Marketo Form Embed Code
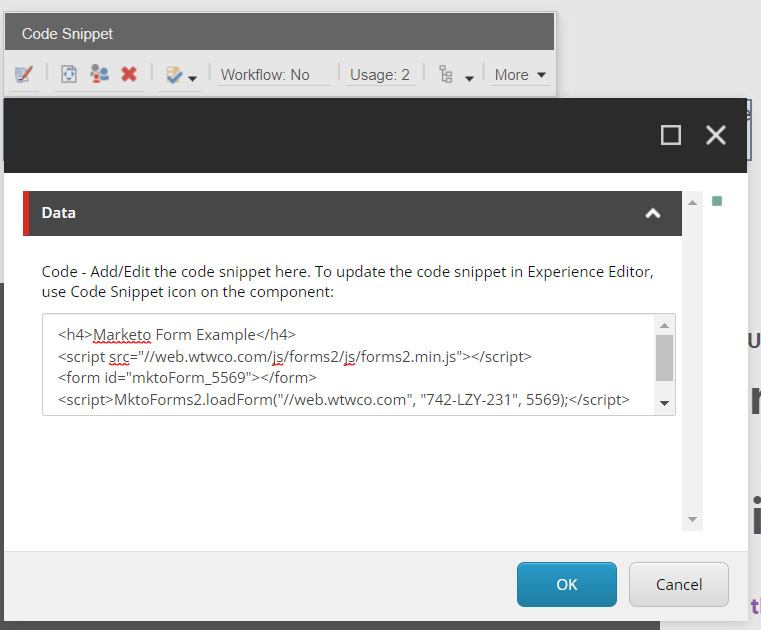
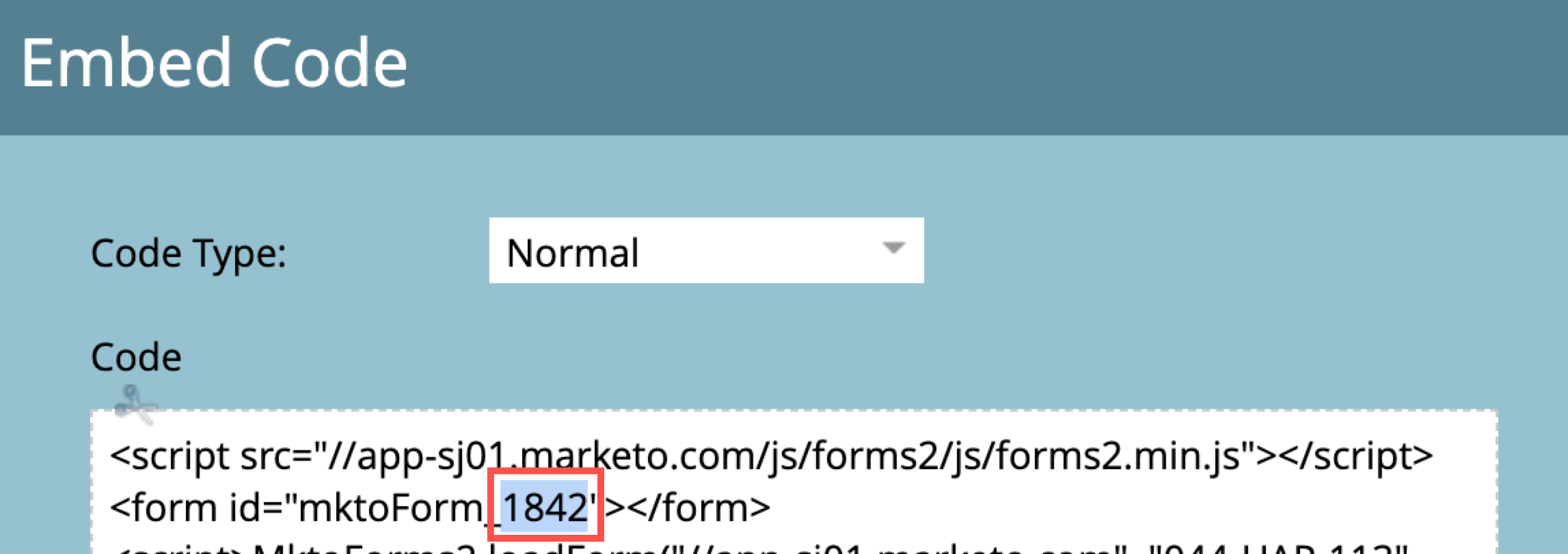
Marketo Form Embed Code - Select the form you want. Web your embed code includes a form element like this: Web if you’d like to embed marketo forms on your ion experiences, check out this post to easily repurpose your marketo embed code into a reusable ion widget. Web if you do not see a form in the elements panel, select a new template or talk to your template creator. These marketo forms are notorious for being very fussy with. To do this, you can embed the following code into the page. Web go to form actions > embed code. You must have a marketo account to make use of these capabilities. Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. Select marketo form and get embed code.
