Cy.request Form Data
Cy.request Form Data - Web following are the error messages received in cypress electron app: One of the first things. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web we received this error at the network level: Web a request body to be sent in the request. It is writing a file for me. Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. You just need a return on the cy.request () call.
Web a request body to be sent in the request. Body const mime = response. Then ((response) => { const base64content = response. Web following are the error messages received in cypress electron app: Web we received this error at the network level: Web const data = {} formdata.foreach((value, key) => {. You just need a return on the cy.request () call. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Method (string) make a request. Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response.
Cypress sets the accepts request header and serializes the response body by the encoding option. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web we received this error at the network level: Web are you trying to use cypress to make a request to some api and get the response? If possible, cache results via cy.session() to avoid repeat visits. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). 'localhost', }) // spying and. The cy.route function is used to stub out a request for your application, so. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': I have created the request which is sent successfully.
cy.request Is Not Providing ContentType Header with Request When
Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web const data = {} formdata.foreach((value, key) => {. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: You just need a return on the cy.request () call. Cypress sets the accepts.
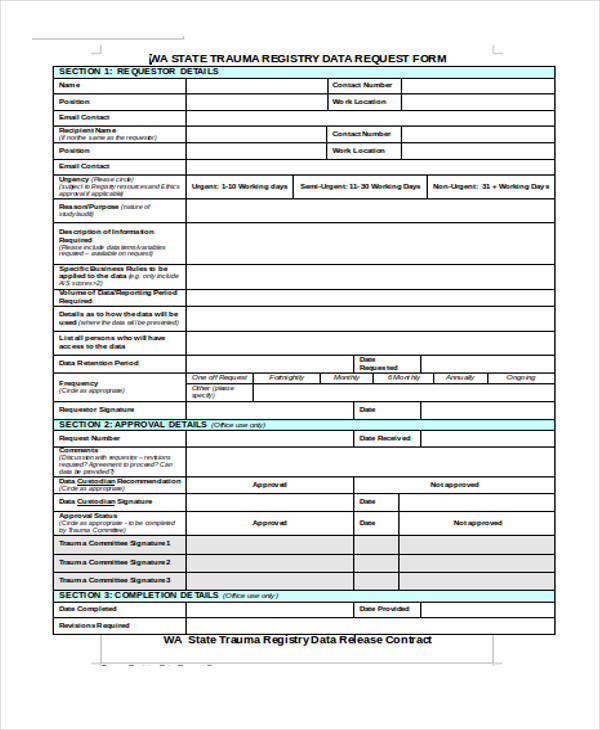
FREE 49+ Sample Request Forms in PDF Excel MS Word
Method (string) make a request. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. You just need a return on the cy.request () call. Cypress sets the accepts request header and serializes the response body by the encoding option.
request formdata error Missing ContentType on busboy · Issue 1125
Web a request body to be sent in the request. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Method (string) make a request. 'localhost', }) // spying and.
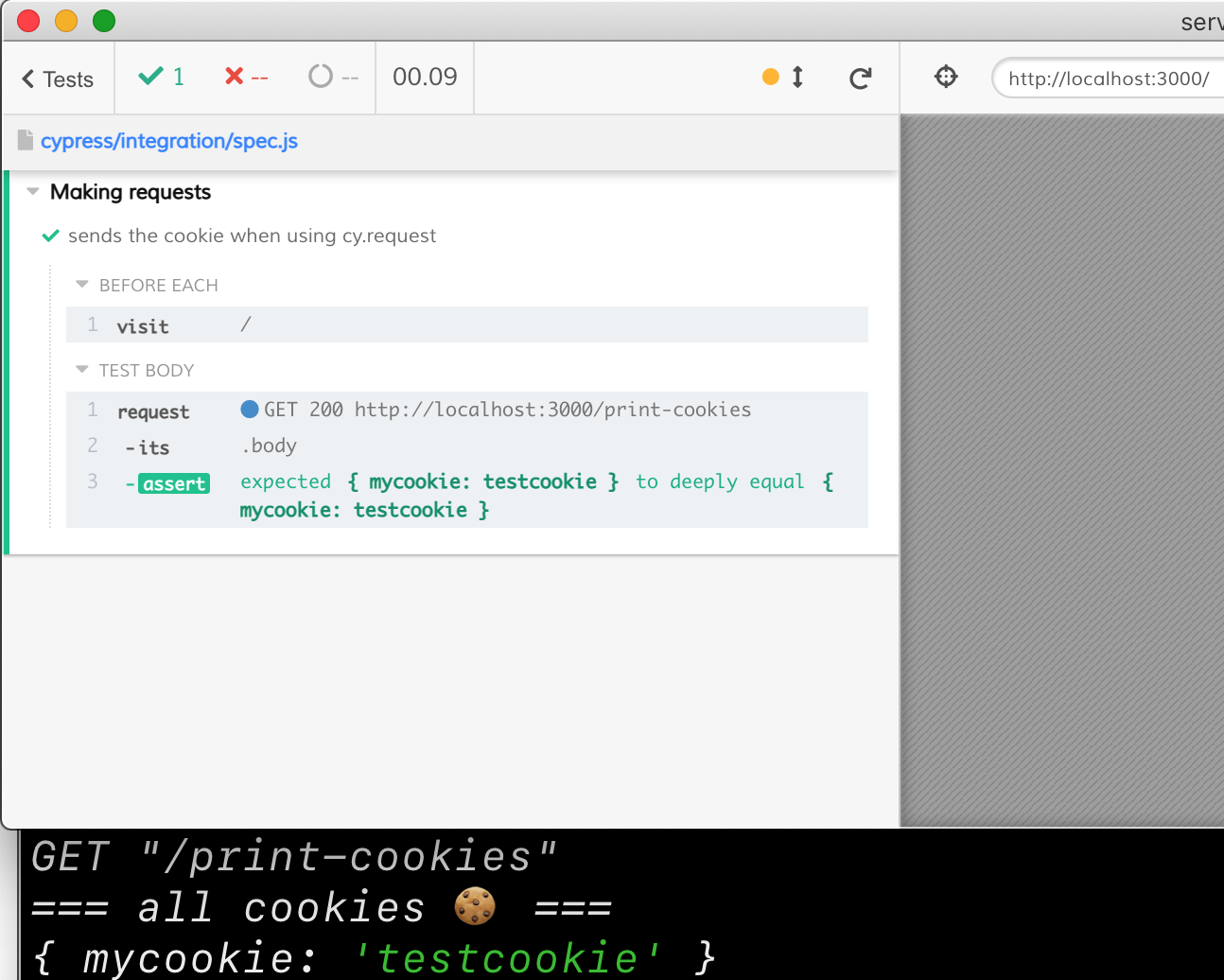
Cypress request and cookies Better world by better software
Web we received this error at the network level: If possible, cache results via cy.session() to avoid repeat visits. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web you might need to use.then instead of should and the request should resolve inside promise. Add (somename) { return cy.request (.
Postman request Body
Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Then ((response) => { const base64content = response. Cypress sets the accepts request header and serializes the response body by the encoding option. 'localhost', }) // spying and. Web are you trying to use cypress to make a request to some api and get the response?
cy.request Is Not Providing ContentType Header with Request When
Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: One of the first things. The cy.route function is used to stub out a request for your application, so. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Web you might need to use.then instead of should.
Data Warehouse Access Request Form DocsBay
Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Then ((response) => { const base64content = response. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object.
GDPR Data Subject Access Request Form Creative Skillset Survey
Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. It is writing a file for me. You just need a return on the cy.request () call. If possible, cache results via cy.session() to avoid repeat visits. Then ((response) => { const base64content = response.
Data Request Form
Web we received this error at the network level: Cypress provides you access to the objects with information about the request, enabling you to. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': It is writing a file for me inside the fixture folder. Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps.
Data Request Form
It is writing a file for me. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web we received this error at the network level: As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Add (somename) { return cy.request ( {.}).then.
Add (Somename) { Return Cy.request ( {.}).Then (Function (Response) { Return Response.body // Maps The Response.
As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Method (string) make a request. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). 'localhost', }) // spying and.
Web If You Choose, You May Use Cy.request() To Talk To 3Rd Party Servers Via Their Apis.
You just need a return on the cy.request () call. Cypress sets the accepts request header and serializes the response body by the encoding option. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web having a look at the mdn web docs to see how you can build a formdata:
Cypress Provides You Access To The Objects With Information About The Request, Enabling You To.
Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Web following are the error messages received in cypress electron app: It is writing a file for me.
Web You Might Need To Use.then Instead Of Should And The Request Should Resolve Inside Promise.
Then ((response) => { const base64content = response. Body const mime = response. Web const data = {} formdata.foreach((value, key) => {. If possible, cache results via cy.session() to avoid repeat visits.