Form Validator React
Form Validator React - Web you add a form with react like any other element: Super light package size matters. Here is a quick demo ( live demo ): Web last updated on: Web in this tutorial, we will be building a minimalistic form that will allow users to input data. Web react hook form is a powerful and flexible library for managing forms in react applications. Here are a few links you might find. In this video, we are going to find out how to implement form validation with react hook form. Form validation can be done. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t.
For instance, you can quickly add validation to your. Web for proper react applications, form validation is an essential feature. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Here are a few links you might find. Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. It provides a modern approach to form validation and state management,. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. This is a react form validation step by step tutorial. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Function myform() { return ( <<strong>form</strong>>.
It uses the controlled components approach for validation. You can see the full code on github and see the app running on. Preview of the final project. We will implement validation for a react form using formik and bootstrap 4. This is a react form validation step by step tutorial. It is not easy to validate forms. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. Based up on your needs you can choose the right validator. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Web form validation in react js is a process of validation of information that has been entered by a user who is using the application.
Form Validation in React. Clientside validation is the process… by
In this video, we are going to find out how to implement form validation with react hook form. Based up on your needs you can choose the right validator. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is a react form validation step.
reactmaterialuiformvalidator npm package Snyk
Web example of form validation in reactjs Get your own react.js server add a form that allows users to enter their name: For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Custom register or using controller. React hook form is a tiny library.
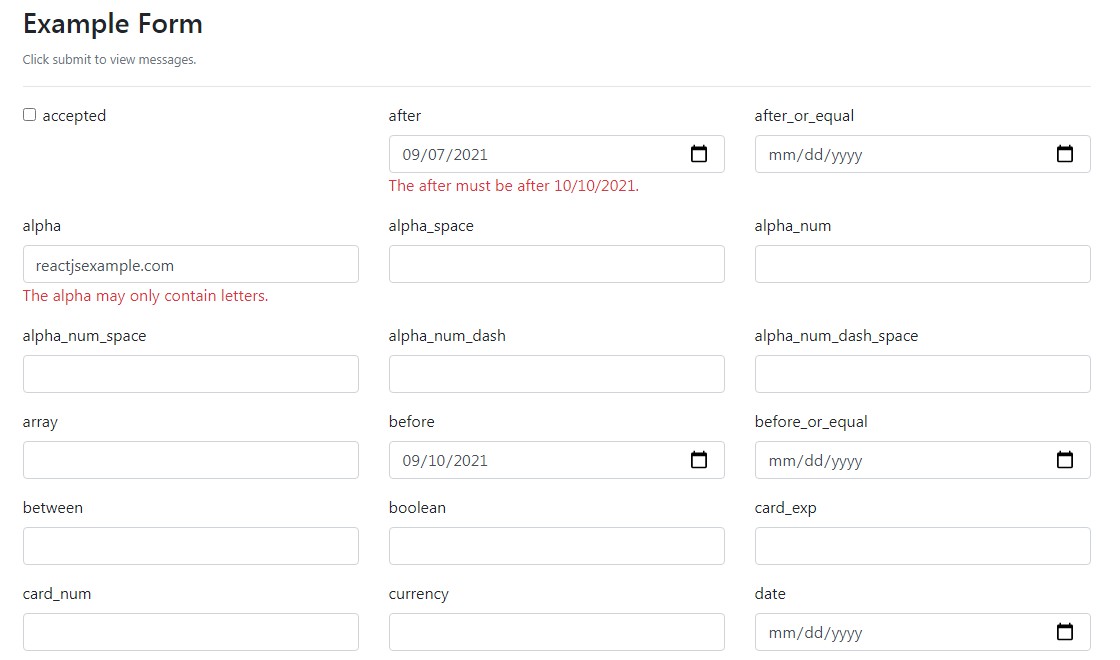
A simple react form validator inspired by Laravel validation
Custom register or using controller. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. This is a react form validation step by step tutorial. It is not easy to validate forms. React hook form is a tiny library.
React Native Form Validator Form Validation for React Native Made
Web core validator component for react forms. It provides a modern approach to form validation and state management,. For instance, you can quickly add validation to your. Web overview of react form validation example. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format.
GitHub balavishnuvj/reacthooksformvalidator One react hook for
You can see the full code on github and see the app running on. We will implement validation for a react form using formik and bootstrap 4. April 24, 2023 by digamber. Web example of form validation in reactjs Web in this tutorial, we will be building a minimalistic form that will allow users to input data.
simplereactvalidator/example.jsx at master · dockwa/simplereact
April 24, 2023 by digamber. Maybe the npm packages have some own limitations. Web you add a form with react like any other element: Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. Web last updated on:
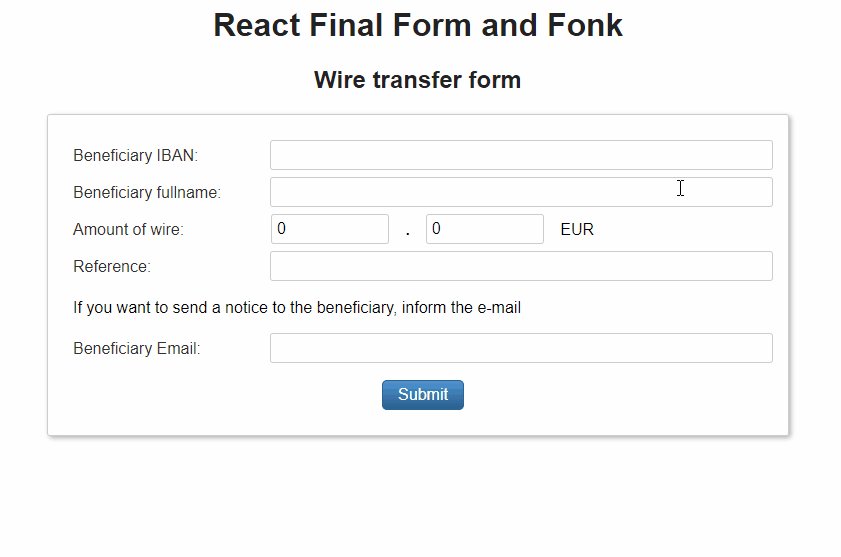
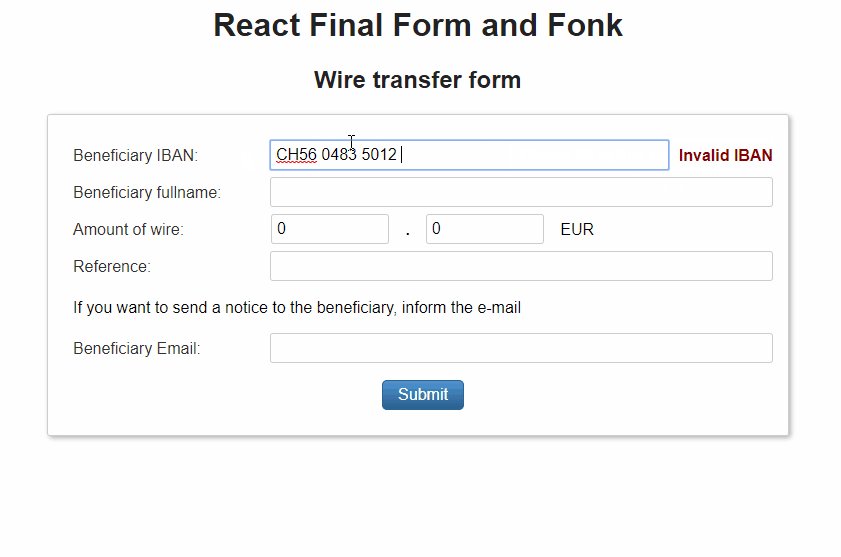
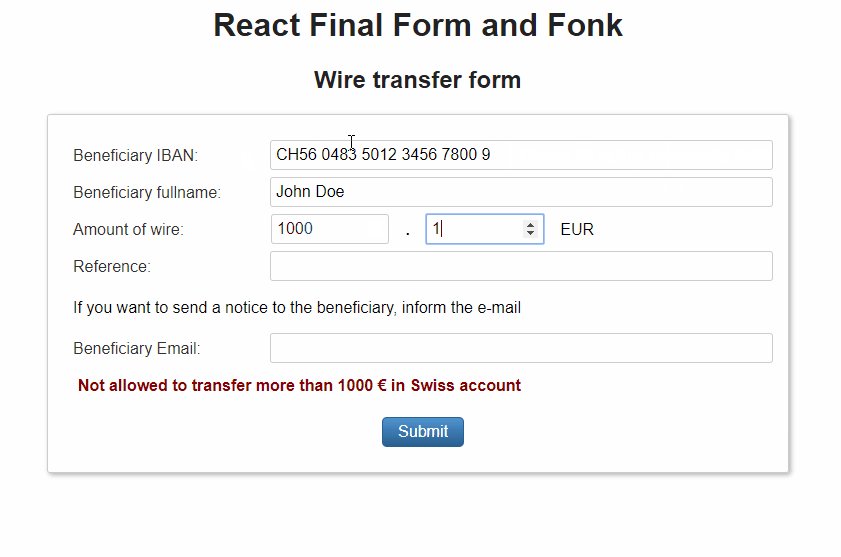
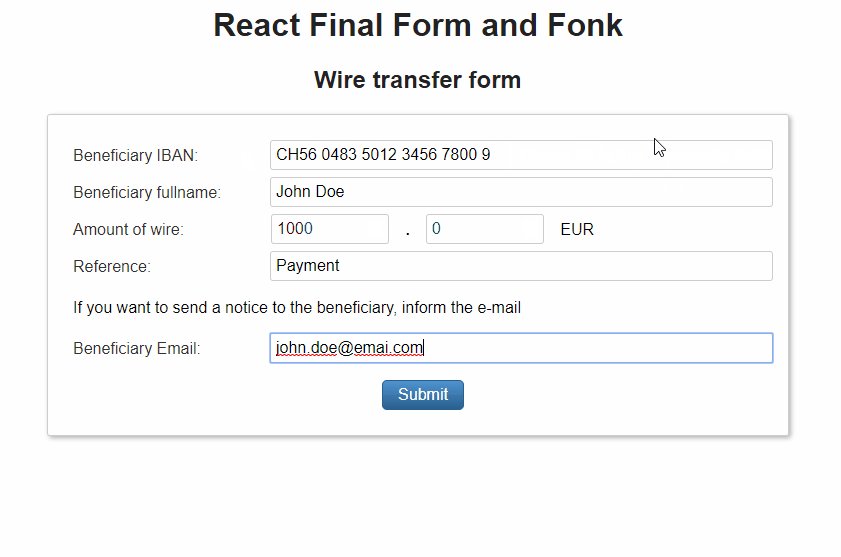
Form validation with React Final Form + Fonk Basefactor
Super light package size matters. Here is a quick demo ( live demo ): React hook form is a tiny library. Web example of form validation in reactjs Component to provide simple form validation for react components.
reactmaterialuiformvalidator/Readme.md at
Web for proper react applications, form validation is an essential feature. It provides a modern approach to form validation and state management,. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Custom register or using controller. Web in this tutorial, we will.
GitHub Aman9804/semanticuireactformvalidator A semanticui
Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. React hook form is a tiny library. In this video, we are going to find out how to implement form validation with react hook form. Function myform() { return ( <<strong>form</strong>>..
Error occurred when npm run build after version upgrade NewOldMax
Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. In this tutorial, we will learn to build a basic form from. You can see the full code on github and see the app running on. For instance, you can quickly add validation to your. Form.
Maybe The Npm Packages Have Some Own Limitations.
Web overview of react form validation example. Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. Web react hook form is a powerful and flexible library for managing forms in react applications. You can see the full code on github and see the app running on.
Web Fortunately, Adding Form Validation To A React Application Is Simple And Can Be Done In A Few Different Ways.
Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. Get your own react.js server add a form that allows users to enter their name: Web for proper react applications, form validation is an essential feature. In this tutorial, we will learn to build a basic form from.
Web You Add A Form With React Like Any Other Element:
Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. In this video, we are going to find out how to implement form validation with react hook form. It uses the controlled components approach for validation. Preview of the final project.
Function Myform() { Return ( <<Strong>Form</Strong>>.
Component to provide simple form validation for react components. Based up on your needs you can choose the right validator. Web example of form validation in reactjs Super light package size matters.