Failed To Mount Component Template Or Render Function Not Defined
Failed To Mount Component Template Or Render Function Not Defined - Web fix vue failed to mount component: Member commented on oct 18, 2018 this error happens to me when i use the old way of starting up a vue app. Template or render function not defined. Route can work right, and is there some way to avoid to import first and use it in router. Your component file 'worklist.vue' needs a template defined. Template or render function not defined. The most straight forward way to construct a '.vue' component is with three sections. Web fix vue failed to mount component: Template または render 関数が未定義です。 failed to mount component: Template or render function not defined, when importing components without.vue extension.
When in , i use new vue( el: Web failed to mount component: Template or render function not. Template or render function not. Web when i accessed the app only a blank page returned along with the following console error: You are using the plugin installation, but doing it inside of. Template or render function not defined. Member commented on oct 18, 2018 this error happens to me when i use the old way of starting up a vue app. In the project's github demo, there is a component import, which can be done in a sfc this way: Template or render function not defined.
Web when i accessed the app only a blank page returned along with the following console error: Web fix vue failed to mount component: Template or render function not. Template or render function not defined. Let routes = [{ path: Your component file 'worklist.vue' needs a template defined. Web subject of the issue [vue warn]: Member commented on oct 18, 2018 this error happens to me when i use the old way of starting up a vue app. Template or render function not defined. Template or render function not defined, when importing components without.vue extension.
解决vue项目报错:Failed to mount component template or render function not
Template or render function not defined. Web failed to mount component: Member commented on oct 18, 2018 this error happens to me when i use the old way of starting up a vue app. Let routes = [{ path: Web fix vue failed to mount component:
[Vue warn] Failed to mount component template or render function not
Let routes = [{ path: Route can work right, and is there some way to avoid to import first and use it in router. Template or render function not defined. Template or render function not defined. Your component file 'worklist.vue' needs a template defined.
Vux Failed To Mount Component Template Or Render Function Not Defined
Web fix vue failed to mount component: Template or render function not. Template または render 関数が未定義です。 failed to mount component: Template or render function not defined. Web failed to mount component:
template or render function not defined. 知乎
Template or render function not defined. Template or render function not defined found in here is one that caught me out, so it might save someone some time if.</p> Template or render function not defined, when importing components without.vue extension. Member commented on oct 18, 2018 this error happens to me when i use the old way of starting up.
解决vue项目报错:Failed to mount component template or render function not
Template or render function not defined, when importing components without.vue extension. Web fix vue failed to mount component: Template or render function not defined. Template or render function not defined. Your component file 'worklist.vue' needs a template defined.
[Solved] Failed to mount component template or render 9to5Answer
Template or render function not defined. Member commented on oct 18, 2018 this error happens to me when i use the old way of starting up a vue app. Web failed to mount component: Get rid of the local component import and it should just use the globally. Template or render function not defined.
vueloader を v13.0.0 以降にアップデートしたら "Failed to mount component template
You are using the plugin installation, but doing it inside of. Template or render function not defined. In the project's github demo, there is a component import, which can be done in a sfc this way: Web fix vue failed to mount component: Template or render function not defined.
[Solved] Vue Error Failed to mount component template or render
Your component file 'worklist.vue' needs a template defined. Web when i accessed the app only a blank page returned along with the following console error: Template or render function not. Vue.js failed to mount component: If you are getting failed to mount component:
Failed to mount component template or render function not defined
Web fix vue failed to mount component: Web failed to mount component: Web when i accessed the app only a blank page returned along with the following console error: Route can work right, and is there some way to avoid to import first and use it in router. Web subject of the issue [vue warn]:
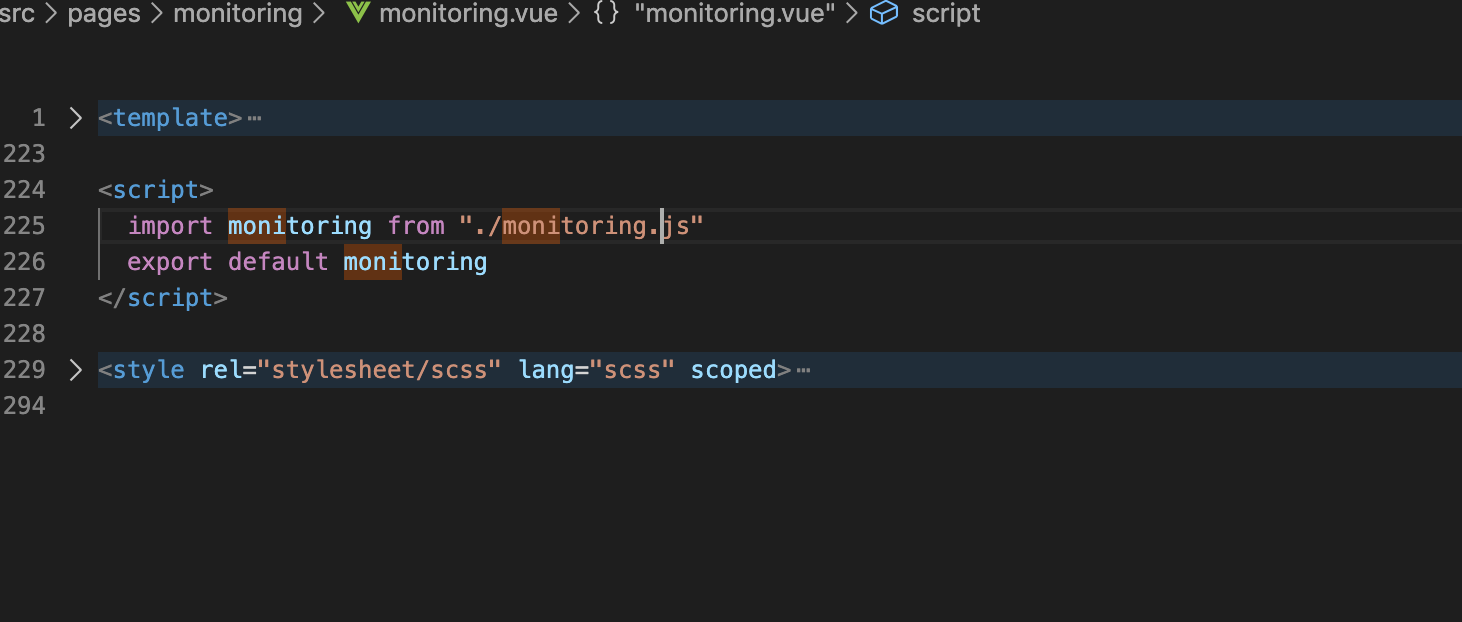
Template Or Render Function Not Defined, When Importing Components Without.vue Extension.
Route can work right, and is there some way to avoid to import first and use it in router. Template or render function not. The most straight forward way to construct a '.vue' component is with three sections. Your component file 'worklist.vue' needs a template defined.
Template Or Render Function Not Defined.
Get rid of the local component import and it should just use the globally. Member commented on oct 18, 2018 this error happens to me when i use the old way of starting up a vue app. Template or render function not defined. Web failed to mount component:
When In , I Use New Vue( El:
Template or render function not. In the project's github demo, there is a component import, which can be done in a sfc this way: Template or render function not defined. Web failed to mount component:
Vue.js Failed To Mount Component:
Let routes = [{ path: Template or render function not defined. Web fix vue failed to mount component: Template or render function not defined.

![[Vue warn] Failed to mount component template or render function not](https://user-images.githubusercontent.com/4385154/33070559-5f67d6de-cef3-11e7-8f63-45ba630c5ac1.png)



![[Solved] Vue Error Failed to mount component template or render](https://programmerah.com/wp-content/uploads/2021/08/20210814133528648.png)