You must have a marketo account to make use of these capabilities. These marketo forms are notorious for being very fussy with. Web your embed code includes a form element like this: To do this, you can embed the following code into the page. Web you must use the !important property after all your css declarations when styling a marketo form. Web if you’d like to embed marketo forms on your ion experiences, check out this post to easily repurpose your marketo embed code into a reusable ion widget. Web javascript api the following is an overview of marketo client side javascript integration capabilities. The line in bold is the one. Find the line that begins with mktoforms2.loadform and retrieve the three values that follow within the. Retrieve the required id codes.
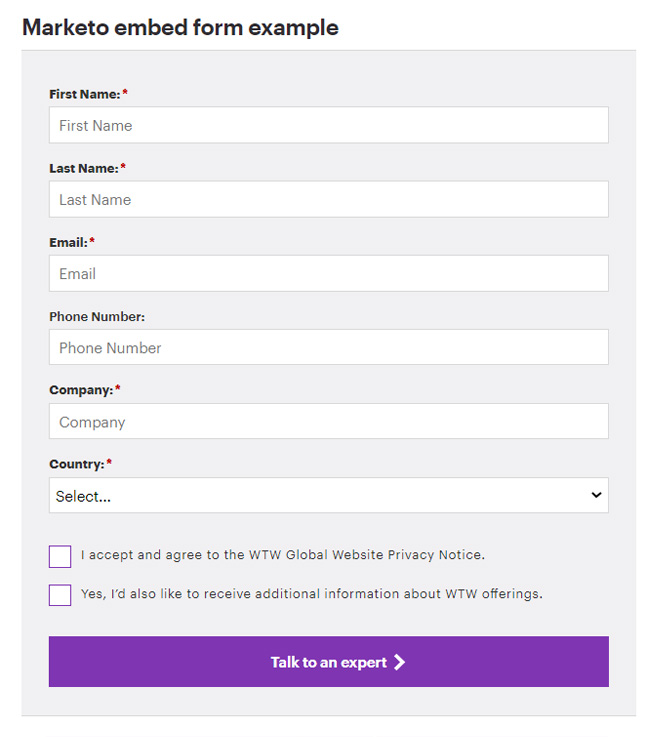
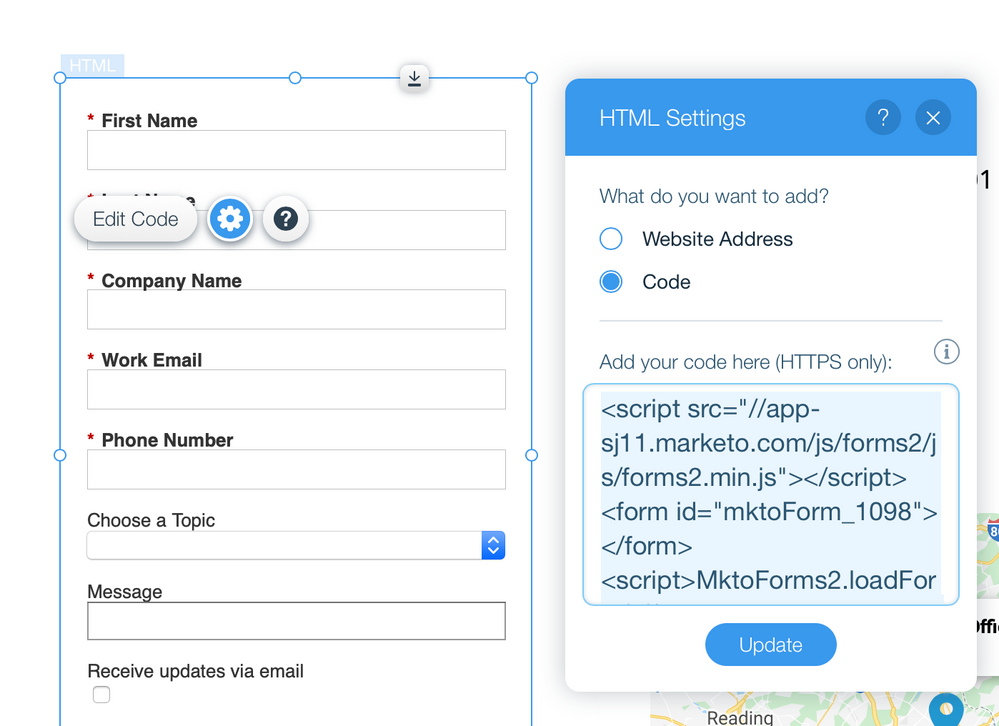
To begin, you will need to choose the marketo form you want to use and get its embed code, which will. <<strong>form</strong> id=mktoform_1068></<strong>form</strong>> 1 <<strong>form</strong> id = mktoform_1068>< / form> you’ll want to. Select marketo form and get embed code. Web you must use the !important property after all your css declarations when styling a marketo form. Web it is quite common to want to track form submissions as critical events in google analytics. Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. You must have a marketo account to make use of these capabilities. Web if you do not see a form in the elements panel, select a new template or talk to your template creator. These marketo forms are notorious for being very fussy with. The line in bold is the one.
Marketo Forms Digital Design System
Web javascript api the following is an overview of marketo client side javascript integration capabilities. To begin, you will need to choose the marketo form you want to use and get its embed code, which will. Web you must use the !important property after all your css declarations when styling a marketo form. Web if you do not see a.
Wordpress Marketo Forms Plugin • Otowui
Web if you’d like to embed marketo forms on your ion experiences, check out this post to easily repurpose your marketo embed code into a reusable ion widget. Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. It could have been embedded on your website by copying and pasting..
Marketo Forms Digital Design System
The line in bold is the one. To do this, you can embed the following code into the page. Web to embed advanced routing with marketo, you'll first need to generate the code that you'll place on the website containing your marketo form. Web if you’d like to embed marketo forms on your ion experiences, check out this post to.
UMAC Marketo request form University Marketing & Communications
It could have been embedded on your website by copying and pasting. Web you must use the !important property after all your css declarations when styling a marketo form. To begin, you will need to choose the marketo form you want to use and get its embed code, which will. These marketo forms are notorious for being very fussy with..
Marketo Forms Digital Design System
Proven by 1,000+ of the world's top brands to drive execution in the field. To begin, you will need to choose the marketo form you want to use and get its embed code, which will. Web it is quite common to want to track form submissions as critical events in google analytics. Select marketo form and get embed code. Find.
Security Services Company in Winnipeg Allied Universal
Web your embed code includes a form element like this: Web to embed advanced routing with marketo, you'll first need to generate the code that you'll place on the website containing your marketo form. Retrieve the required id codes. It could have been embedded on your website by copying and pasting. Web javascript api the following is an overview of.
How to Embed a Marketo Form in AEM Pages YouTube
Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. Find the line that begins with mktoforms2.loadform and retrieve the three values that follow within the. Web if you’d like to embed marketo forms on your ion experiences, check out this post to easily repurpose your marketo embed code into.
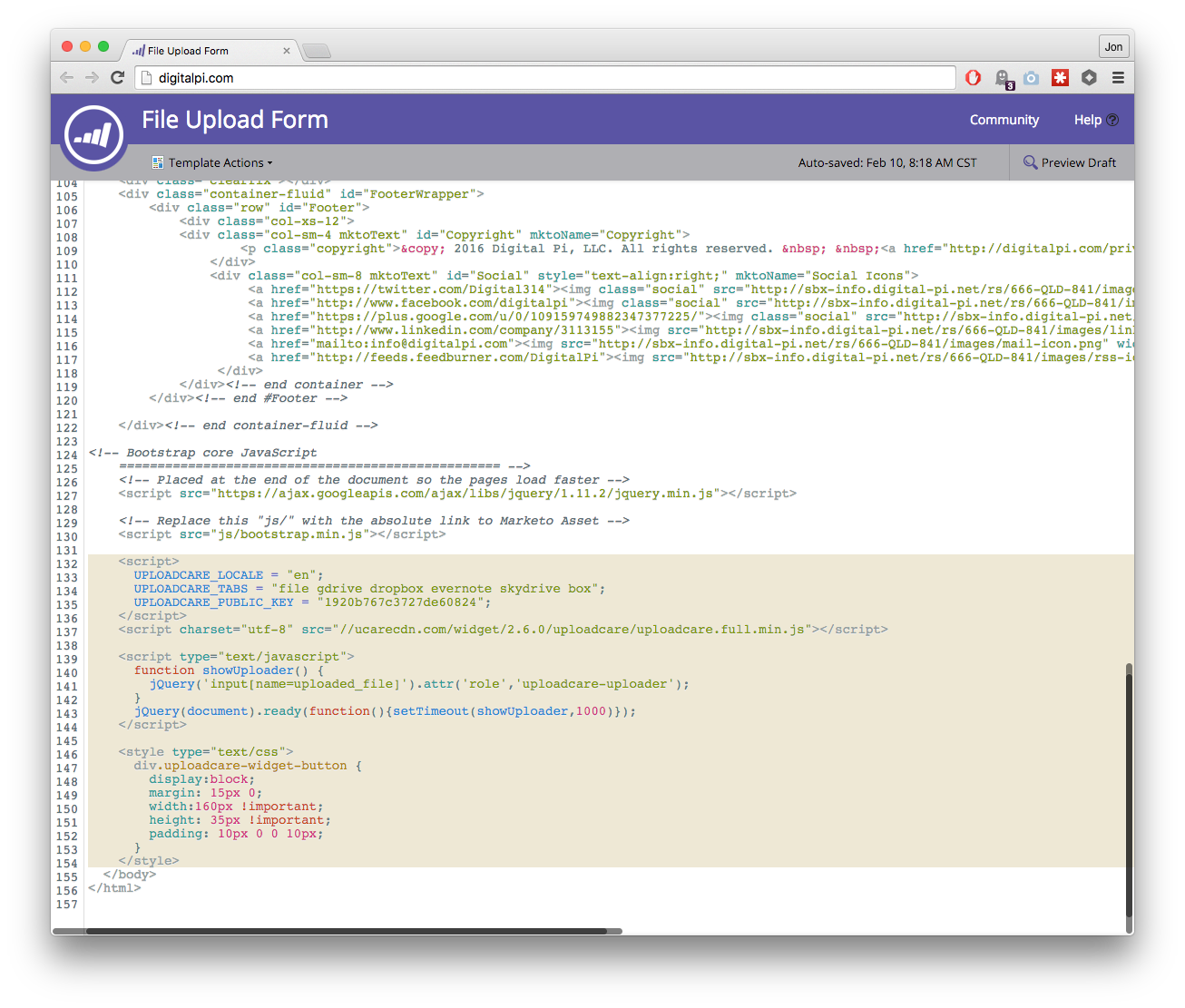
How To Upload Files from a Marketo Form
