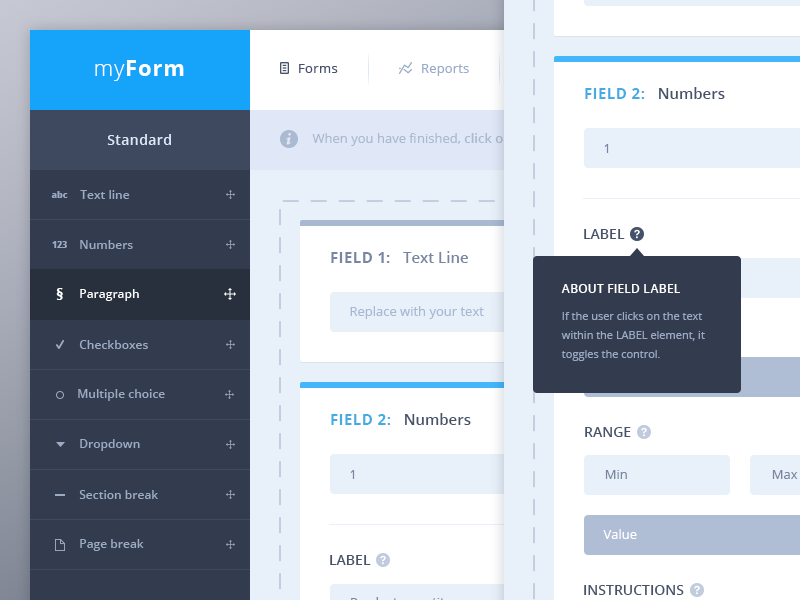
Form Field Ui
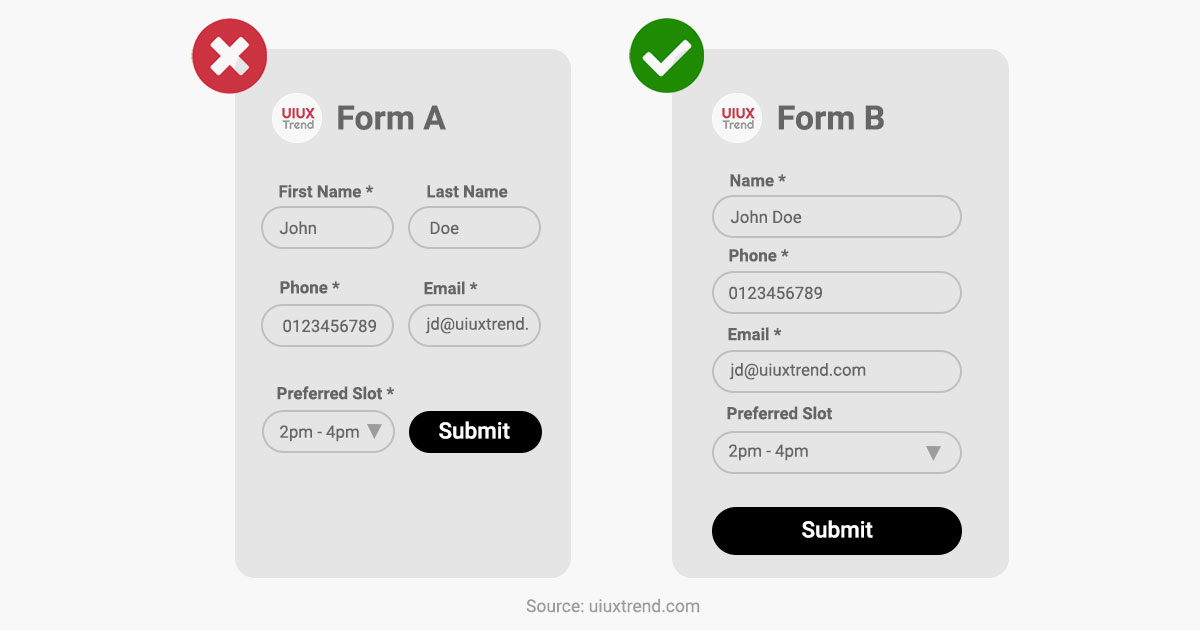
Form Field Ui - Always use labels labels are very important for your forms! This context is used by the following. Your resource to discover and connect with designers worldwide. String) => {switch (value) {case 'male': To ensure valid user input and properly. Use any component from any library, or your own. Web discover 400+ input field designs on dribbble. Web is a component used to wrap several angular material components and apply common text field styles such as the underline, floating label, and hint messages. The form body contains field elements that define how each element of the web page appears and behaves. Web fc = => {const [form] = form.
Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Each field can contain other fields, each with its. Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Use any component from any library, or your own. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. Web the form acts as a container for other ui elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout. It’s critical to include labels and keep them visible all the time. String) => {switch (value) {case 'male': Level aa contrast ratio supporting icons easily recognizable. To ensure valid user input and properly.
Render a field containing a label and custom form control. It comes with three variants: A simple way to work with forms in react. Properties for variable field arrays; It is being used actively in many projects with positive feedbacks from engineers. This context is used by the following. Web fc = => {const [form] = form. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. Web discover 400+ input field designs on dribbble. Web is a component used to wrap several angular material components and apply common text field styles such as the underline, floating label, and hint messages.
Form fields UI by Vincent Tantardini on Dribbble
Web is a component used to wrap several angular material components and apply common text field styles such as the underline, floating label, and hint messages. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. The form body contains field elements that define how each element of the web page.
Form inputs redesigned. The usability issues with Material… by Jim
Web typically, this type of form contains more free form input fields, and thus receives a greater variety of responses. Web the form acts as a container for other ui elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout. Each field can contain other fields, each with its. Specifies the number of columns.
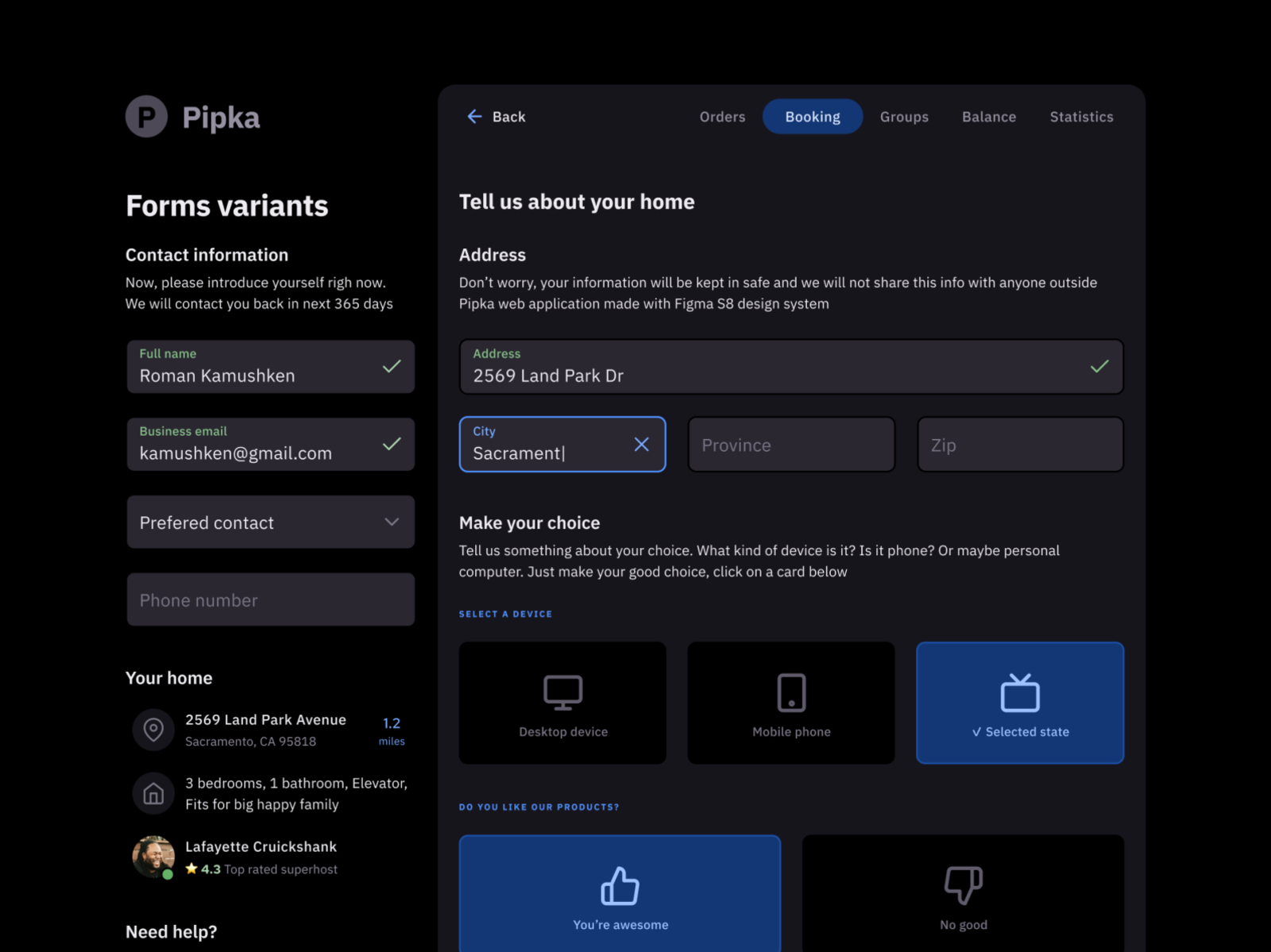
Text field UI design templates S8 Figma UI kit by Roman Kamushken on
Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. To ensure valid user input and properly. String) => {switch (value) {case 'male': Nothing is more annoying than. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text.
Pin on ux ui
Your resource to discover and connect with designers worldwide. It comes with three variants: Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. Web a form displays a set of related user input fields in a structured way. Web fc = => {const [form] = form.
5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
Web our results indicate that galaxy populations undergo 'downsizing', whereby most massive galaxies form their stars earlier and more rapidly than low mass galaxies. Properties for variable field arrays; Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Web field with custom control. Web what is a form field?
Form fields
To ensure valid user input and properly. Level aa contrast ratio supporting icons easily recognizable. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. Nothing is more annoying than. String) => {switch (value) {case 'male':
Input Form Fields Set Freebie Supply
String) => {switch (value) {case 'male': Use any component from any library, or your own. Web a form displays a set of related user input fields in a structured way. Properties for variable field arrays; The form body contains field elements that define how each element of the web page appears and behaves.
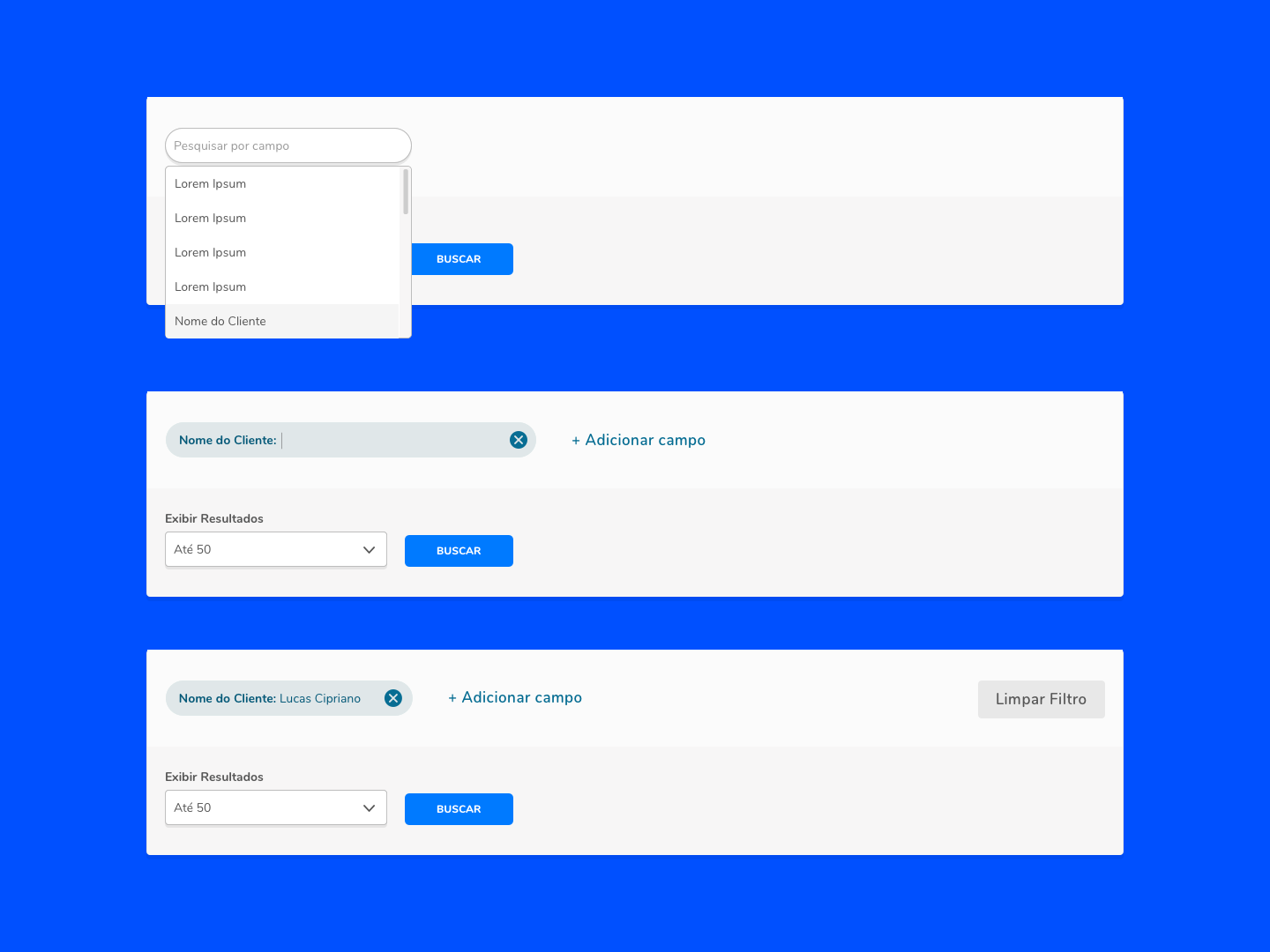
UI elements Add Input Field by Lucas Cipriano on Dribbble
Properties for variable field arrays; Web what is a form field? Each field can contain other fields, each with its. Use any component from any library, or your own. String) => {switch (value) {case 'male':
UI Designer’s Guide to Creating Forms & Inputs
Web discover 400+ input field designs on dribbble. It is being used actively in many projects with positive feedbacks from engineers. Each field can contain other fields, each with its. Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. Use any component from any library, or your.
Login Form UI Design Peter Mocanu
Web discover 400+ input field designs on dribbble. Nothing is more annoying than. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. Web a form displays a set of related user input fields in a structured way. String) => {switch (value) {case 'male':
To Ensure Valid User Input And Properly.
Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Always use labels labels are very important for your forms! A simple way to work with forms in react. Render a field containing a label and custom form control.
Web Basic Textfield The Textfield Wrapper Component Is A Complete Form Control Including A Label, Input, And Help Text.
Web typically, this type of form contains more free form input fields, and thus receives a greater variety of responses. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Web field with custom control. Web fc = => {const [form] = form.
Your Resource To Discover And Connect With Designers Worldwide.
It’s critical to include labels and keep them visible all the time. Specifies the number of columns in which to display the elements of a variable field array. Web what is a form field? It is being used actively in many projects with positive feedbacks from engineers.
Web Is A Component Used To Wrap Several Angular Material Components And Apply Common Text Field Styles Such As The Underline, Floating Label, And Hint Messages.
This context is used by the following. Use any component from any library, or your own. Each field can contain other fields, each with its. Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol.