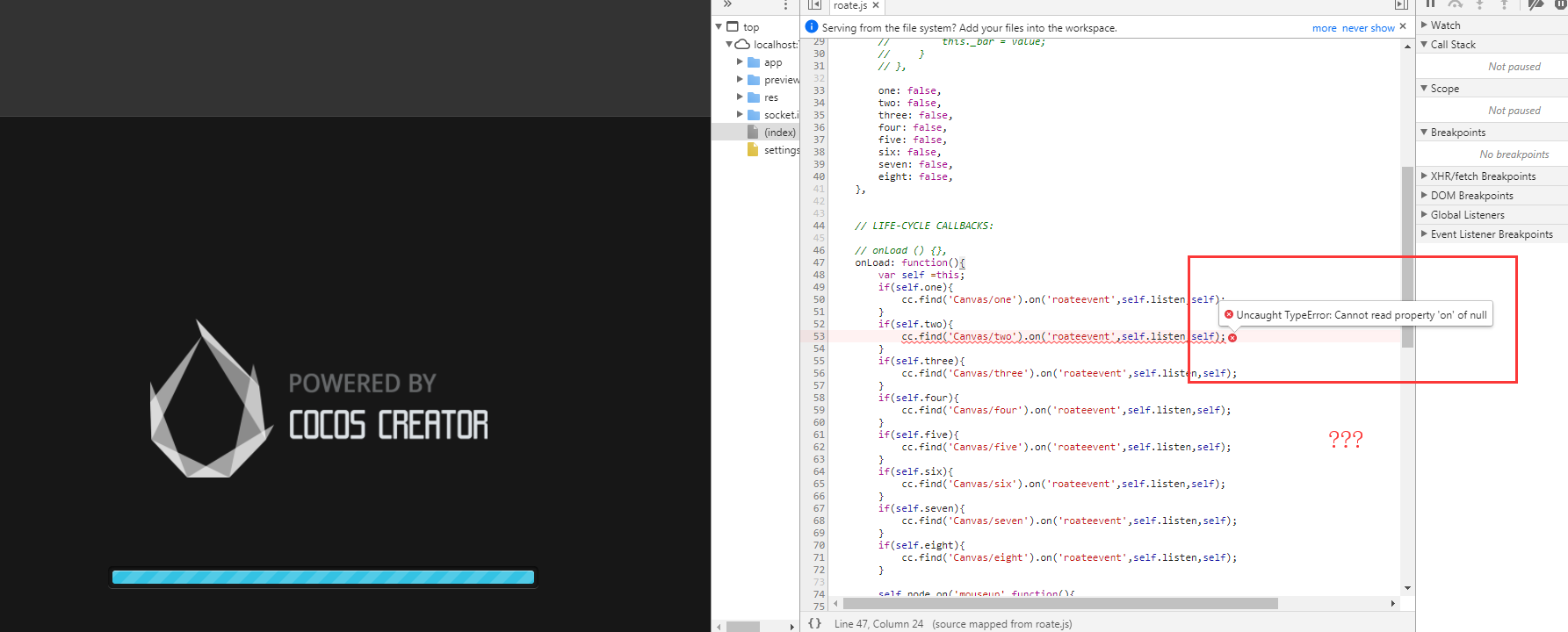
Cannot read property 'on' of null JavaScript Cocos中文社区
Accessing the style property on a dom element that doesn't exist. For (var i = 1; If the div element doesn't have a tabindex attribute, the focus method won't work. Var str, element = document.getelementbyid ('cal_preview'); I++) { table.rows [i].onclick = function () { rindex = this.rowindex;
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Web the error uncaught typeerror: For (var i = 1; Accessing the style property on a dom element that doesn't exist. Index.js const example = null… If you want to check that the element exists first, you could use an if statement for each:
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
You could also wrap the code. You are trying to access a dom element. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. The most basic way to handle this kind of issue is to wrap the relevant.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
So adding.value will cause the error. You are trying to access a dom element. In react, this often happens. Var table = document.getelementbyid (table),rindex; Var str, element = document.getelementbyid ('cal_preview');
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
This commonly happens when you call a selector method like. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. You could also wrap the code. Asking for help, clarification, or responding to other. Web javascript typeerror cannot read.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. In react, this often happens. Web you are accessing a property of an object that is null. If the div element doesn't have a tabindex attribute, the focus method won't work. You are trying to access.
Cannot read property style of null How to Fix Cannot read property
Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Accessing the value property on a null value (dom element that doesn't exist). I++) { table.rows [i].onclick = function () { rindex = this.rowindex; So adding.value will cause the error. Var str, element = document.getelementbyid ('cal_preview');
TypeError Cannot read property textContent of null when you expect a
Inserting the js script tag. Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Please be sure to answer the question.provide details and share your research! Web thanks for.
How to Fix Uncaught TypeError Cannot read property 'value' of null
Please be sure to answer the question.provide details and share your research! // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. This commonly happens when you call a selector method like. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener.
Instead Of Making Your Script Run Right Away Make Your Script Create A Listener For When The Page Is Done Loading And Have The Listener Call Your Script.
Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. You are trying to access a dom element. Web javascript typeerror cannot read property ‘style’ of null kelly m. If the div element doesn't have a tabindex attribute, the focus method won't work.
Web The Solution Now That You Have An Idea Of What May Be Causing Your Error, Here Are A Few Ways To Resolve It.
Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Inserting the js script tag. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Cannot read property 'style' of null occurs when you try to access the style property of a null object.
// 👉️ Null // ⛔️ Cannot Read Properties Of Null (Reading 'Focus') El.
Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Access an element only after it exists on the dom the simplest way to ensure you do. Web add a comment. Accessing a property on a dom element that doesn't.
Here Is An Example Of How The Error Occurs.
In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Please be sure to answer the question.provide details and share your research! This commonly happens when you call a selector method like. Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: