Create Form With File Upload
Create Form With File Upload - Web create your form. Create a file upload form and easily gather various files such as pdf, doc, jpg, mp4, and many more. You can include one or more file upload buttons in your. Web to add a file upload field you just need to go to the advanced field options in your form editor and drag & drop it in your form: Jotform's file upload form templates are the first step for you to collect important. Jotform is a free online form builder which helps you create online forms without writing a single line of code. Ad online form builder for creating forms and surveys in minutes. Web check out our intro to forms lesson to learn how you can create forms in webflow. Web let’s get started. Web receive files with our file upload field — just drag and drop to add it to your form!
Web free online file upload form templates. This is great for adding visual aids and reference materials. Web i want to upload a file to sharepoint. Collect the data you need. Accelerate your work with gocanvas. Your forms are automatically responsive for all device types. Jotform's file upload form templates are the first step for you to collect important. Forms can be valuable lead generators, a way to gather feedback, support. Create a form as usual and enter the necessary details like name and description. Therefore i have a flow that gets the metadata from onedrive then the file content.
Create a file upload form and easily gather various files such as pdf, doc, jpg, mp4, and many more. You can include one or more file upload buttons in your. Collect the data you need. Ad use our drag & drop form builder to easily create your own online form or survey. How to add file upload to your form. Forms can be valuable lead generators, a way to gather feedback, support. Web forms studio is a nocode online forms builder for creating file upload forms that resemble google forms. Web 01 feb 2023 to gather information from users of your website, you’ll need forms. For that i have a ms forms with an upload function. Web best practices 5 m april 12, 2023 creating an online form with file upload:
File Upload Manager dashboard by mediv0 on Dribbble
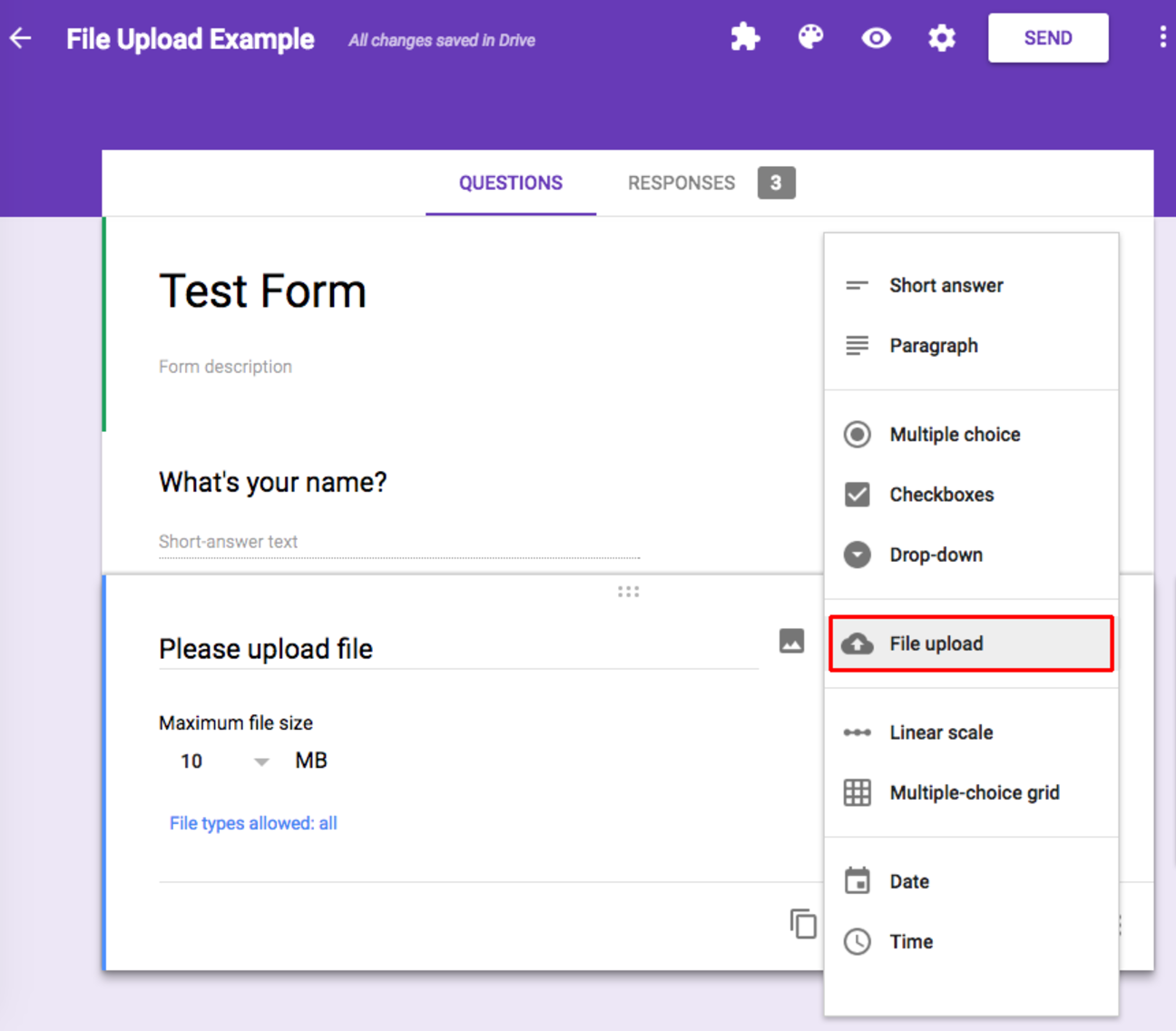
Ad easily create forms & templates in minutes. Web when you're creating a google form, you may want to upload a file into one of the question fields, like an image or video. Web i want to upload a file to sharepoint. Therefore i have a flow that gets the metadata from onedrive then the file content. Web check out.
