Lightning Record Edit Form
Lightning Record Edit Form - Web the component library is the lightning components developer reference. If you don’t need or don’t want to. Web how lightning record edit form can help your business and developer. Rapidly develop apps with our responsive, reusable building blocks. In below example, i’m creating “lead” object record using. Creating a record using specified fields. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web editing a record’s specified fields, given the record id. Creating a record using specified fields. Custom rendering of record data.
Web the component library is the lightning components developer reference. Rapidly develop apps with our responsive, reusable building blocks. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web the correct way to do this is this: Custom rendering of record data. Get account details by clicking new button and the page which have been. Web use getobjectinfo to pull (among others) the map of record types. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web how lightning record edit form can help your business and developer.
Web the component library is the lightning components developer reference. In below example, i’m creating “lead” object record using. Editing a record’s specified fields, given the record id. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Creating a record using specified fields. Web use getobjectinfo to pull (among others) the map of record types. Creating a record using specified fields. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web how lightning record edit form can help your business and developer.
lightningrecordeditform and lightningrecordviewform in LWC Niks
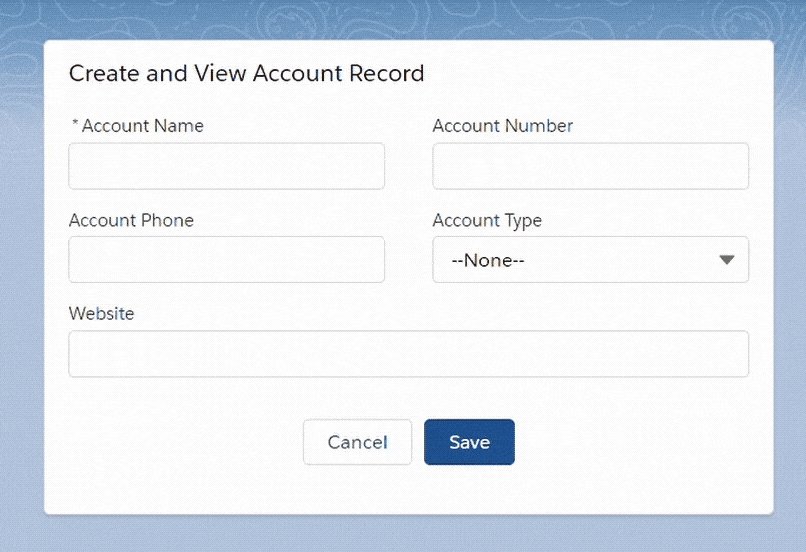
Creating a record using specified fields. Get account details by clicking new button and the page which have been. In below example, i’m creating “lead” object record using. Web use getobjectinfo to pull (among others) the map of record types. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform.
Dynamic lightningrecordform component for Viewing a Record with
Get account details by clicking new button and the page which have been. Creating a record using specified fields. Web how lightning record edit form can help your business and developer. Custom rendering of record data. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of.
lightningrecordeditform Prepopulate Fields Salesforce News
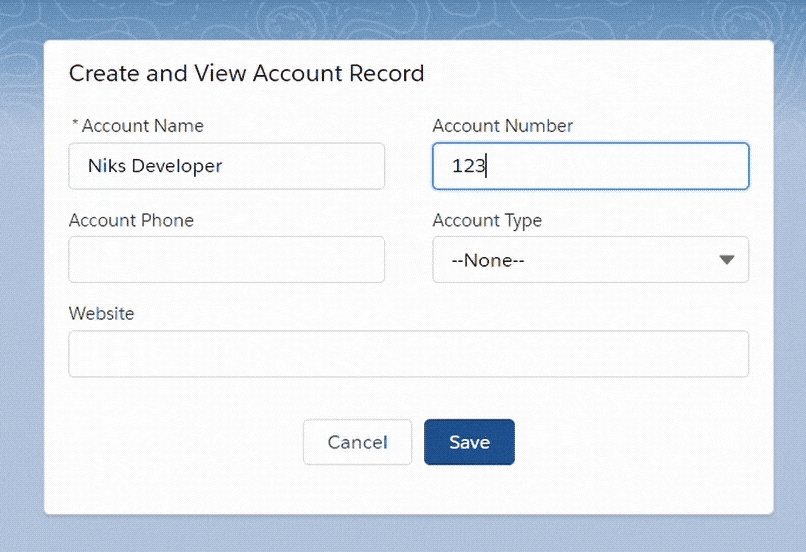
Creating a record using specified fields. Web use getobjectinfo to pull (among others) the map of record types. Web the correct way to do this is this: In below example, i’m creating “lead” object record using. Creating a record using specified fields.
lightningrecordeditform Prepopulate Fields Salesforce News
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web the component library is the lightning components developer reference. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web.
