Edit Sharepoint Form
Edit Sharepoint Form - Web edit a form step 1: Select more select properties at the top of the form, expand edit form icon and then select configure layout in the format pane, you can choose to apply formatting to the following form sections: Under general settings, select form settings. Web create a custom form. Show the developer tab on the ribbon right click on any of the ribbon commands. Web if you have development skills, you can also use jslink. Changes you make will apply to all three forms. We will see a few customizations on sharepoint new form, edit form, and disp form. Web open any of the three forms from within the list: Here is a basic example :
In the publishing wizard, click to a network location, and then click next. New form (click +new ), display form (click on an item), or edit form (select an item and click edit ). Changes you make will apply to all three forms. Using power apps, you can easily customize a form for a sharepoint list that works best for your team or organization. Web create a custom form. Web on your sharepoint in microsoft 365 page, select your forms web part, and then click the edit web part icon. Show the developer tab on the ribbon right click on any of the ribbon commands. Web edit a form step 1: Open your form (if not open already) on the file tab, click open. Browse to the shared network folder where you published the original form template, click the name of the form template, and then click ok.
Show the developer tab on the ribbon right click on any of the ribbon commands. This will work in classic sharepoint sites (lists) in sharepoint online, sharepoint 2013/2016, and sharepoint 2019 also. Under general settings, select form settings. Select more select properties at the top of the form, expand edit form icon and then select configure layout in the format pane, you can choose to apply formatting to the following form sections: Web open any of the three forms from within the list: At the top of the form, click edit form select edit columns from the dropdown (we’ll look at customize with power apps in another article) Here is a basic example : Jslink allows you to attach custom csr code to a form (view, display, new or edit). Open your form (if not open already) on the file tab, click open. This is set to first () item in the list for your convenience when working in power apps studio.
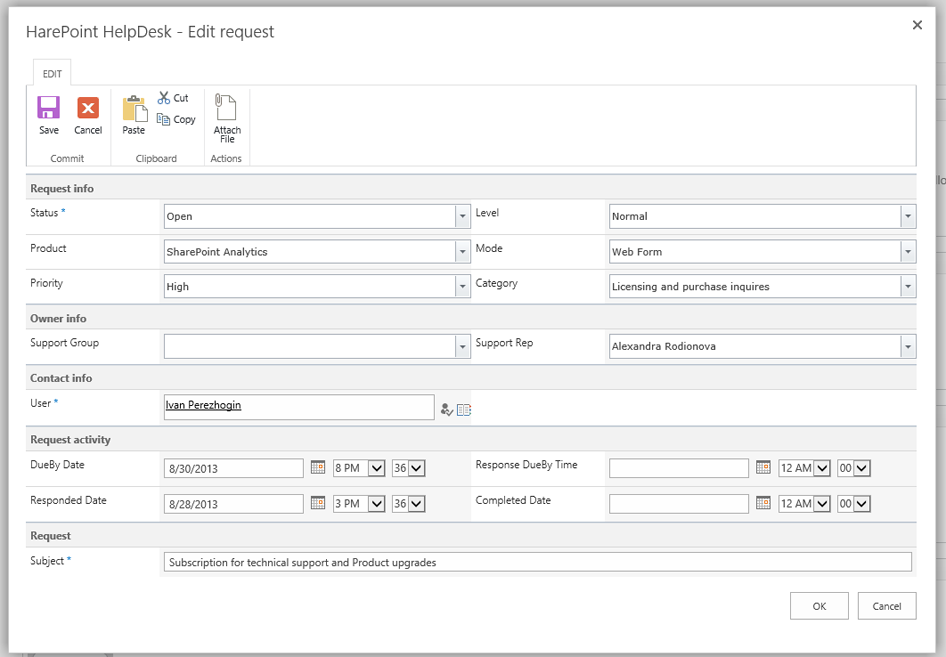
HarePoint HelpDesk for SharePoint screenshots
On the form settings page, select use the default sharepoint form, and then select delete custom form. Select more select properties at the top of the form, expand edit form icon and then select configure layout in the format pane, you can choose to apply formatting to the following form sections: Find your form template and open it. Here is.