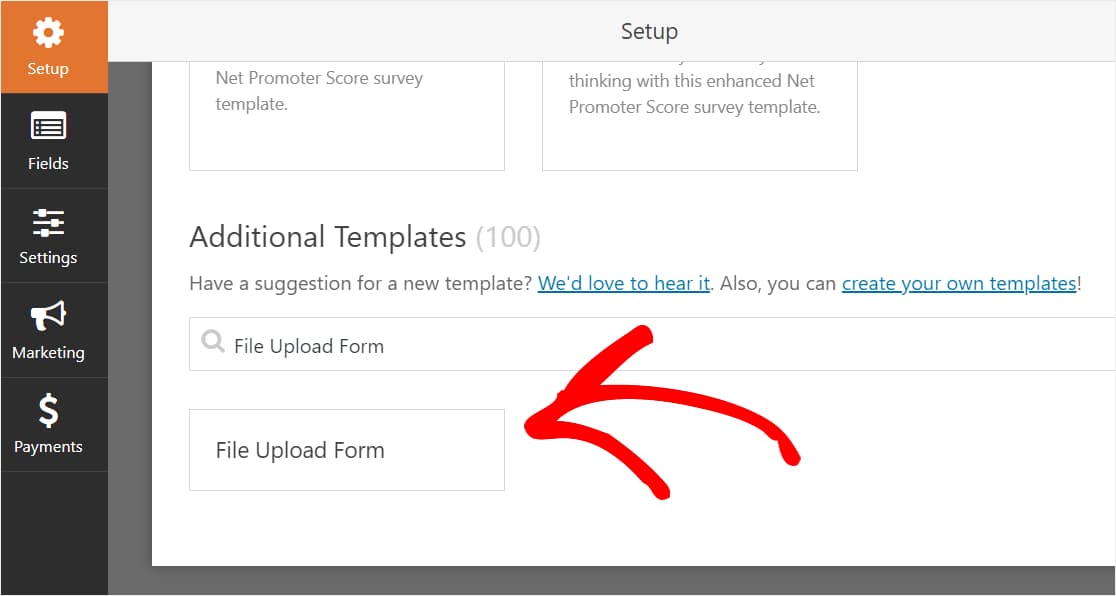
How to create a file upload form in WordPress Antony Agnel
Web create your form. How to add file upload to your form. With jotform, this couldn’t be easier. Web free online file upload form templates. Jotform is a free online form builder which helps you create online forms without writing a single line of code.
File Upload Form in WordPress creation tutorial WPWebsmartz
Create a form as usual and enter the necessary details like name and description. Web free online file upload form templates. The first step is to create a form with file upload functionality. Web 01 feb 2023 to gather information from users of your website, you’ll need forms. Make sure you’ve added a form block element to your.
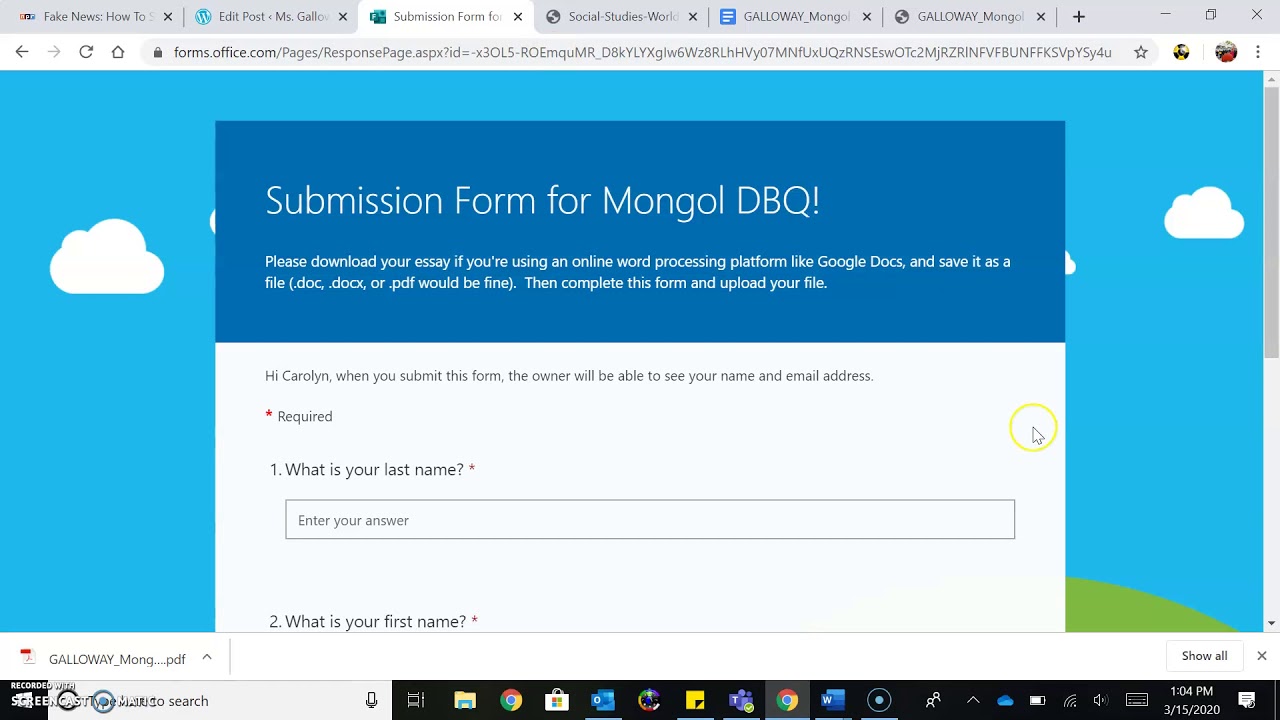
How to Upload a File to Microsoft Forms YouTube
Ad easily create forms & templates in minutes. Web 109 templates looking for a form that allows you to collect uploaded files? Connect the tools you use. Forms can be valuable lead generators, a way to gather feedback, support. How to add file upload to your form.
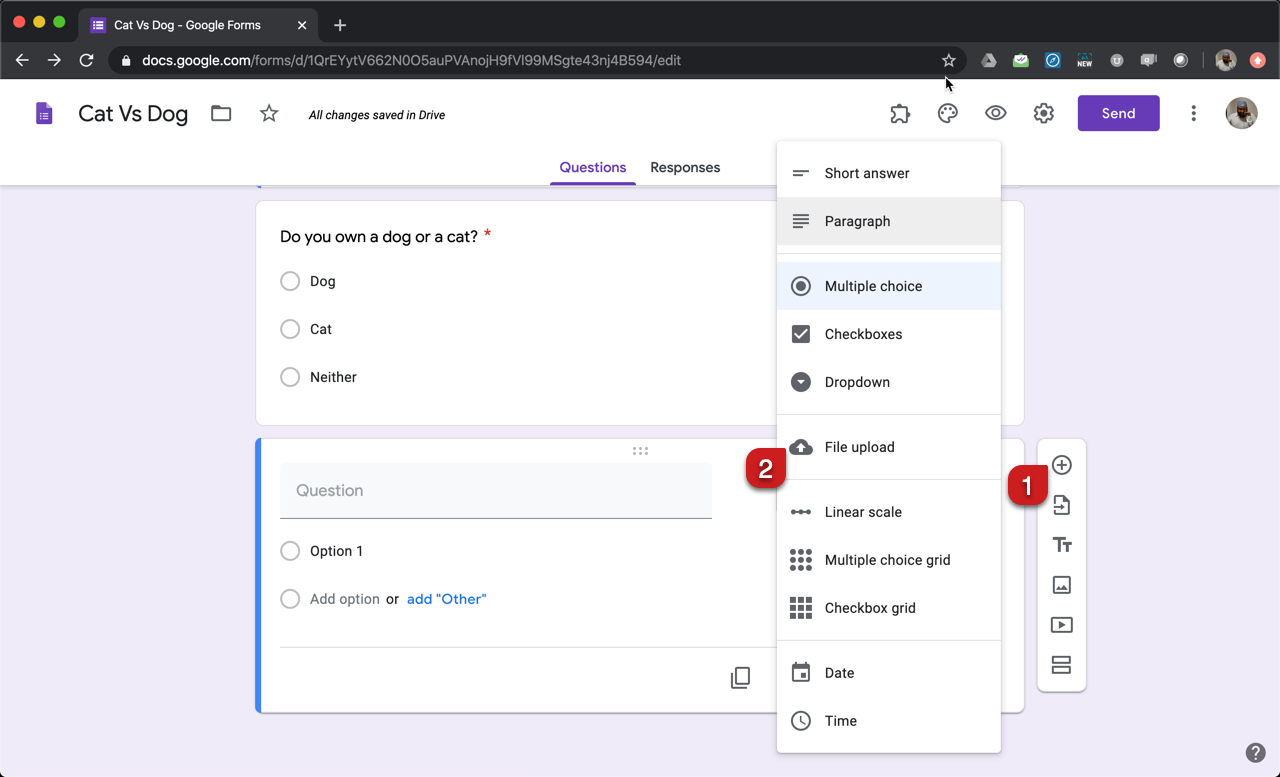
Formfacade How to upload files to Google Forms without a sign in?
Web free online file upload form templates. Web cara upload file pdf ke google form via my drive (google drive) pertama silakan teman akses url form yang teman teman dapatkan. Create a file upload form and easily gather various files such as pdf, doc, jpg, mp4, and many more. Connect the tools you use. Web create your form.
Create a CloudPages form with an image/file upload option sfmarketing
Ad online form builder for creating forms and surveys in minutes. Web cara membuat upload file di google form. Web check out our intro to forms lesson to learn how you can create forms in webflow. Choose which file types you’d like to accept, including pdf, doc, csv, mp3, zip, html, jpg,. Web form support what is jotform?
The file upload option is now available in Google Forms! Curvearro
Therefore i have a flow that gets the metadata from onedrive then the file content. Connect the tools you use. Ad use our drag & drop form builder to easily create your own online form or survey. Accelerate your work with gocanvas. Web let’s get started.
How to Create a File Upload Form in WordPress (7 Easy Steps
Web let’s get started. Web create your form. Forms can be valuable lead generators, a way to gather feedback, support. Create a file upload form and easily gather various files such as pdf, doc, jpg, mp4, and many more. Web let me explain it briefly.
How to Create a File Upload Form in WordPress (Step by Step)