lightningrecordform in LWC Niks Developer
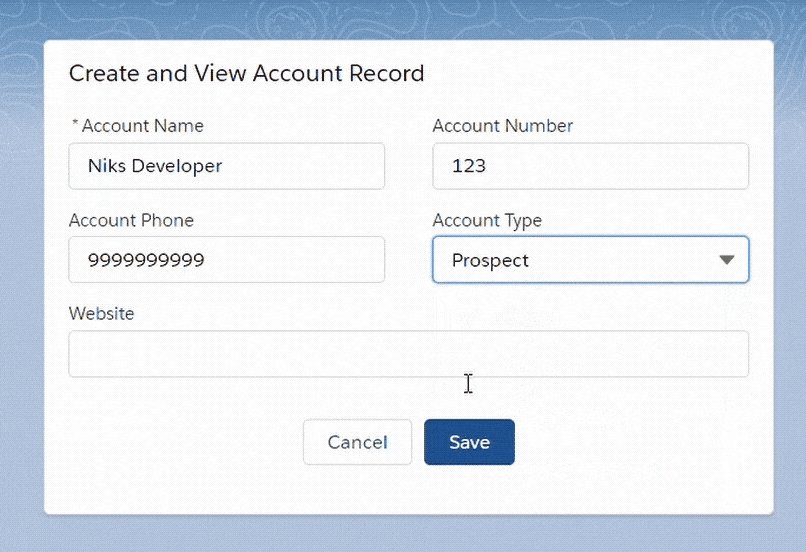
Creating a record using specified fields. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Get account details by clicking new button and the page which have been. Web how lightning record edit form can help your business and developer. Custom rendering of.
lightningrecordeditform Prepopulate Fields Salesforce News
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web use getobjectinfo to pull (among others) the map of record types. Creating a record using specified fields. Web editing a record’s specified fields, given the record id. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=.
How can I display sections in standard lightningrecordeditform
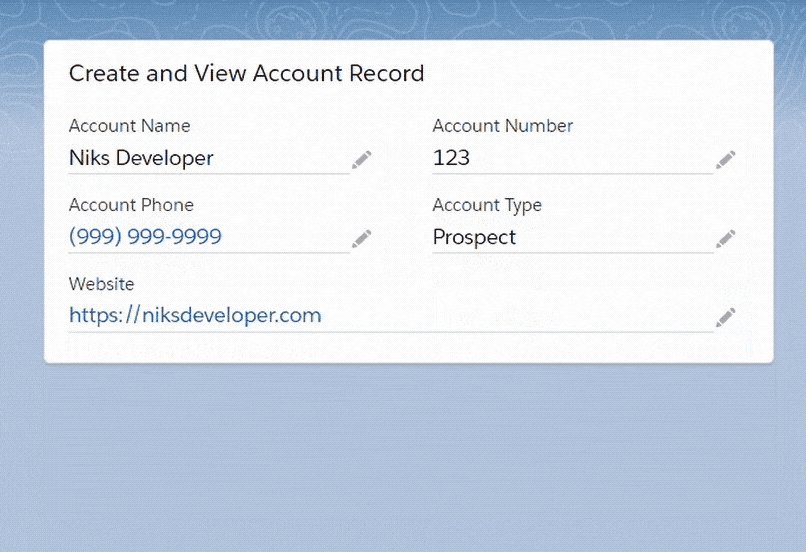
Creating a record using specified fields. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. If you don’t need or don’t want to. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the correct way.
lightningrecordform Lightning Web Component (LWC) Salesforce News
If you don’t need or don’t want to. Creating a record using specified fields. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Creating a record using specified fields. Web how lightning record edit form can help your business and developer.
Lightning Record Edit Form Simplified SalesforceBlue
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Creating a record using specified fields. Editing a record’s specified fields, given the record id. Web the component.
lightningrecordeditform not showing dependency properly if default
Web how lightning record edit form can help your business and developer. Editing a record’s specified fields, given the record id. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. In below example, i’m creating “lead” object record using. Creating a record.
Web The Component Library Is The Lightning Components Developer Reference.
Rapidly develop apps with our responsive, reusable building blocks. Editing a record’s specified fields, given the record id. Creating a record using specified fields. Web editing a record’s specified fields, given the record id.
Web Sometimes We Can Have A Requirement To Get Record Id In Onsuccess Event Of Lightning:recordeditform.
Web how lightning record edit form can help your business and developer. <lightning:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. In below example, i’m creating “lead” object record using.
Web Use Getobjectinfo To Pull (Among Others) The Map Of Record Types.
Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Creating a record using specified fields. Get account details by clicking new button and the page which have been. If you don’t need or don’t want to.
Custom Rendering Of Record Data.
Web the correct way to do this is this: