Form Disabled Html
Form Disabled Html - Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. Web html5 introduced many attributes that are used for developing an efficient webpage. This value can be overridden by a formaction. An element is disabled if it can't be activated (selected, clicked on, typed into, etc.) or. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Web function enableform(){ var inputs = document.getelementsbytagname(input); Web the w3schools online code editor allows you to edit code and view the result in your browser When i put it in the template, it works: Web the disabled attribute for element in html is used to specify that the input field is disabled. Web code example <<strong>form</strong>> disabled disabled</strong>> </<strong>form</strong>> disabled disabled.
By default, browsers remember information that the user submits through fields. Web 3 answers sorted by: Web code example <<strong>form</strong>> disabled disabled</strong>> </<strong>form</strong>> disabled disabled. When i put it in the template, it works: Web this article explains how a website can disable autocomplete for form fields. Web an html form with a disabled input field: Web function enableform(){ var inputs = document.getelementsbytagname(input); Web the w3schools online code editor allows you to edit code and view the result in your browser Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. Web the following attributes control behavior during form submission.
Web an html form with a disabled input field: Web </strong>.</p> 3 i hope this is what you trying to do based on your description here is a jsfiddle $ (document).ready (function () { $ ('#supexp1').change. For (var i = 0; Web 3 answers sorted by: If you require more detailed. This guide answers questions commonly asked about illinois guardianship for persons with disabilities. Web code example <<strong>form</strong>> disabled disabled</strong>> </<strong>form</strong>> disabled disabled. An element is disabled if it can't be activated (selected, clicked on, typed into, etc.) or. When i put it in the template, it works:
State Form 43710 Download Fillable PDF or Fill Online Application for
