Embed Hubspot Form In Webflow
Embed Hubspot Form In Webflow - Collect submissions, receive emails and connect your html. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. The following form is one of our hubspot forms customized using. In this lesson, we’ll cover: Here, you’ll find the submission. Web this integration is now an official webflow app. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? Webflow to zapier to hubspot 2. Click create form to start creating your new form 4.
You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. To create a form in hubspot, go to the marketing tab, click on lead. Visit the webflow marketplace to learn more! Webflow to zapier to hubspot 2. By using our hubspot <> webflow integration, all your website. Web set up the hubspot trigger, and make magic happen automatically in webflow. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. Site settings > forms tab > form submission data. Web by default, you can access form submission data in 2 locations: Select the embedded form option 5.
Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Webflow and hubspot html forms 3. Navigate to marketing > lead capture > forms 3. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Web set up the hubspot trigger, and make magic happen automatically in webflow. Collect submissions, receive emails and connect your html. Web this integration is now an official webflow app. Select the embedded form option 5. Web up to 30% cash back good news for marketers: Web this video details how to add hubspot forms to a webflow site.
Quick guide How to embed a HubSpot form into your external website
In this step, you can choose to import your bio details from instagram. Webflow and hubspot html forms 3. Collect submissions, receive emails and connect your html. By using our hubspot <> webflow integration, all your website. Visit the webflow marketplace to learn more!
Redirect a HubSpot form to a thank you page based on a form field
Web this integration is now an official webflow app. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Sign in with your instagram account and click join. Webflow to zapier to hubspot 2. Web the first step is to create a form in hubspot that you want to embed on your webflow website.
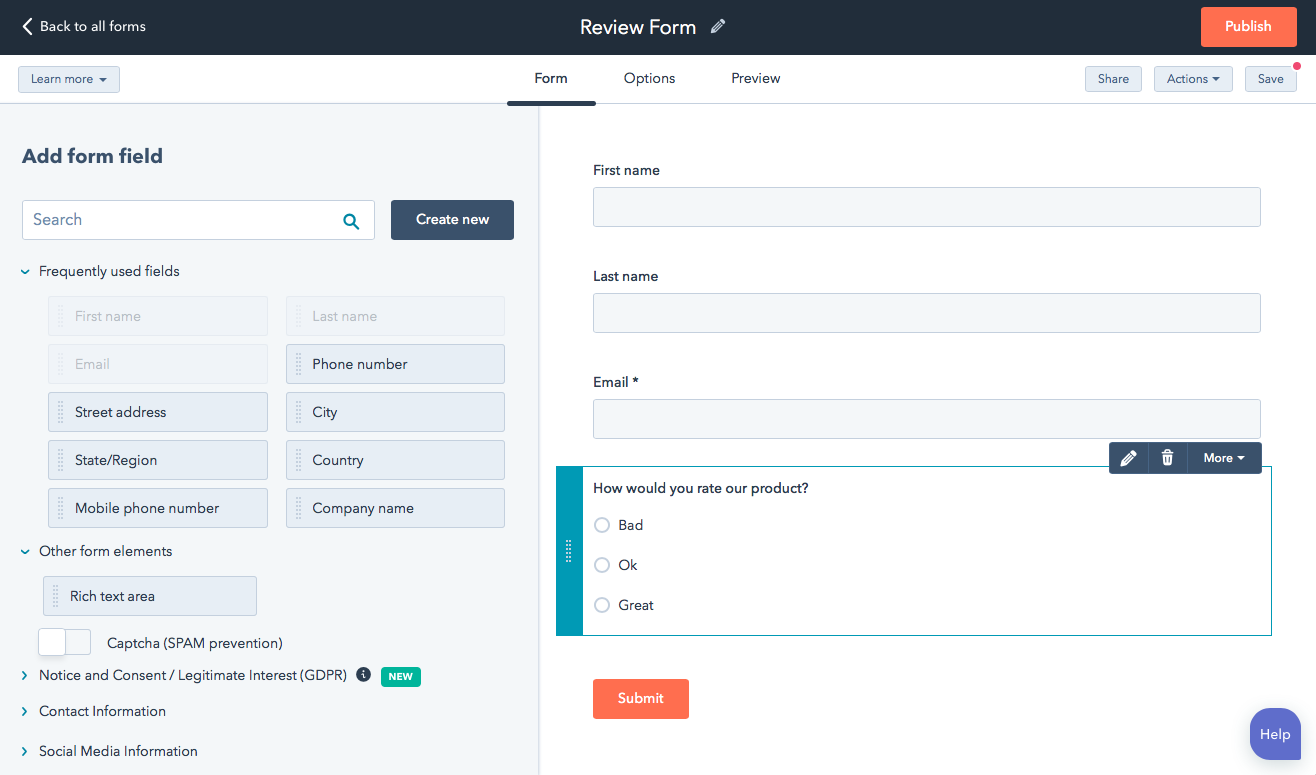
New for HubSpot CRM Build Forms for Free with HubSpot Forms Updates
Web the first step is to create a form in hubspot that you want to embed on your webflow website. Click create form to start creating your new form 4. Web this integration is now an official webflow app. You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Web this.
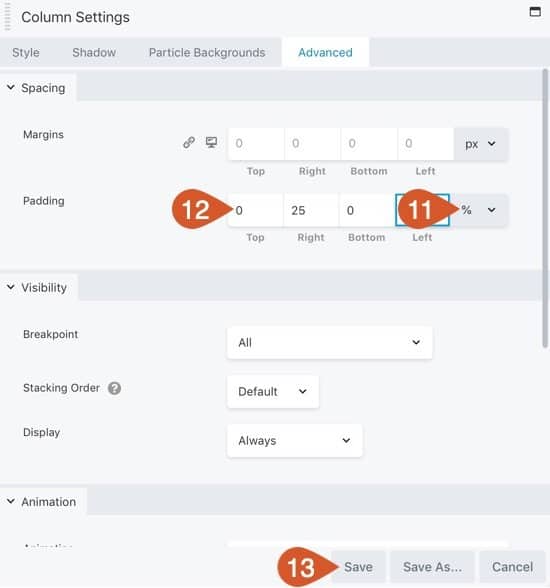
Set up and style a HubSpot form on an external site
You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Web this integration is now an official webflow app. Click create form.
HubSpot Form Embed Code Example
By using our hubspot <> webflow integration, all your website. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. In this lesson, we’ll cover: Web set up the hubspot trigger, and make magic happen automatically in webflow. Web map webflow.
Free Online Forms by 123 Form Builder
Web up to 30% cash back good news for marketers: Web that's why we've created this free resource to showcase 4 most used ways like: Webflow editor > forms tab. Go to hubspot dashboard 2. Webflow and hubspot html forms 3.
How To Create A HubSpot Form And Embed It Into WordPress WPHubSite
Web that's why we've created this free resource to showcase 4 most used ways like: Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. Web this video details how to add hubspot forms to a webflow site. Web this project contains html structure replica.
Product Update Using Foleon with HubSpot Just Got a Whole Lot Easier
Webflow editor > forms tab. Navigate to marketing > lead capture > forms 3. Web the first step is to create a form in hubspot that you want to embed on your webflow website. Visit the webflow marketplace to learn more! Zapier's automation tools make it easy to connect hubspot and webflow.
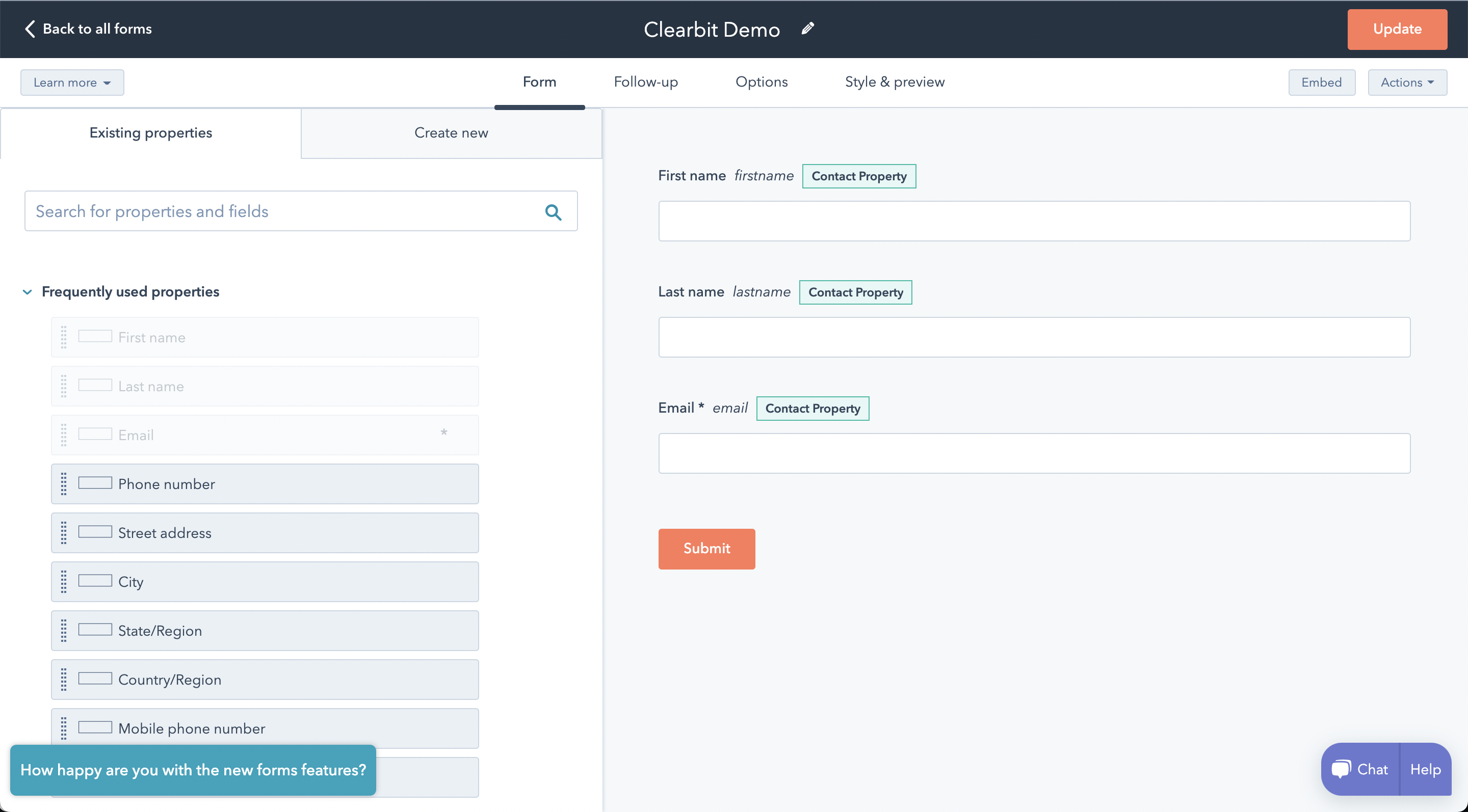
Implement Identify Calls with HubSpot Forms Help Center Clearbit
Web that's why we've created this free resource to showcase 4 most used ways like: Webflow editor > forms tab. By using our hubspot <> webflow integration, all your website. Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Web this page represents html structure of some of the hubspot form elements, use the power.
