Feedback Form In Html
Feedback Form In Html - Then add inputs (with a matching label) for each field: Feedback messages may utilize the browser defaults. Easy to make an html. <<strong>form</strong> action=url to form script method=post> Web create with ai looking for something specific? Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. The form may be more useful for your website because with this star rating. Freely learn and create student feedback form in html code. (back to article) customer feedback form</strong> <link.</p> When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the.
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Let's say we have a basic html form like this: <<strong>form</strong> action=url to form script method=post> Web step 1) add html use a <<strong>form</strong>> element to process the input. Then add inputs (with a matching label) for each field: You can learn more about this in our php tutorial. Freely learn and create student feedback form in html code. Web so far then, the html source code to our feedback form looks like this: (back to article) customer feedback form</strong> <link.</p> When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the.
Feedback messages may utilize the browser defaults. The form may be more useful for your website because with this star rating. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Then add inputs (with a matching label) for each field: Create with ai the only way a business or individual can learn is through feedback. Freely learn and create student feedback form in html code.
Feedback form html makzan’s sharings
Create with ai the only way a business or individual can learn is through feedback. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Feedback messages may utilize the browser defaults. Web this is called form validation. Web create with ai looking for something.
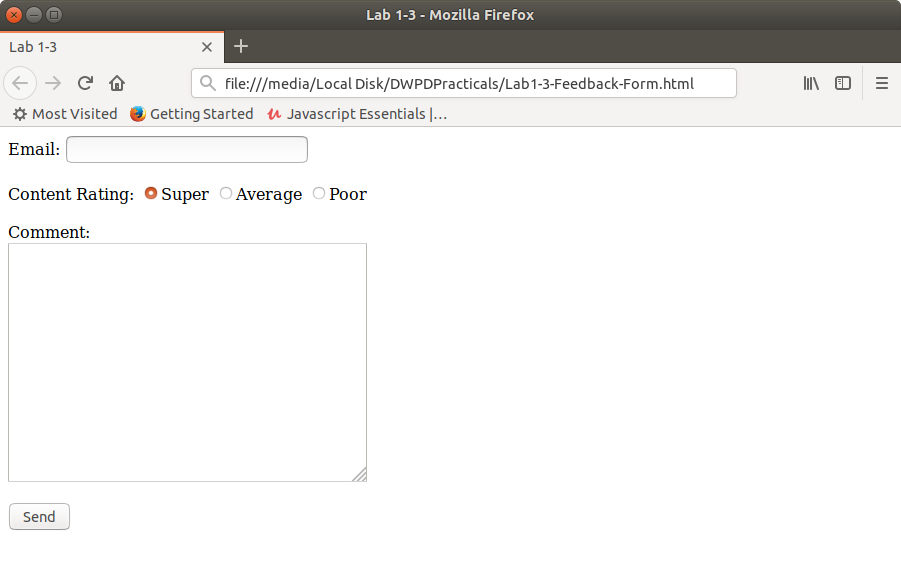
DWPD1.3 Create A Feedback Form Using Form handling.
<<strong>form</strong> action=url to form script method=post> The form may be more useful for your website because with this star rating. Web this is called form validation. Web it is only used to activate the rating system. Web step 1) add html use a <<strong>form</strong>> element to process the input.
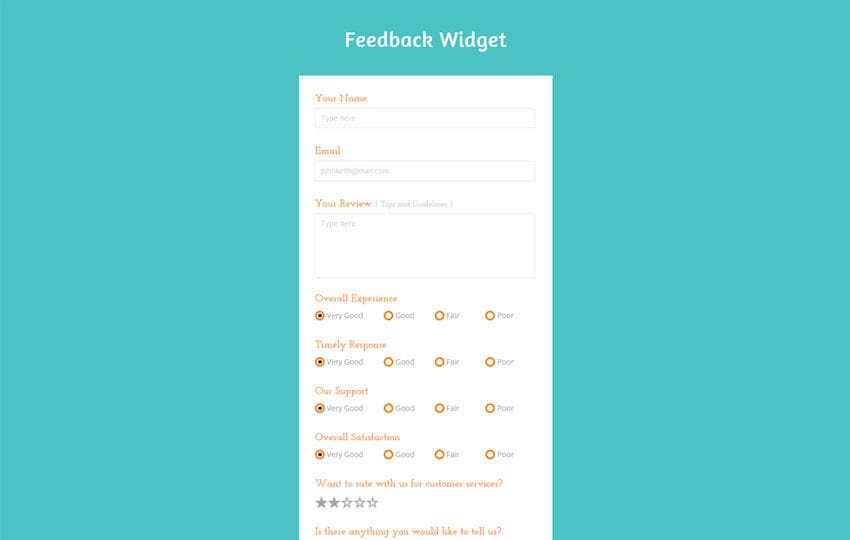
Feedback Form in HTML with Star Rating Codeconvey
<<strong>form</strong> action=url to form script method=post> Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Easy to make an html. (back to article) customer feedback form</strong> <link.</p> Web create your customized feedback form html app, match your website's style and colors, and add feedback.
Creating a Feedback Form Using HTML
Easy to make an html. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Let's say we have a basic html form like this: Web so far then, the html source code to our feedback form looks like.
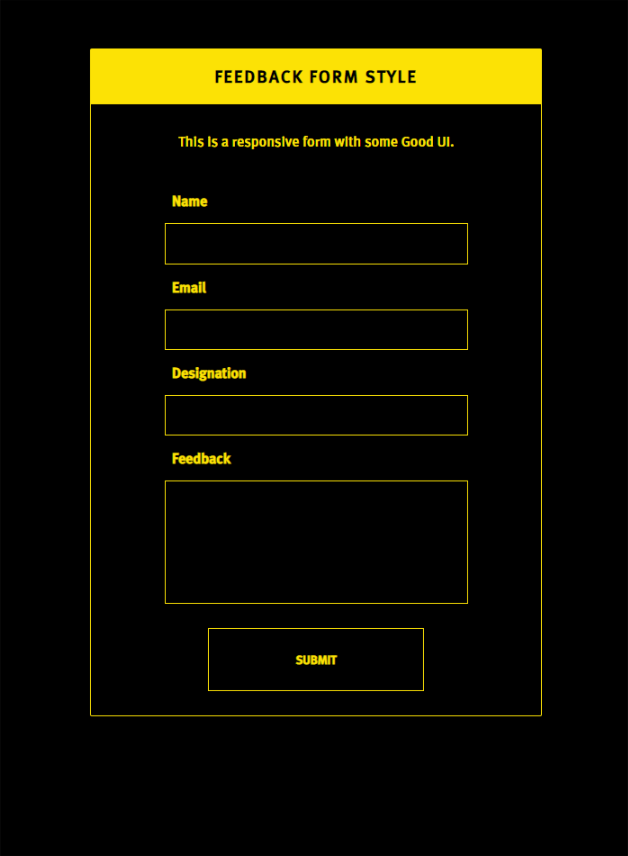
Feedback Form Bootstrap & HTML template W3layouts
Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Freely learn and create student feedback form in html code. <<strong>form</strong> action=url to form script method=post> Then add inputs (with a matching label) for each field: Web once you are all ready to go with your nicely customized and designed feedback form,.
How to Create Feedback Form in HTML and CSS Create Responsive
(back to article) customer feedback form</strong> <link.</p> Feedback messages may utilize the browser defaults. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Easy to make an html. Freely learn and create student feedback form in html code.
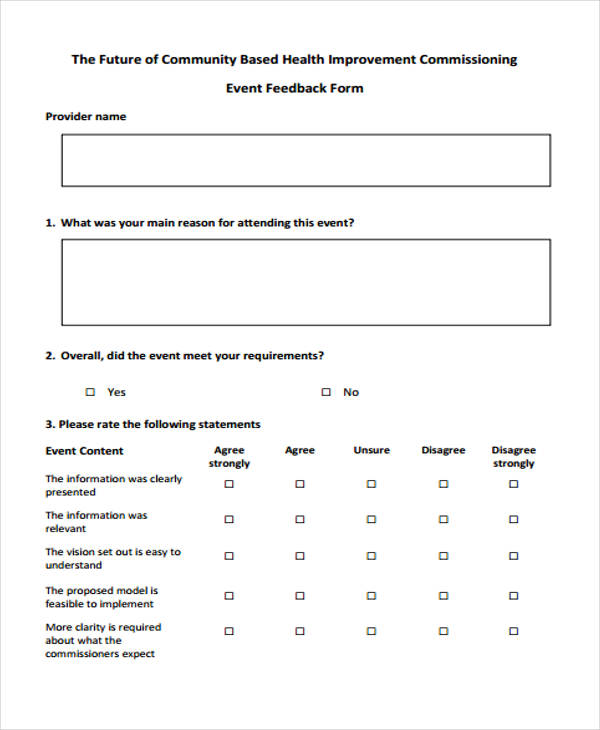
FREE 21+ Event Feedback Forms in PDF MS Word Excel
<<strong>form</strong> action=# method=post> <textarea name=message id=message. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web this is called form validation. Easily make the exact form you need with ai. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights.
Creating a Feedback Form Using HTML
Web it is only used to activate the rating system. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. <<strong>form</strong> action=url to form script method=post> When you enter data, the browser and/or the web server will check to see.
Online Feedback Form Design In HTML CSS CSS CodeLab
Feedback messages may utilize the browser defaults. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you.
Feedback Form In Html With Star Rating Codeconvey Gambaran
Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Create with ai the only way a business or individual can learn is through feedback. Web create with ai looking for something specific? Web all modern browsers support the constraint validation api, a series of.
Create With Ai The Only Way A Business Or Individual Can Learn Is Through Feedback.
The form may be more useful for your website because with this star rating. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. You can learn more about this in our php tutorial. Web so far then, the html source code to our feedback form looks like this:
Web 12 Hours Agoa Federal Grand Jury Has Indicted Former President Donald Trump In Special Counsel Jack Smith’s Investigation Into Efforts To Overturn The 2020.
Freely learn and create student feedback form in html code. Web example of html customer feedback form|w3docs. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web create with ai looking for something specific?
Web In This Tutorial, We Will Learn How To Create Feedback Form In Html And Css.
Web step 1) add html use a <<strong>form</strong>> element to process the input. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. <<strong>form</strong> action=url to form script method=post> Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback.
Web It Is Only Used To Activate The Rating System.
Feedback messages may utilize the browser defaults. Let's say we have a basic html form like this: Easily make the exact form you need with ai. <<strong>form</strong> action=# method=post> <textarea name=message id=message.