To begin, you will need to choose the marketo form you want to use and get its embed code, which will. Web it is quite common to want to track form submissions as critical events in google analytics. Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. Web if.
Solved Wix site Munchkin anonymous to known lead Marketing Nation
Web your embed code includes a form element like this: To begin, you will need to choose the marketo form you want to use and get its embed code, which will. You must have a marketo account to make use of these capabilities. Select marketo form and get embed code. Web to embed advanced routing with marketo, you'll first need.
Send data to Marketo using the API Form Submission Exports in
Retrieve the required id codes. Select the form you want. Find the line that begins with mktoforms2.loadform and retrieve the three values that follow within the. Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. Web to embed advanced routing with marketo, you'll first need to generate the code.
Web If You’d Like To Embed Marketo Forms On Your Ion Experiences, Check Out This Post To Easily Repurpose Your Marketo Embed Code Into A Reusable Ion Widget.
Select the form you want. Your marketo instance automatically provides preconfigured tracking code snippets to embed code on your external pages which will track activity. To begin, you will need to choose the marketo form you want to use and get its embed code, which will. You must have a marketo account to make use of these capabilities.
Find The Line That Begins With Mktoforms2.Loadform And Retrieve The Three Values That Follow Within The.
The line in bold is the one. Select marketo form and get embed code. Web it is quite common to want to track form submissions as critical events in google analytics. Web your embed code includes a form element like this:
It Could Have Been Embedded On Your Website By Copying And Pasting.
Web to embed advanced routing with marketo, you'll first need to generate the code that you'll place on the website containing your marketo form. These marketo forms are notorious for being very fussy with. Retrieve the required id codes. <<strong>form</strong> id=mktoform_1068></<strong>form</strong>> 1 <<strong>form</strong> id = mktoform_1068>< / form> you’ll want to.
Web You Must Use The !Important Property After All Your Css Declarations When Styling A Marketo Form.
Web go to form actions > embed code. Proven by 1,000+ of the world's top brands to drive execution in the field. Web if you do not see a form in the elements panel, select a new template or talk to your template creator. To do this, you can embed the following code into the page.