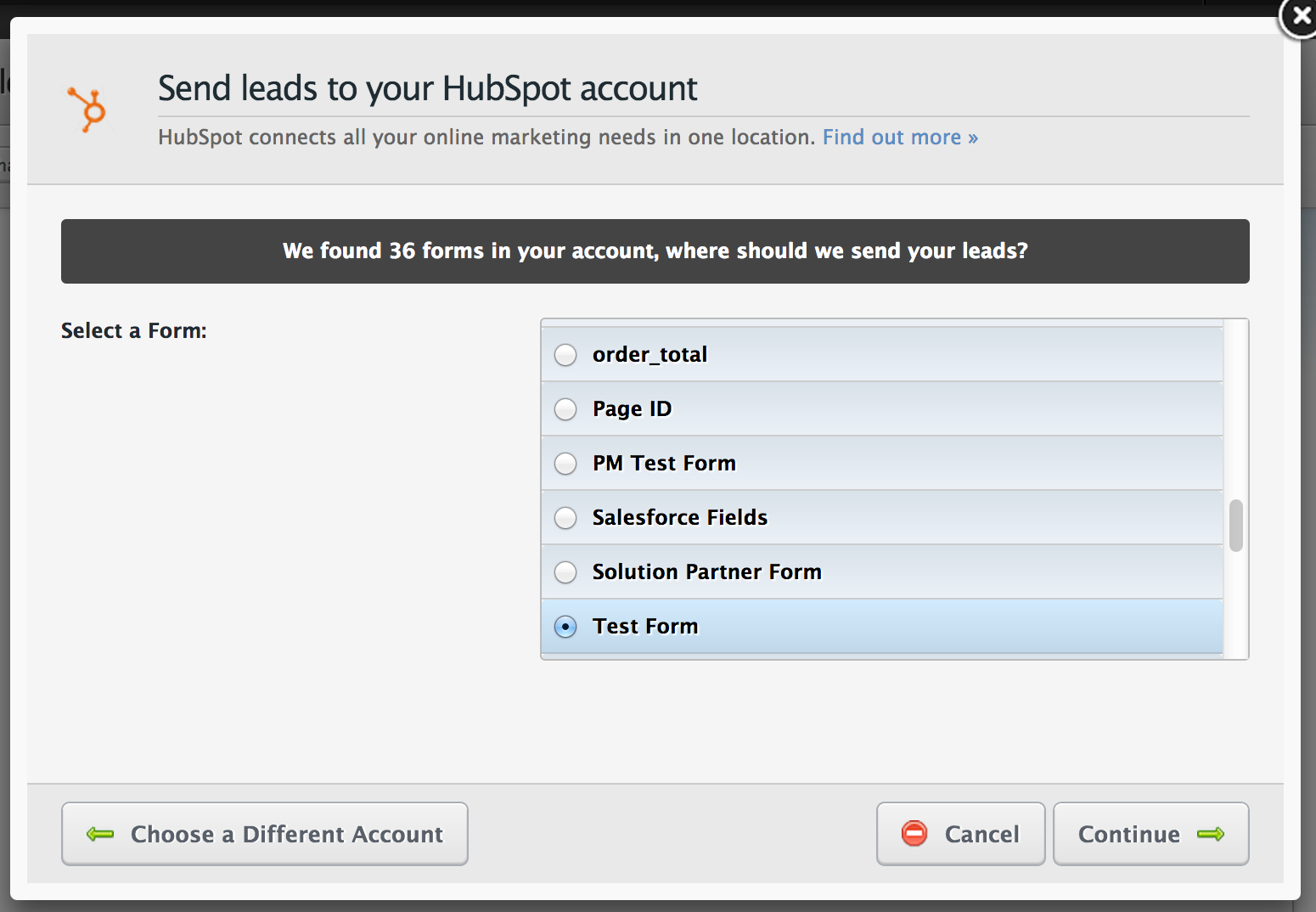
Integrating with HubSpot Documentation
Web by default, you can access form submission data in 2 locations: Webflow's hubspot integration lets you directly connect your beautifully designed webflow forms to your hubspot fields from your. Webflow editor > forms tab. Web set up the hubspot trigger, and make magic happen automatically in webflow. In this lesson, we’ll cover:
By Using Our Hubspot <> Webflow Integration, All Your Website.
Collect submissions, receive emails and connect your html. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Webflow to zapier to hubspot 2. Sign in with your instagram account and click join.
Hubspot Build Powerful Forms In Hubspot That Seamlessly Embed In Your Site To.
Webflow's hubspot integration lets you directly connect your beautifully designed webflow forms to your hubspot fields from your. Go to hubspot dashboard 2. Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Visit the webflow marketplace to learn more!
In This Step, You Can Choose To Import Your Bio Details From Instagram.
You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Here, you’ll find the submission. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Web that's why we've created this free resource to showcase 4 most used ways like:
Web You Can Embed Hubspot Forms In Webflow Using Their Custom Code Element, Create Your Form In Hubspot And Copy The Form's Embed Code Then Paste.
To create a form in hubspot, go to the marketing tab, click on lead. Site settings > forms tab > form submission data. Zapier's automation tools make it easy to connect hubspot and webflow. Web set up the hubspot trigger, and make magic happen automatically in webflow.