Form Select Image
Form Select Image - What is a select image field? Optionally specify options based on an array, array of objects, or an object. Web an insert image screen will open. The select image field is a form field that presents images as selectable list options. You can use any image from your media library as a list option. Web from django import forms from uploader.models import photo class memeform (forms.form): Web how to add a form to an image step 1) add html: Definition and usage the <input. Select the image from the desired location. You can make this question as mandatory by.
Select the image from the desired location. Your resource to get inspired, discover and connect with designers worldwide. What is a select image field? Web your class selectablegroupbox is not suitable to let the user select one or more images. Web an insert image screen will open. Meme = forms.modelchoicefield (photo.objects.all (),. Web first provide a name for your form and then click to select a template. Web from django import forms from uploader.models import photo class memeform (forms.form): Web how to add a form to an image step 1) add html: Web definition and usage the :image selector selects input elements with type=image.
Meme = forms.modelchoicefield (photo.objects.all (),. Select the field on the form. Web definition and usage the :image selector selects input elements with type=image. Web add question as photo. Web first provide a name for your form and then click to select a template. The select image field is a form field that presents images as selectable list options. Web let users select images on your forms. Wait for the image to load. What is a select image field? Your resource to get inspired, discover and connect with designers worldwide.
How to delete old forms from the Form Manager Help and Support
Wait for the image to load. The element is a replaced element (an element whose content isn't generated or directly managed by the css. This will launch the wpforms. Web definition and usage the :image selector selects input elements with type=image. Select the field on the form.
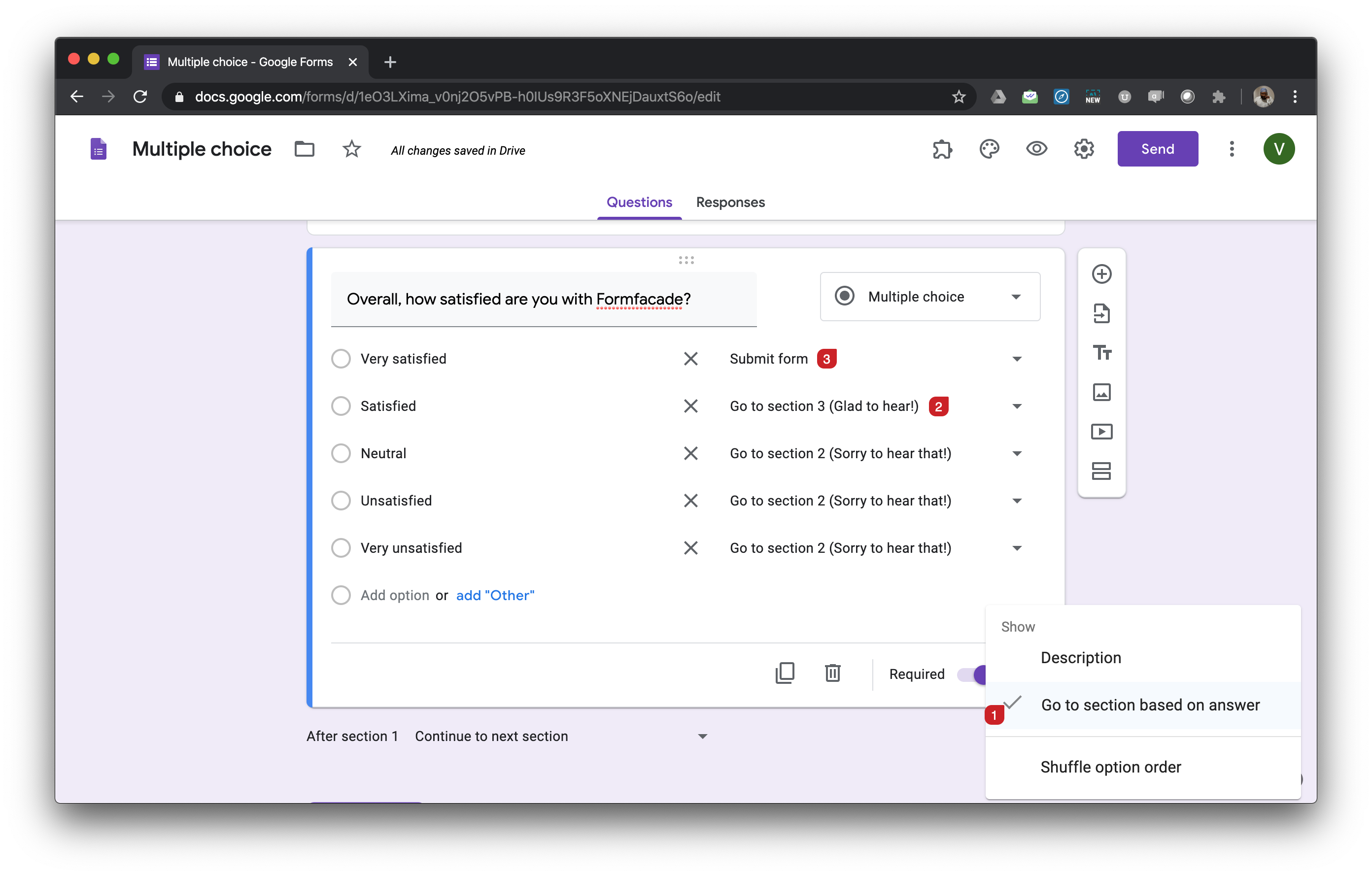
Multiple choice
The select image field is a form field that presents images as selectable list options. Wait for the image to load. Web your class selectablegroupbox is not suitable to let the user select one or more images. Show page table of contents generate. Web first provide a name for your form and then click to select a template.
Html Forms Select Tag YouTube
Web try it yourself » more try it yourself examples below. Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. Select the field on the form. Web from django import forms from uploader.models import photo class memeform (forms.form): This will launch the wpforms.
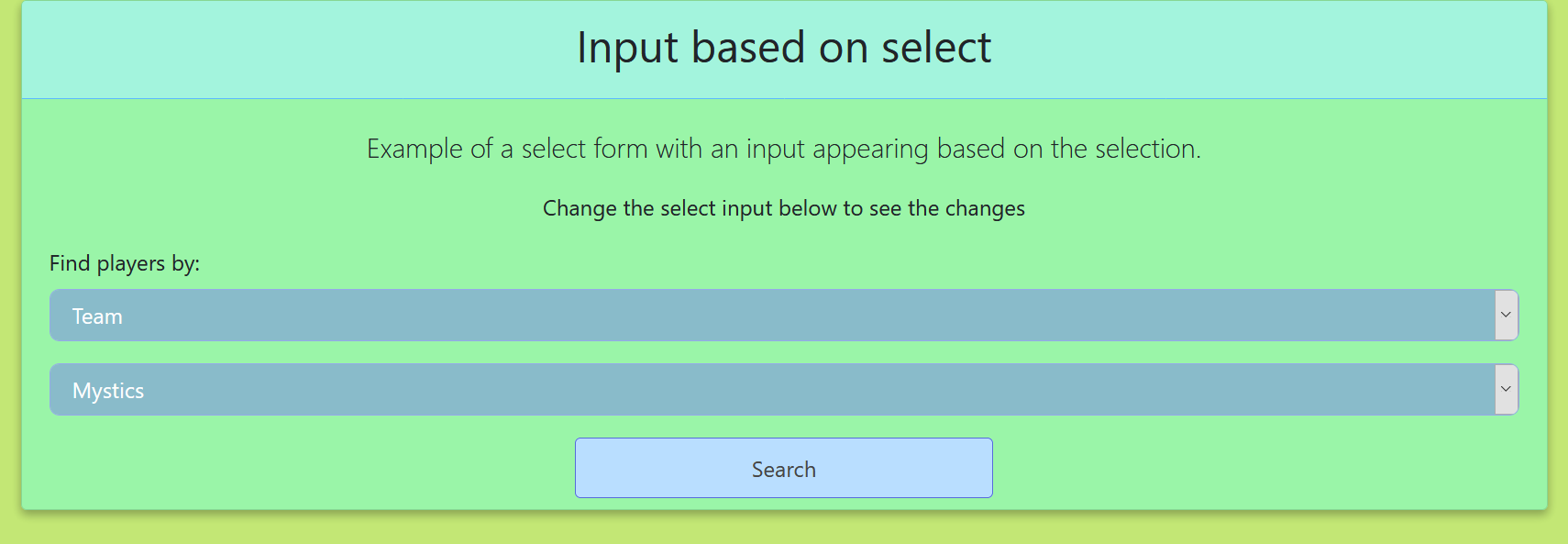
HTML form inputs based on a select element
Web using image inputs. Your resource to get inspired, discover and connect with designers worldwide. The select image field is a form field that presents images as selectable list options. Web add question as photo. Select the image from the desired location.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
The select image field is a form field that presents images as selectable list options. All you have to do is. Web let users select images on your forms. Web the select image field is a list field that presents images as selectable list options. Web how to add a form to an image step 1) add html:
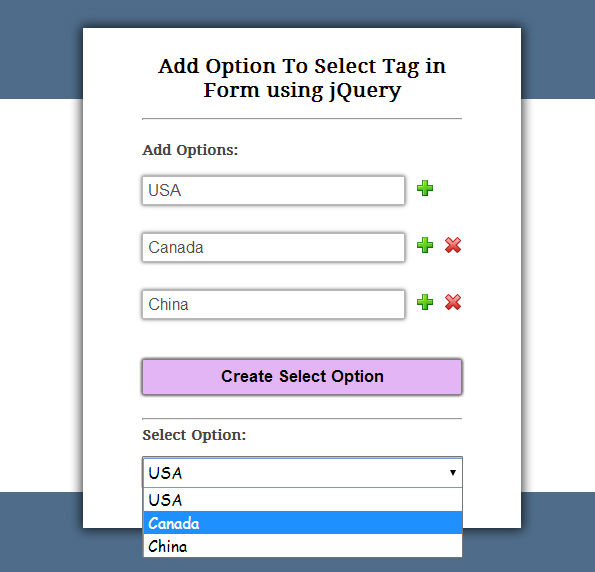
jQuery Add Option To Select Tag In Form FormGet
Wait for the image to load. Select the image from the desired location. The select image field is a form field that presents images as selectable list options. Add image title and perform editing tasks, as mentioned below. Definition and usage the <input.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
All you have to do is. Web how to add a form to an image step 1) add html: Show page table of contents generate. Meme = forms.modelchoicefield (photo.objects.all (),. Definition and usage the <input.
FreeForm Select . Szparowanie on Behance
Web how to add a form to an image step 1) add html: Web try it yourself » more try it yourself examples below. Syntax $ (:image) jquery selectors color picker We’ll be using the simple contact form as the starting point. Optionally specify options based on an array, array of objects, or an object.