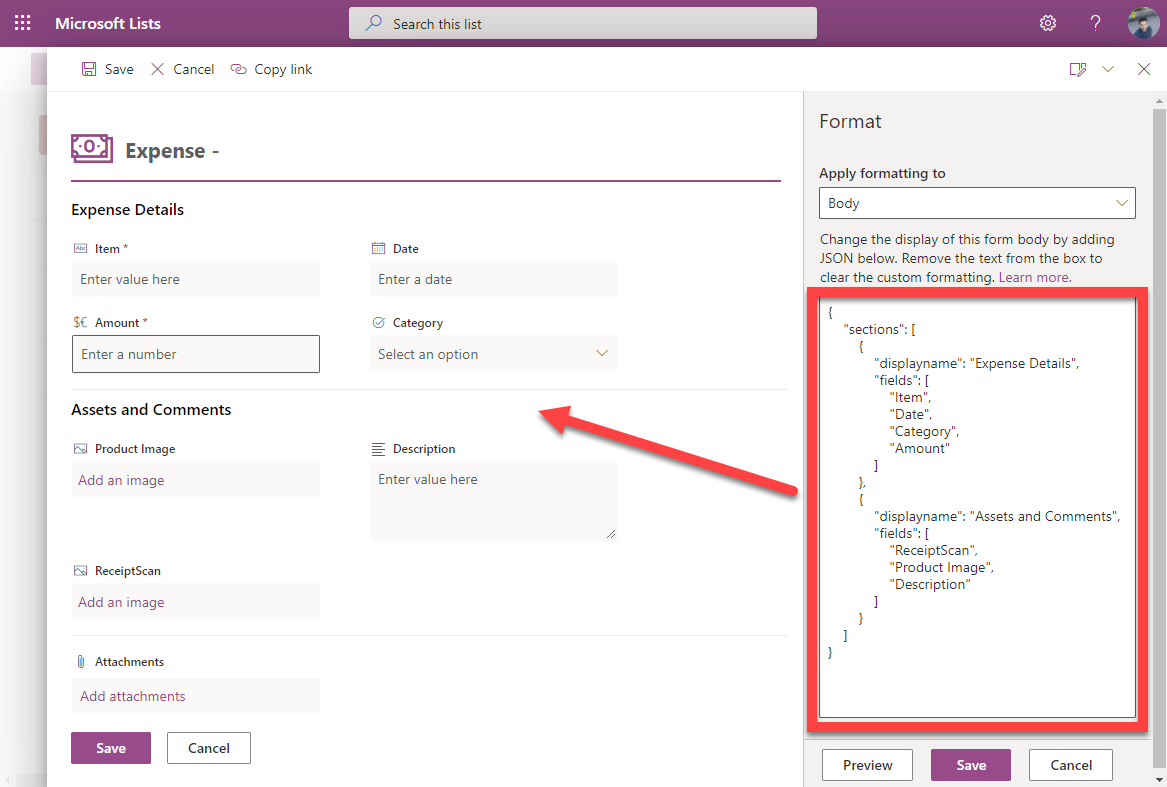
How to customize a SharePoint modern list form Lightning Tools
On the next page of the wizard, click browse. Open your form (if not open already) on the file tab, click open. Changes you make will apply to all three forms. Jslink allows you to attach custom csr code to a form (view, display, new or edit). This will work in classic sharepoint sites (lists) in sharepoint online, sharepoint 2013/2016,.
How to Customize SharePoint(Classic) Forms Code SharePoint
In the publishing wizard, click to a network location, and then click next. Web on the file menu, click publish. Header body footer configure custom header to apply formatting to the header, select header in the apply formatting to dropdown. Web on your sharepoint in microsoft 365 page, select your forms web part, and then click the edit web part.
Customize the list form using JSON in SharePoint Online step by step
Web on the file menu, click publish. In the publishing wizard, click to a network location, and then click next. You could use the same file for the different form, and add a logic to check what kind of form your in, or use different files. On the form settings page, select use the default sharepoint form, and then select.
Disable SharePoint Multiline TextBox Field In Edit Form
Using power apps, you can easily customize a form for a sharepoint list that works best for your team or organization. Web open any of the three forms from within the list: Open your form (if not open already) on the file tab, click open. Header body footer configure custom header to apply formatting to the header, select header in.
How To Edit InfoPath Template In A SharePoint Form Library YouTube
On the form settings page, select use the default sharepoint form, and then select delete custom form. On the next page of the wizard, click browse. Web edit a form step 1: Using power apps, you can easily customize a form for a sharepoint list that works best for your team or organization. Changes you make will apply to all.
Ya Sharepoint SharePoint Show/Hide Columns in New, Edit and Disp Forms
Under general settings, select form settings. Select more select properties at the top of the form, expand edit form icon and then select configure layout in the format pane, you can choose to apply formatting to the following form sections: Here is a basic example : Web open any of the three forms from within the list: Open your form.
How to modify a SharePoint 2013 Workflow Task Form? SharePoint Stack
At the top of the form, click edit form select edit columns from the dropdown (we’ll look at customize with power apps in another article) We will see a few customizations on sharepoint new form, edit form, and disp form. Web create a custom form. Using power apps, you can easily customize a form for a sharepoint list that works.
Create Microsoft Lists and SharePoint custom forms without using Power
New form (click +new ), display form (click on an item), or edit form (select an item and click edit ). Header body footer configure custom header to apply formatting to the header, select header in the apply formatting to dropdown. Under this pc, go to the documents folder and click custom office templates. We will see a few customizations.