Sebetulnya menambahkan fitur upload file tak sulit & mirip seperti ketika buat google form baru. Create a file upload form and easily gather various files such as pdf, doc, jpg, mp4, and many more. Web 01 feb 2023 to gather information from users of your website, you’ll need forms. Choose which file types you’d like to accept, including pdf, doc,.
How To Make A File Upload Form In WordPress? [The Easy Way]
Web 109 templates looking for a form that allows you to collect uploaded files? This is great for adding visual aids and reference materials. Web cara membuat upload file di google form. Web i want to upload a file to sharepoint. How to add file upload to your form.
By Starting With An Online Template,.
Ad use our drag & drop form builder to easily create your own online form or survey. Web let’s get started. Forms can be valuable lead generators, a way to gather feedback, support. Choose which file types you’d like to accept, including pdf, doc, csv, mp3, zip, html, jpg,.
You Can Include One Or More File Upload Buttons In Your.
Sebetulnya menambahkan fitur upload file tak sulit & mirip seperti ketika buat google form baru. The good thing about the new file upload option is. Ad online form builder for creating forms and surveys in minutes. Web let me explain it briefly.
Web Receive Files With Our File Upload Field — Just Drag And Drop To Add It To Your Form!
Jotform is a free online form builder which helps you create online forms without writing a single line of code. Web check out our intro to forms lesson to learn how you can create forms in webflow. Web form support what is jotform? This is great for adding visual aids and reference materials.
Web 109 Templates Looking For A Form That Allows You To Collect Uploaded Files?
Web cara membuat upload file di google form. Jotform's file upload form templates are the first step for you to collect important. With jotform, this couldn’t be easier. Create a form as usual and enter the necessary details like name and description.









![How To Make A File Upload Form In WordPress? [The Easy Way]](https://cdn.wpforms.com/wp-content/uploads/2019/12/name-file-upload-form.jpg)