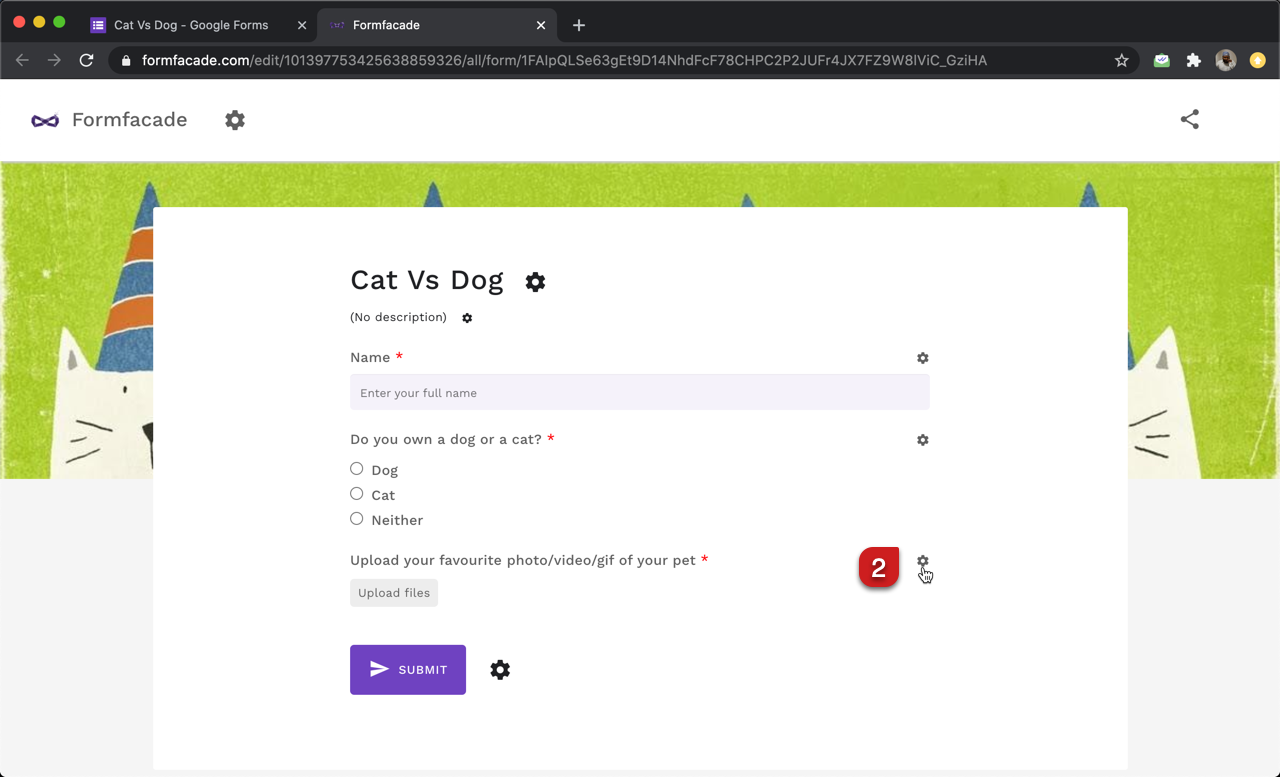
Form Upload Multiple Files
Form Upload Multiple Files - For a files input element to support uploading multiple files. It will be active for your form responders. Professional, secure, personalized web forms & surveys. However, if you enable the multiple files. I'm trying to use one file input element to upload multiple files to drive using html form. Web multiple files can be uploaded using different name for input. Web in this article, we will look at how to upload multiple files with html and php. Multiple image upload allows the user to select multiple files at once and upload. Web a multiple file upload form with modern looking design. Html form file upload to google drive and save url to google sheet.
Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. In this blog post, we will walk you through on how to set up a. Web in this article, we will look at how to upload multiple files with html and php. I'm trying to use one file input element to upload multiple files to drive using html form. It will be active for your form responders. Web multiple files can be uploaded using different name for input. In your google form, select the panel that includes the question you want to add a file to. Optimized for both small and big screens. By default, the file upload field can upload a single file only. However, if you enable the multiple files.
Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web a multiple file upload form with modern looking design. Web viewed 97k times. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. This seems to work only for one file, although the. However, if you enable the multiple files. User can browse or drag files easily and upload them either on desktop and on. Web var filelist = new array (); Web in this article, we will look at how to upload multiple files with html and php.
Help Upload multiple files on form 123FormBuilder
Professional, secure, personalized web forms & surveys. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. Web in this article, we will look at how to upload multiple files with html and php. User can browse or drag files easily and upload them either on.
How to Create a File Upload Form in WordPress
Web viewed 97k times. For a files input element to support uploading multiple files. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Html form file upload to google drive and save url to google sheet. Optimized for both small.
Form Upload Image amulette
Web in this article, we will look at how to upload multiple files with html and php. For a files input element to support uploading multiple files. User can browse or drag files easily and upload them either on desktop and on. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web.
File upload Google forms file upload allow multiple files
The upload file button is inactive for you as the form author. Web in this article, we will look at how to upload multiple files with html and php. In your google form, select the panel that includes the question you want to add a file to. For a files input element to support uploading multiple files. Web i've searched.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
Web viewed 97k times. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on.
Pin on Dashboard Design
Web enter the text you want to display for the question. Web uploading multiple files using formdata () var fd = new formdata (); Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Web a multi file upload form template.
Pin on UX UI
Web enter the text you want to display for the question. I'm trying to use one file input element to upload multiple files to drive using html form. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web var filelist = new array (); Web learn how to set up a single and multiple file upload form using getform and your basic html skills.
Upload multiple files request 2017031438 Free SVG
Professional, secure, personalized web forms & surveys. Web uploading multiple files using formdata () var fd = new formdata (); Web var filelist = new array (); Web a multiple file upload form with modern looking design. However, if you enable the multiple files.
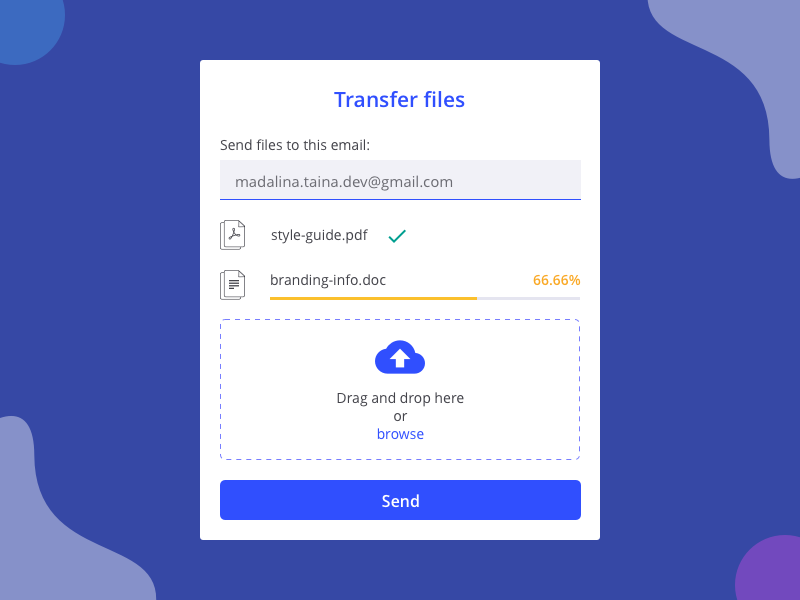
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
Web uploading multiple files using formdata () var fd = new formdata (); Professional, secure, personalized web forms & surveys. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web in this article, we will look at how to upload multiple files with html and php. By default,.
Form Upload Image amulette
Web multiple files can be uploaded using different name for input. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. In this blog post, we will walk you through on how to set up a. In addition to that, i will demonstrate using multiple file inputs. Updatelist = function () { var.
Web Enter The Text You Want To Display For The Question.
Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. It will be active for your form responders.
By Default, The File Upload Field Can Upload A Single File Only.
Professional, secure, personalized web forms & surveys. In this blog post, we will walk you through on how to set up a. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. In addition to that, i will demonstrate using multiple file inputs.
Web A Multi File Upload Form Template Is An Awesome Webform That Helps You Collect Several Files Using A Single Form.
For a files input element to support uploading multiple files. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Web a multiple file upload form with modern looking design. Web learn how to set up a single and multiple file upload form using getform and your basic html skills.
Web If You Want To Provide Your Users With The Option To Upload Multiple Files, You Can Specify The Max Files For The File Upload Question In The Formfacade Customize Interface.
You can customize to fit requirements like file size, file. Web multiple files can be uploaded using different name for input. However, if you enable the multiple files. I'm trying to use one file input element to upload multiple files to drive using html form.