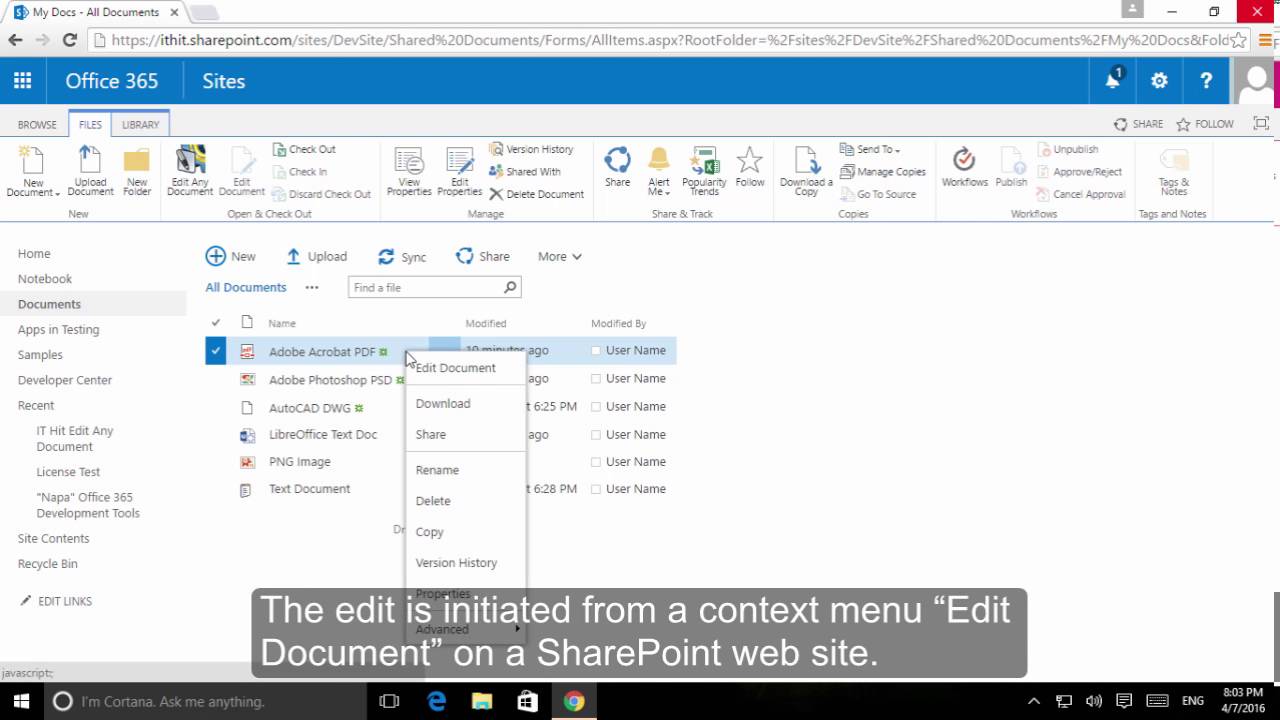
Edit Any Document for SharePoint Addin YouTube
In the panel on the right, click edit current form to make changes to your form. This will work in classic sharepoint sites (lists) in sharepoint online, sharepoint 2013/2016, and sharepoint 2019 also. Select more select properties at the top of the form, expand edit form icon and then select configure layout in the format pane, you can choose to.
Here Is A Basic Example :
In the publishing wizard, click to a network location, and then click next. Browse to the shared network folder where you published the original form template, click the name of the form template, and then click ok. Using power apps, you can easily customize a form for a sharepoint list that works best for your team or organization. Show the developer tab on the ribbon right click on any of the ribbon commands.
Web September 5, 2021 By Bijay Kumar In This Sharepoint Tutorial, We Will See How To Customize A Sharepoint List Form.
Find your form template and open it. Web on your sharepoint in microsoft 365 page, select your forms web part, and then click the edit web part icon. Web if you have development skills, you can also use jslink. On the next page of the wizard, click browse.
Changes You Make Will Apply To All Three Forms.
Web edit a form step 1: At the top of the form, click edit form select edit columns from the dropdown (we’ll look at customize with power apps in another article) Web create a custom form. Web on the file menu, click publish.
You Could Use The Same File For The Different Form, And Add A Logic To Check What Kind Of Form Your In, Or Use Different Files.
This is set to first () item in the list for your convenience when working in power apps studio. Jslink allows you to attach custom csr code to a form (view, display, new or edit). Header body footer configure custom header to apply formatting to the header, select header in the apply formatting to dropdown. This will work in classic sharepoint sites (lists) in sharepoint online, sharepoint 2013/2016, and sharepoint 2019 also.