I am trying to use the disabled attribute from a formcontrol. Web the disabled attribute for element in html is used to specify that the input field is disabled. Web guide to adult guardianship in illinois. Web amazon's process for injured and disabled workers to request job accommodations is also unclear, according to a report released on wednesday. <<strong>form</strong> action=/action_page.php>.
Belajar Bootstrap part 6 Mengenai Form Bagian 2 Tutorial Programming
Web form controls usually have an optional disabledattribute to make interacting with them impossible. Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. The url that processes the form submission. This value can be overridden by a formaction. For (var i = 0;
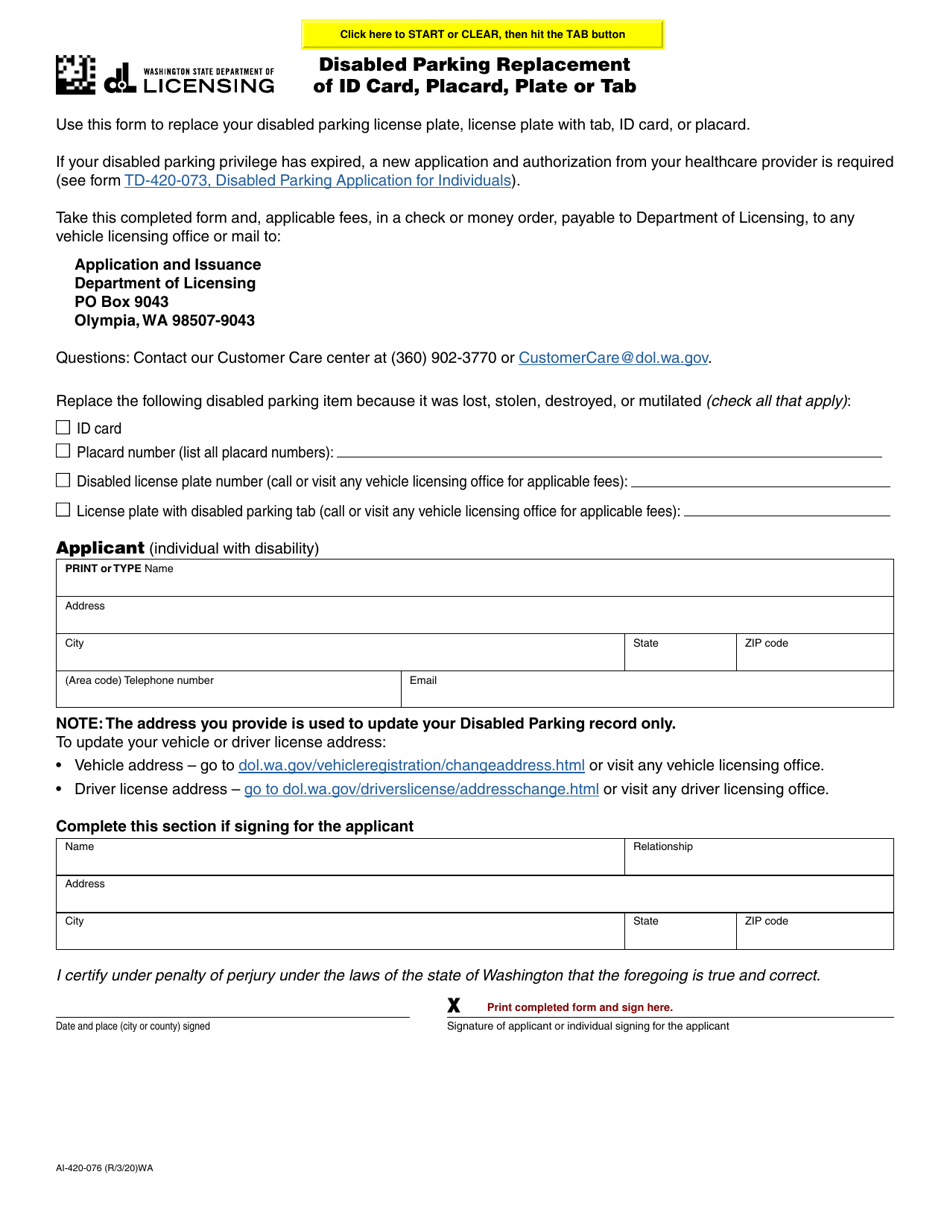
Form AI420076 Download Fillable PDF or Fill Online Disabled Parking
Web 3 answers sorted by: An element is disabled if it can't be activated (selected, clicked on, typed into, etc.) or. This value can be overridden by a formaction. For (var i = 0; Web the following attributes control behavior during form submission.
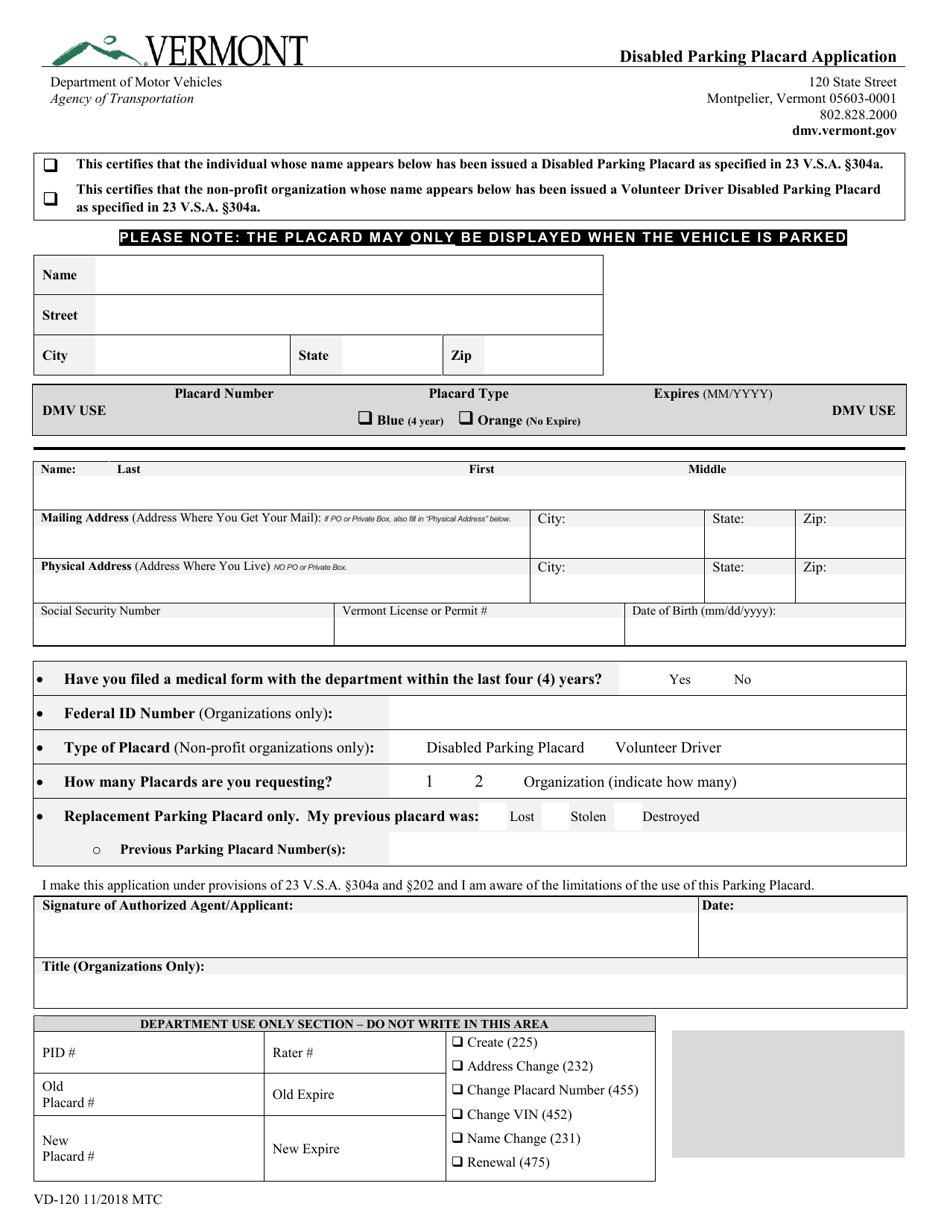
Form VD120 Download Fillable PDF or Fill Online Disabled Parking
You cannot change disabled input fields or use disabled buttons. Web amazon's process for injured and disabled workers to request job accommodations is also unclear, according to a report released on wednesday. For (var i = 0; Web html5 introduced many attributes that are used for developing an efficient webpage. If you require more detailed.
Form Disabled This form has been disabled
Web an html form with a disabled input field: This value can be overridden by a formaction. Web the w3schools online code editor allows you to edit code and view the result in your browser For (var i = 0; If you require more detailed.
Form Disabled?
Web 3 answers sorted by: Web form controls usually have an optional disabledattribute to make interacting with them impossible. By default, browsers remember information that the user submits through fields. Web an html form with a disabled input field: The url that processes the form submission.
Form SH2 Download Fillable PDF or Fill Online Disabled Person Election
Web guide to adult guardianship in illinois. If you require more detailed. Web this article explains how a website can disable autocomplete for form fields. This value can be overridden by a formaction. I am trying to use the disabled attribute from a formcontrol.
