How To Add Captcha To Elementor Form
How To Add Captcha To Elementor Form - Issue the client needs support integrating recaptcha with their wordpress website, which is built. Search “form” search form in the elementor search box as. Web to add the recaptcha on a form: Once you are done installing, now go to wpforms → add new. 3.2 find the recaptcha widget from the editor panel. Web 233 15k views 2 years ago harmony are you getting a bunch of spam from your contract forms? You can find it in the widgets panel under the forms tab. Go to your page and edit with elementor. Set the field type to recaptcha. We have selected the form type as “simple contact.
Next, click on the form you want to add captcha to, and then click on the. Go to your page and edit with elementor. In the elementor editor, click on the pencil icon next to the form element. You can find it in the widgets panel under the forms tab. Web here are the steps to follow: Search “form” search form in the elementor search box as. Load up your page in the elementor page builder. We have selected the form type as “simple contact. Recaptcha v3 is not compatible with. Web how to add captcha to elementor form last modified:
Load up your page in the elementor page builder. 3.1 open a form with elementor editor. Define the size as well as the style (light. Then drag it into the design. Web to add the recaptcha on a form: Set the field type to recaptcha. Next, click on the form you want to add captcha to, and then click on the. In elementor, drag and drop a form widget into your layout. Go to your page and edit with elementor. Recaptcha v3 is not compatible with.
How to Add Captcha in PHP Registration Form Tuts Make
Web how to add captcha to elementor form last modified: Go to your page and edit with elementor. Web to add a recaptcha, first open the elementor form you want to add the recaptcha to. Web websight design solutions 155 subscribers subscribe 56 6.2k views 2 years ago recaptcha & #elementor integration #recaptcha is one of the most popular ways.
How To Add Download Attachments To Elementor Forms Emails Without An
Web to add a recaptcha, first open the elementor form you want to add the recaptcha to. Recaptcha v3 is not compatible with. Once you are done installing, now go to wpforms → add new. Then drag it into the design. In the form’s properties panel, click the security tab.
How To Add A Phone Number To Your Elementor Website ThemeWaves
Web what is the easiest way to enable or add recaptcha to elementor? Web to add captcha to an elementor form, follow these steps: 2 in the sidebar that appears, click on the captcha tab. In the wordpress admin, go to elementor > forms. Next, click on the form you want to add captcha to, and then click on the.
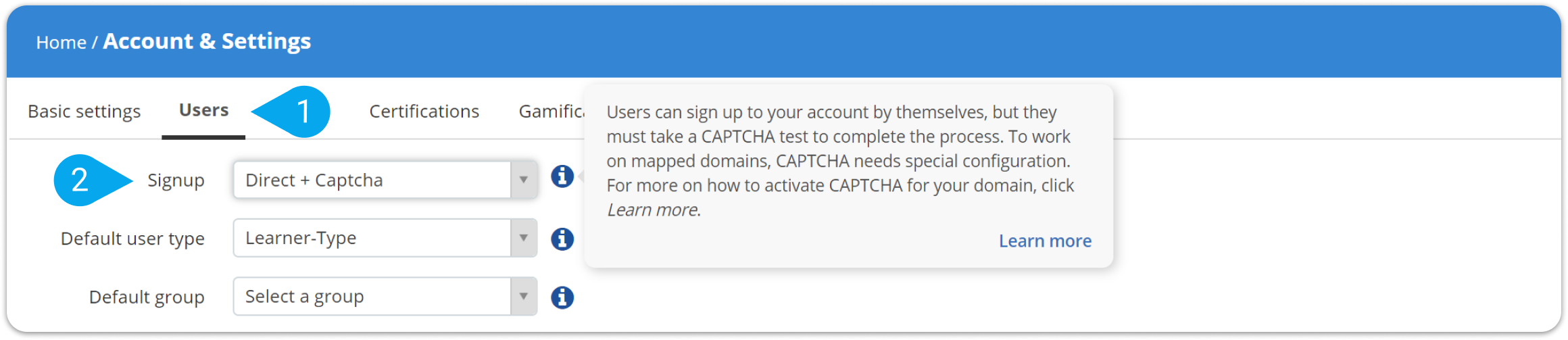
How to add Captcha validation to your signup form TalentLMS Support
Web here for the user registration widget, if you choose to use recaptcha to protect your website. In the form’s properties panel, click the security tab. Next, click on the form you want to add captcha to, and then click on the. Web to add a recaptcha, first open the elementor form you want to add the recaptcha to. Web.
