Contact Form 7 Css
Contact Form 7 Css - However since i'm using wp contact. Create a new contact form in contact form 7. Web styling input file in contact form 7. Hence lacking of better ui designing. In the wordpress block editor screen, select the contact form 7 block with the familiar. Place two forms with different styles in one page/post. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web to create a new contact form, click on add new next to “contact forms”. Each cf7 form has a unique id which can be targeted in your css changes.
Web the simplest and recommended way is to use the contact form selector block. Adding these templates to your pages will be. Web custom layout for checkboxes and radio buttons. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. I'm trying to replace that old input file with something modern that i designed in the fiddle. Hence lacking of better ui designing. Each cf7 form has a unique id which can be targeted in your css changes. Create a new contact form in contact form 7. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Each cf7 form has a unique id which can be targeted in your css changes.
Each cf7 form has a unique id which can be targeted in your css changes. Create a new contact form in contact form 7. Web styling a specific contact form…. Each cf7 form has a unique id which can be targeted in your css changes. In the wordpress block editor screen, select the contact form 7 block with the familiar. The html section has a div with class container with the heading h3 ”contact. Web styling input file in contact form 7. However since i'm using wp contact. How to customize fonts in the contact form 7 wordpress. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
Wordpress Contact Form 7 テンプレート nuinsaa
Adding these templates to your pages will be. Idid my website one year ago so maybe i changed something and i don’t remember. Web how to customize contact form 7 for wordpress: In the wordpress block editor screen, select the contact form 7 block with the familiar. Create a new contact form in contact form 7.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
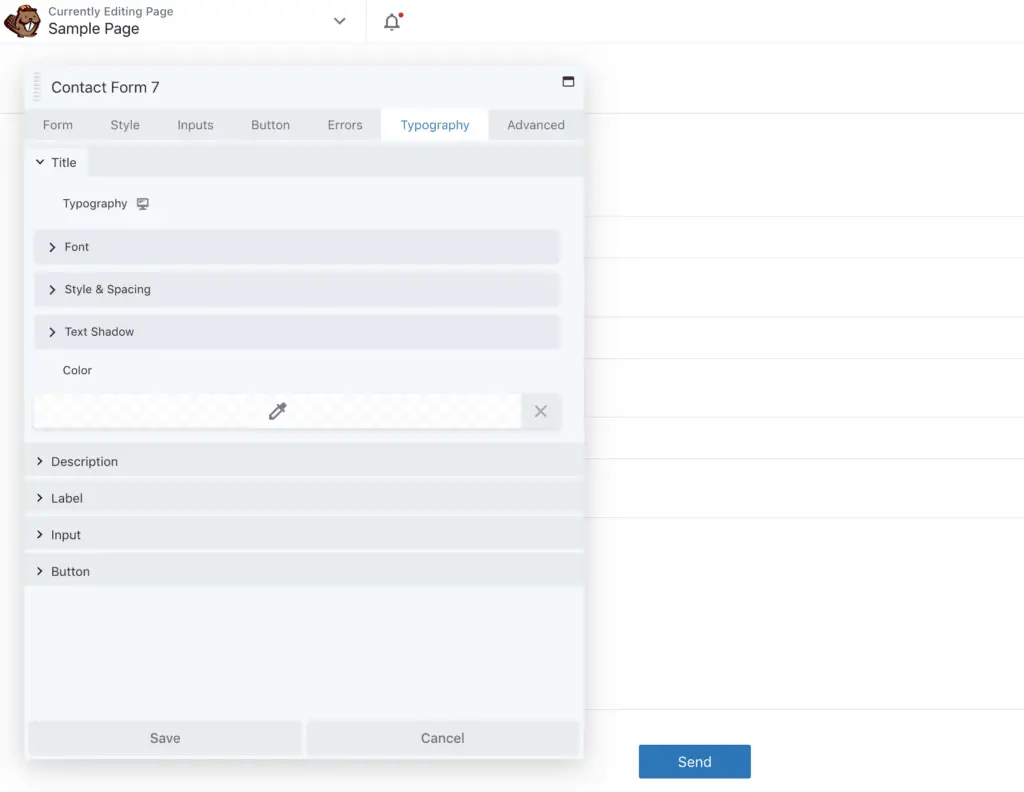
How to customize fonts in the contact form 7 wordpress. Use firebug or chrome dev tools to find this unique id in your. George martsoukos last updated feb 19, 2022. George martsoukos last updated feb 19, 2022. I'm trying to replace that old input file with something modern that i designed in the fiddle.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web the simplest and recommended way is to use the contact form selector block. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Hence lacking of better ui designing. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web to not to style.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web later we apply css styles to make the form visually appealing. Web how to customize contact form 7 for wordpress: Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown.
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
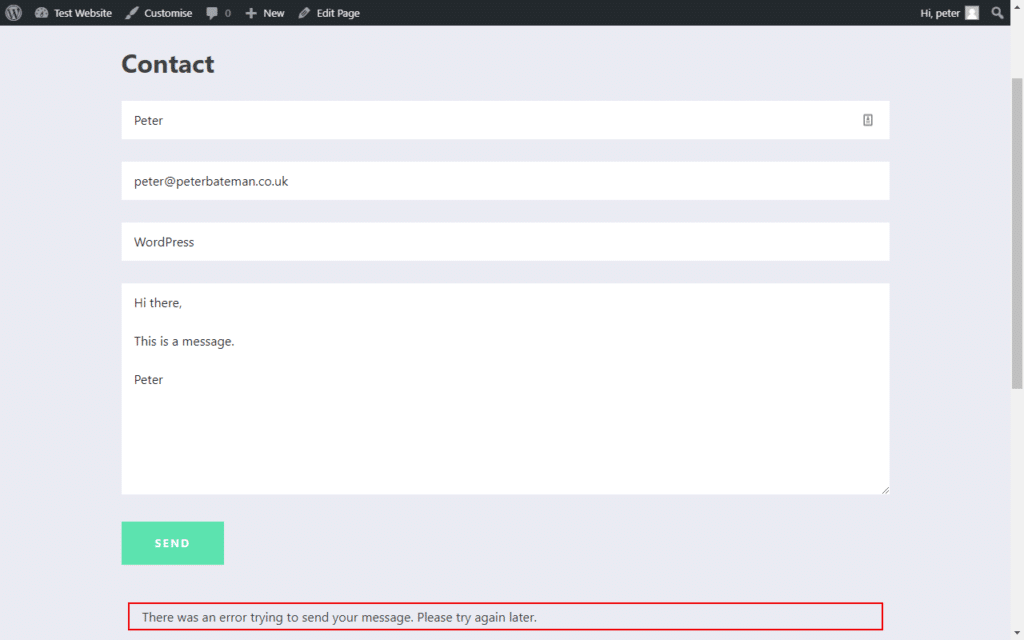
Idid my website one year ago so maybe i changed something and i don’t remember. However since i'm using wp contact. Web when i try to style contact form 7 with custom css nothing happens. You can customize this using. I'm trying to replace that old input file with something modern that i designed in the fiddle.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
You can customize this using. Idid my website one year ago so maybe i changed something and i don’t remember. Web styling a specific contact form…. George martsoukos last updated feb 19, 2022. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
How To Add Custom CSS To Contact Form 7 In WordPress
Web styling input file in contact form 7. In the wordpress block editor screen, select the contact form 7 block with the familiar. Adding these templates to your pages will be. How to customize fonts in the contact form 7 wordpress. Web custom layout for checkboxes and radio buttons.
2 Simple Methods To Style Contact Form 7 Without Code
In the wordpress block editor screen, select the contact form 7 block with the familiar. You can customize this using. Place two forms with different styles in one page/post. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web how to customize contact form.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
Web to create a new contact form, click on add new next to “contact forms”. George martsoukos last updated feb 19, 2022. Each cf7 form has a unique id which can be targeted in your css changes. Use firebug or chrome dev tools to find this unique id in your. Place two forms with different styles in one page/post.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Use firebug or chrome dev tools to find this unique id in your. George martsoukos last updated feb 19, 2022. Web when i try to style contact form 7 with custom css nothing happens. You can customize this using. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
Web To Create A New Contact Form, Click On Add New Next To “Contact Forms”.
George martsoukos last updated feb 19, 2022. Web custom layout for checkboxes and radio buttons. Web the simplest and recommended way is to use the contact form selector block. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
Web Styling A Specific Contact Form….
Hence lacking of better ui designing. Each cf7 form has a unique id which can be targeted in your css changes. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. I'm trying to replace that old input file with something modern that i designed in the fiddle.
Create A New Contact Form In Contact Form 7.
Adding these templates to your pages will be. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year However since i'm using wp contact. In the wordpress block editor screen, select the contact form 7 block with the familiar.
The Html Section Has A Div With Class Container With The Heading H3 ”Contact.
Idid my website one year ago so maybe i changed something and i don’t remember. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web when i try to style contact form 7 with custom css nothing happens. Place two forms with different styles in one page/post.