Multi Step Form Example
Multi Step Form Example - It motivates the user to answer the questions and thereby convert as a potential lead. For those of you generating leads for local service businesses, pest. Follow the following steps to create multi step form wizard in angular 14 apps; Web angular 14 multi step form wizard example. We’ve added more multi step form examples, removed old ones and brought some links up to date. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7. Web in this example, we will use angular material stepper to create multi step form in angular application. We’ve added more multi step form examples, removed old ones and brought some links up to date. Follow the following steps to create multi step form wizard in angular 14 apps; Example <<strong>form</strong> id=regform action=> register:
We will create simple page for create product and we will add three step there. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. In first step we will add basic details, second step has stock and amount and. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. 10+ best multi step form examples and why they work web 10+ best multi step form examples and why they work 2023 update: Web in this example, we will use angular material stepper to create multi step form in angular application. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. It motivates the user to answer the questions and thereby convert as a potential lead.
Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: We will create simple page for create product and we will add three step there. Web angular 14 multi step form wizard example. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7.some results have been removedpagination12345next</ol></main>see more In first step we will add basic details, second step has stock and amount and. We’ve added more multi step form examples, removed old ones and brought some links up to date. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form.
Bootstrap 4 Multi step form wizard with animated progressbar
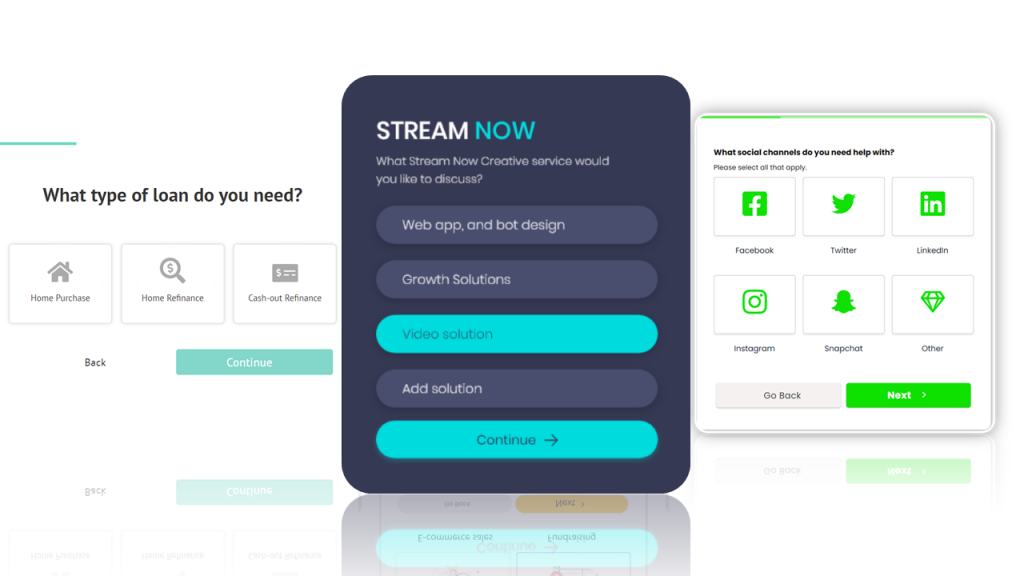
Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form. It motivates the user to answer the questions and thereby convert as a potential lead. Next try it yourself » step 1) add html: You can easily use this example with angular 9, angular 8, angular 7 and angular 6. This.
Bootstrap 4 Multi step form wizard Example
For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. We will create simple page for create product and we will add three step there. For those of.
Why MultiStep Forms Can Increase Conversions (Examples & Data)
10+ best multi step form examples and why they work web 10+ best multi step form examples and why they work 2023 update: Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Web angular 14 multi step form wizard.
MultiStep Forms or SingleStep? How to Get the Best Conversions
Web 10+ best multi step form examples and why they work 2023 update: You can easily use this example with angular 9, angular 8, angular 7 and angular 6. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to.
How to Reduce Landing Page Friction with a MultiStep Form
Web 10+ best multi step form examples and why they work 2023 update: In first step we will add basic details, second step has stock and amount and. Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form. We’ve added more multi step form examples, removed old ones and brought some.
SingleStep Forms vs Multistep Forms What to Choose?
You can easily use this example with angular 9, angular 8, angular 7 and angular 6. We will create simple page for create product and we will add three step there. Web angular 14 multi step form wizard example. One can look at the example and after that he will be able to create custom ajax based multi step form.
Learn How to Reduce Landing Page Friction with These 8 MultiStep Form
Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: Web angular 14 multi step form wizard example. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. We will create simple page for create product and we will add three step there. Notice how the cta button reads, “next,”.
Liferay Design Articles, Events, and Resources for the Open Source
Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form..
Learn How to Reduce Landing Page Friction with These 8 MultiStep Form
Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: We’ve added more multi step form examples, removed old ones and brought some links up to date. Follow the following steps to create multi step form wizard in angular 14 apps; You can easily use this example with angular 9, angular 8, angular 7 and angular.
Multi Step Form Wizard with jQuery Validation LogicalStack
We will create simple page for create product and we will add three step there. Follow the following steps to create multi step form wizard in angular 14 apps; Web in this example, we will use angular material stepper to create multi step form in angular application. You can easily use this example with angular 9, angular 8, angular 7.
We’ve Added More Multi Step Form Examples, Removed Old Ones And Brought Some Links Up To Date.
Web 10+ best multi step form examples and why they work 2023 update: Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design.
For Customers, It Reassures Them That They Will Receive The Best Level Of Service From The Right Person Since There Were Categories That Matched Their Needs.
For those of you generating leads for local service businesses, pest. Web in this example, we will use angular material stepper to create multi step form in angular application. We will create simple page for create product and we will add three step there. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form.
10+ Best Multi Step Form Examples And Why They Work Web 10+ Best Multi Step Form Examples And Why They Work 2023 Update:
Follow the following steps to create multi step form wizard in angular 14 apps; It motivates the user to answer the questions and thereby convert as a potential lead. Follow the following steps to create multi step form wizard in angular 14 apps; Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form.
Next Try It Yourself » Step 1) Add Html:
Web angular 14 multi step form wizard example. Example <<strong>form</strong> id=regform action=> register: Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same. Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form.