Form HBD34 Download Fillable PDF or Fill Online Medical Report for the
Web an html form with a disabled input field: Web code example <<strong>form</strong>> disabled disabled</strong>> </<strong>form</strong>> disabled disabled. Web guide to adult guardianship in illinois. In this article, we will learn to disable the particular input field by using the “. Web amazon's process for injured and disabled workers to request job accommodations is also unclear, according to a report.
Fillable Disabled Students' Allowances Application Form Student
Web this article explains how a website can disable autocomplete for form fields. Web the following attributes control behavior during form submission. The url that processes the form submission. <<strong>form</strong> action=/action_page.php> first name: Web html5 introduced many attributes that are used for developing an efficient webpage.
Web This Article Explains How A Website Can Disable Autocomplete For Form Fields.
If you require more detailed. Web an html form with a disabled input field: When i put it in the template, it works: By default, browsers remember information that the user submits through fields.
The Url That Processes The Form Submission.
Web function enableform(){ var inputs = document.getelementsbytagname(input); Web amazon's process for injured and disabled workers to request job accommodations is also unclear, according to a report released on wednesday. You cannot change disabled input fields or use disabled buttons. Web html5 introduced many attributes that are used for developing an efficient webpage.
<<Strong>Form</Strong> Action=/Action_Page.php> First Name:
This value can be overridden by a formaction. 3 i hope this is what you trying to do based on your description here is a jsfiddle $ (document).ready (function () { $ ('#supexp1').change. An element is disabled if it can't be activated (selected, clicked on, typed into, etc.) or. For (var i = 0;
Web The Following Attributes Control Behavior During Form Submission.
In this article, we will learn to disable the particular input field by using the “. Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. Web the w3schools online code editor allows you to edit code and view the result in your browser Web the disabled attribute for element in html is used to specify that the input field is disabled.