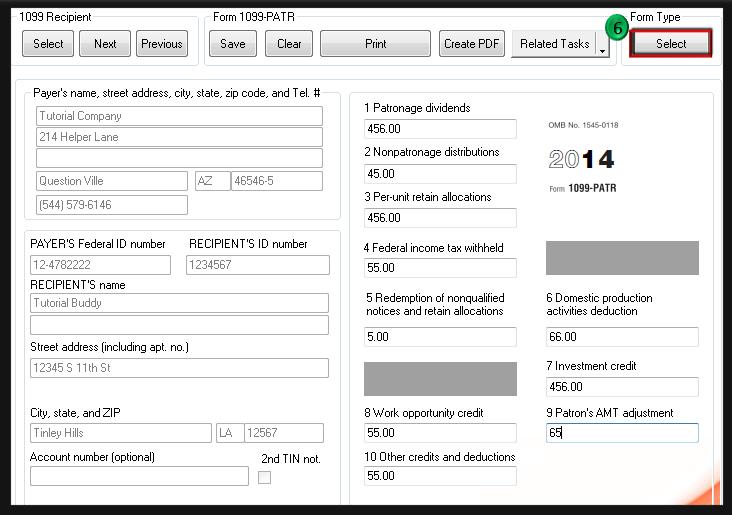
SELECT FORM SELECT patr W2 Mate® Software Tutorials
Optionally specify options based on an array, array of objects, or an object. Syntax $ (:image) jquery selectors color picker You can make this question as mandatory by. The element is a replaced element (an element whose content isn't generated or directly managed by the css. You can use any image from your media.
Using bootstrap styles for select form element Stack Overflow
Add image title and perform editing tasks, as mentioned below. Web using image inputs. You can make this question as mandatory by. The select image field is a form field that presents images as selectable list options. What is a select image field?
All You Have To Do Is.
Add image title and perform editing tasks, as mentioned below. Select the image from the desired location. Web from django import forms from uploader.models import photo class memeform (forms.form): The select image field is a form field that presents images as selectable list options.
Show Page Table Of Contents Generate.
This will launch the wpforms. Web first provide a name for your form and then click to select a template. Web an insert image screen will open. You can make this question as mandatory by.
Web Try It Yourself » More Try It Yourself Examples Below.
Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. Optionally specify options based on an array, array of objects, or an object. The select image field is a form field that presents images as selectable list options. Web your class selectablegroupbox is not suitable to let the user select one or more images.
Wait For The Image To Load.
You can use any image from your media library as a list option. Web form select bootstrap custom <<strong>select</strong>> using custom styles. Definition and usage the <input. Web add question as photo.