Default Font In Vs Code
Default Font In Vs Code - This will create a stylesheet. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web 2 answers sorted by: According to the default settings pane of. Navigate to the “touch style.css” entry in the terminal. Go to your device’s “root installation” folder for vs code. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Now, it’s time to add the font. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is:
I always configure in the json file since it. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). 2 to change your visual studio code font: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Font family the default value. Now, it’s time to add the font. Go to your device’s “root installation” folder for vs code. According to the default settings pane of. This will create a stylesheet.
I always configure in the json file since it. Consolas, courier new, and then monospace. 2 to change your visual studio code font: According to the default settings pane of. Font family the default value. Navigate to the “touch style.css” entry in the terminal. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Go to your device’s “root installation” folder for vs code. Now, it’s time to add the font.
The easy way to find the perfect font and theme combination
2 to change your visual studio code font: Web still, it doesn’t hurt to try: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Consolas,.
How to Change Font Size In Visual Studio Code Increase, Decrease or
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web still, it doesn’t hurt to try: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Navigate to the “touch style.css” entry in the terminal. I always configure.
Make your code more beautiful with the Fira Code typeface
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web still, it doesn’t hurt to try: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Consolas, courier new, and then monospace. Navigate to the.
VS Code How to Change Font
Go to your device’s “root installation” folder for vs code. Web 2 answers sorted by: According to the default settings pane of. Consolas, courier new, and then monospace. Font family the default value.
Change Fonts in VS Code YouTube
Font family the default value. According to the default settings pane of. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web 2 answers sorted by: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority.
Using Two Fonts in VS Code Aaron Young
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Consolas, courier new, and then monospace. I always configure in the json file since it. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web to change your vscode’s default code font, you can either use vscode’s settings ui.
Tips for Changing the Default Font in Visual Studio Code When You're
Go to your device’s “root installation” folder for vs code. According to the default settings pane of. Navigate to the “touch style.css” entry in the terminal. Font family the default value. Now, it’s time to add the font.
Tips for Changing the Default Font in Visual Studio Code When You're
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: According to the default settings pane of. Font family the default value. Consolas, courier new, and then monospace. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback)
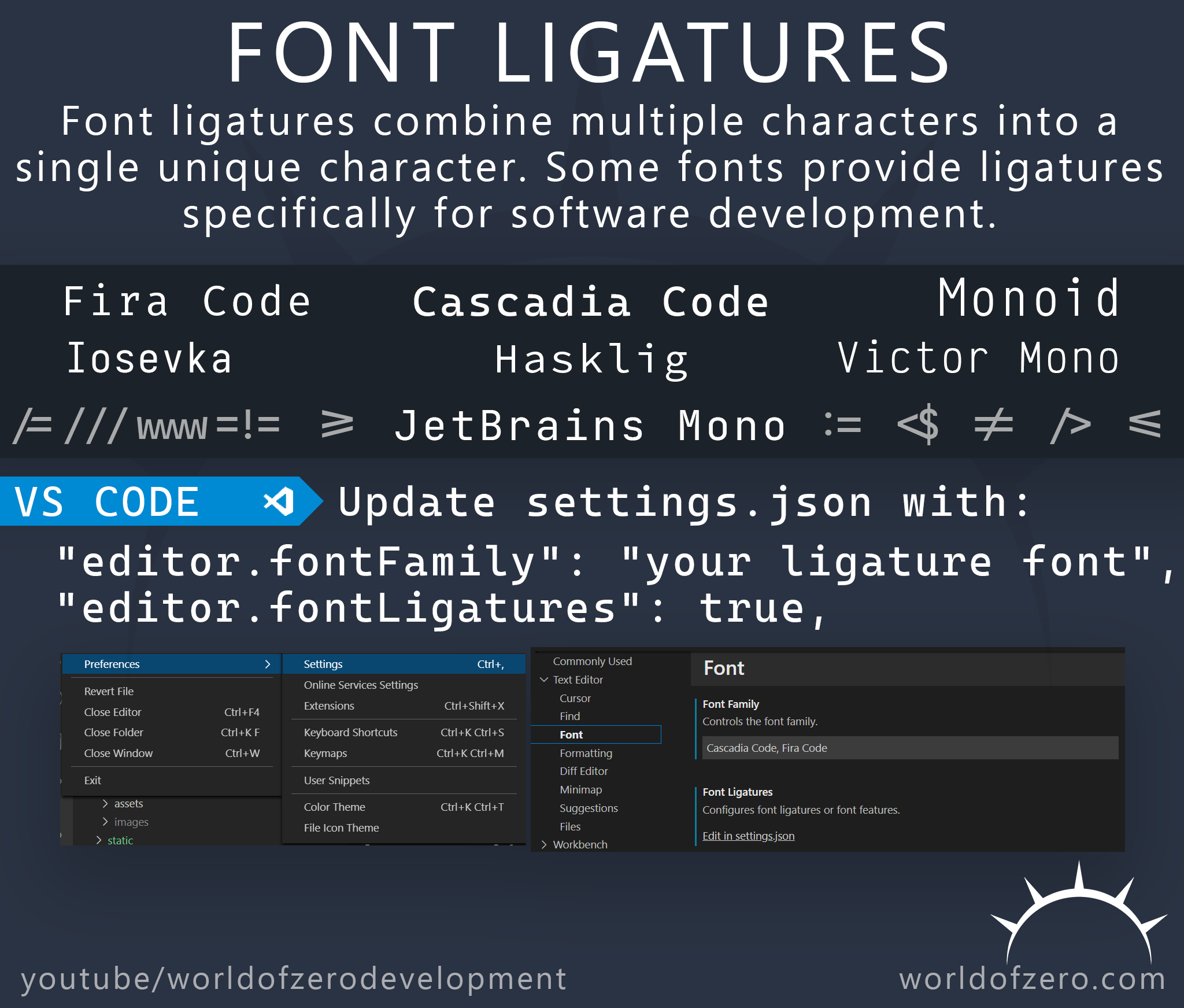
Enable Font Ligatures in VS Code World of Zero
Web in the default settings, vs code uses the following fonts (14 pt) in descending order: I always configure in the json file since it. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Consolas, courier new, and then.
Tips for Changing the Default Font in Visual Studio Code When You're
Navigate to the “touch style.css” entry in the terminal. Consolas, courier new, and then monospace. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). I always configure in the json file since it. According to the default settings pane of.
Now, It’s Time To Add The Font.
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web 2 answers sorted by: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web still, it doesn’t hurt to try:
Navigate To The “Touch Style.css” Entry In The Terminal.
This will create a stylesheet. Font family the default value. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Consolas, courier new, and then monospace.
According To The Default Settings Pane Of.
Go to your device’s “root installation” folder for vs code. I always configure in the json file since it. 2 to change your visual studio code font: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: