Placeholder Django Form
Placeholder Django Form - Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Python manage.py makemigrations python manage.py migrate. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Widgets = { sent_to : You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. In order to edit field widget attributes, we need to use the following code template self. Web if you will change that remember you need to run: To find which widget is used on.
Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. In order to edit field widget attributes, we need to use the following code template self. Just started learning django and need a help with setting “placeholder” value for the django form in email field. You can make as many templates as you want, and. Web #1 hi everyone, my first post, fingers crossed :). Web as an example, the login form for the django admin contains several elements: This content is edited using. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Placeholders can be filled with plugins, which store or generate content. Web if you will change that remember you need to run:
This content is edited using. Placeholders can be filled with plugins, which store or generate content. Web we need to add a placeholder attribute in our form class constructor. They provide a convenient way to interact with user input and validate data, as well as. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web django forms are a way to create and handle html forms in a django web application. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web if you will change that remember you need to run: You can make as many templates as you want, and.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
To find which widget is used on. Widgets = { sent_to : Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web.
How to Render Django Form Manually
This content is edited using. One of type=text for the username, one of type=password for the password,. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Just started learning django and need a help with setting “placeholder” value for the django form.
Handling Multiple Instances of Django Forms in Templates Codementor
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Python manage.py makemigrations python manage.py migrate. Placeholders can be filled with plugins, which store or generate content. Web django forms are a way to create and handle html forms in a django web.
Django Dependent Drop Down List Example Integration with Django Forms
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Python manage.py makemigrations python manage.py migrate. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is.
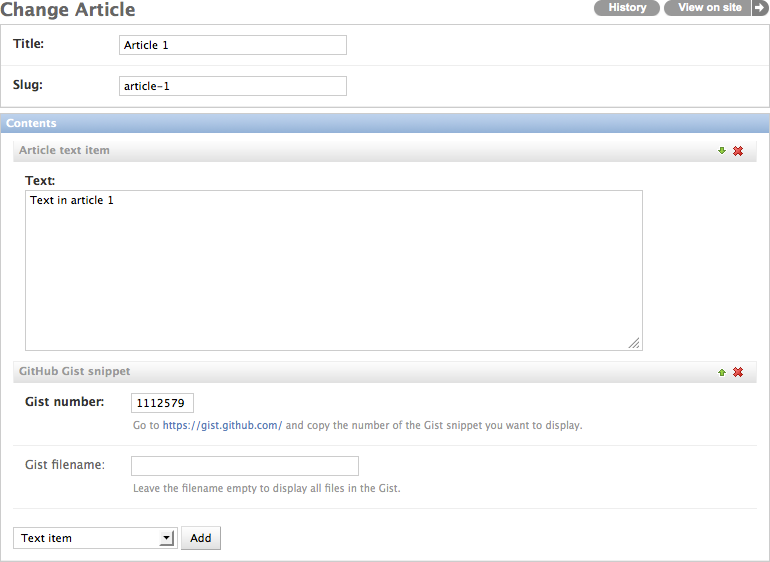
Quick start guide — djangofluentcontents 2.0.7 documentation
Web #1 hi everyone, my first post, fingers crossed :). Placeholders can be filled with plugins, which store or generate content. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web in order to add a placeholder to a form in django, we.
html Djangocms adding a video with a placeholder Stack Overflow
When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web placeholders are an easy way to define sections in an html template that will.
Advanced Django Tricks Dynamically & Automatically Generate Form
You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. In order to edit field widget attributes, we need to use the following code template self. You can make as many templates as you want, and. Web we need to add a placeholder attribute in our form class constructor. They provide a convenient.
A Complete Beginner's Guide to Django Part 3
Web as an example, the login form for the django admin contains several elements: Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Placeholders can be filled with plugins, which store or generate content. Web for each placeholder added you will.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. This content is edited using. One of type=text for the username, one of type=password for the password,. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element.
Django Forms How to Create a Django Form with Examples
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. To find which widget is used on. Placeholders can be filled with plugins, which store or generate content. Web in order to add a placeholder to a form in django, we have.
When You Define Your Filter, Provide The Placeholder Attribute Via The Attrs Kwarg Of The Widget Constructor:
Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered.
You Can Make As Many Templates As You Want, And.
Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web if you will change that remember you need to run: Web as an example, the login form for the django admin contains several elements: Web django forms are a way to create and handle html forms in a django web application.
To Find Which Widget Is Used On.
In order to edit field widget attributes, we need to use the following code template self. One of type=text for the username, one of type=password for the password,. Placeholders can be filled with plugins, which store or generate content. Python manage.py makemigrations python manage.py migrate.
Web Html5 Introduces A 'Placeholder' Attribute To Form Inputs, Providing A Text Hint Which Disappears When The User Highlights It, Which Greatly Improves The Ux Of A Page.
Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Widgets = { sent_to : Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. This content is edited using.