How To Add CAPTCHA Protection To Your Elementor Forms ThemeWaves
Web to add a recaptcha, first open the elementor form you want to add the recaptcha to. 2 in the sidebar that appears, click on the captcha tab. Web here for the user registration widget, if you choose to use recaptcha to protect your website. Then drag it into the design. A new panel will open on the left side.
How to Include reCAPTCHA in an Elementor Form CodeWatchers
I’ve checked all the available options but on the “login form” there is no an option to add the captcha. Web how to add captcha to elementor form last modified: Web here are the steps to follow: Web in order to add recaptcha to your form: Issue the client needs support integrating recaptcha with their wordpress website, which is built.
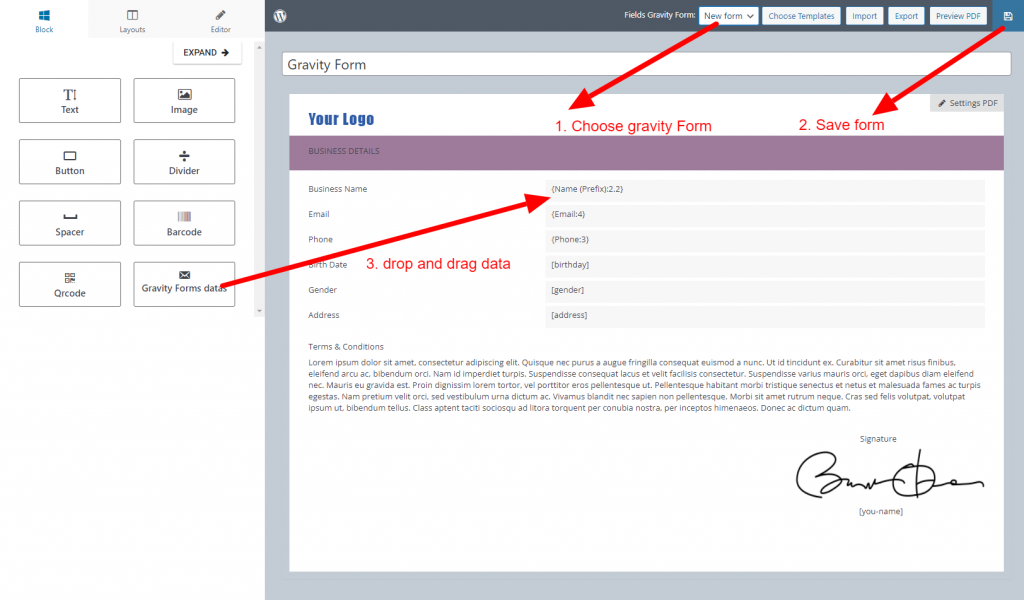
Elementor Forms PDFs WordPress Plugin
Search “form” search form in the elementor search box as. Add new form & select form type. There is a simple way to help reduce all of that spam by adding recaptcha to. Once you are done installing, now go to wpforms → add new. Click on the form you want to add.
How To Add Captcha In Form
Web in this video tutorial, you will learn how to add a recaptcha to your website, and you will see how to add v2 recaptcha and v3 recaptcha to your elementor. You will need to add recaptcha keys, you first need to get the recaptcha. Define the size as well as the style (light. First, log in to your elementor.
Elementor Forms Automations Integrate with HubSpot & Other
Add new form & select form type. In the form’s properties panel, click the security tab. We have selected the form type as “simple contact. Web in order to add recaptcha to your form: 3.2 find the recaptcha widget from the editor panel.
Once You Are Done Installing, Now Go To Wpforms → Add New.
Web websight design solutions 155 subscribers subscribe 56 6.2k views 2 years ago recaptcha & #elementor integration #recaptcha is one of the most popular ways to. 2 in the sidebar that appears, click on the captcha tab. Web here for the user registration widget, if you choose to use recaptcha to protect your website. There is a simple way to help reduce all of that spam by adding recaptcha to.
You Will Need To Add Recaptcha Keys, You First Need To Get The Recaptcha.
Load up your page in the elementor page builder. Web in this video tutorial, you will learn how to add a recaptcha to your website, and you will see how to add v2 recaptcha and v3 recaptcha to your elementor. First, add the recaptcha widget to your form. First, log in to your elementor account and go to the forms section.
Next, Click On The Form You Want To Add Captcha To, And Then Click On The.
Web here are the steps to follow: In elementor, drag and drop a form widget into your layout. 3.1 open a form with elementor editor. Web to add a recaptcha, first open the elementor form you want to add the recaptcha to.
Web To Add The Recaptcha On A Form:
Web the page mentioned is builded with elementor. Web to add recaptcha, add a new field to your form by clicking on the button add an element. You can find it in the widgets panel under the forms tab. March 30, 2023 elementor captcha is one of the most important features that you need on a website.