React Calendar Highlight Dates
React Calendar Highlight Dates - Web get started with this example. Controlled value the value of the component can be uncontrolled or controlled. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Determines which calendar view shall be. Import react, { usestate} from 'react'; Web 57 rows an array of dates: Web react big calendar. Uses react big calendar library for main calendar functionalities. Disable recurring days, set marked or colored days with the help of the recurring object.
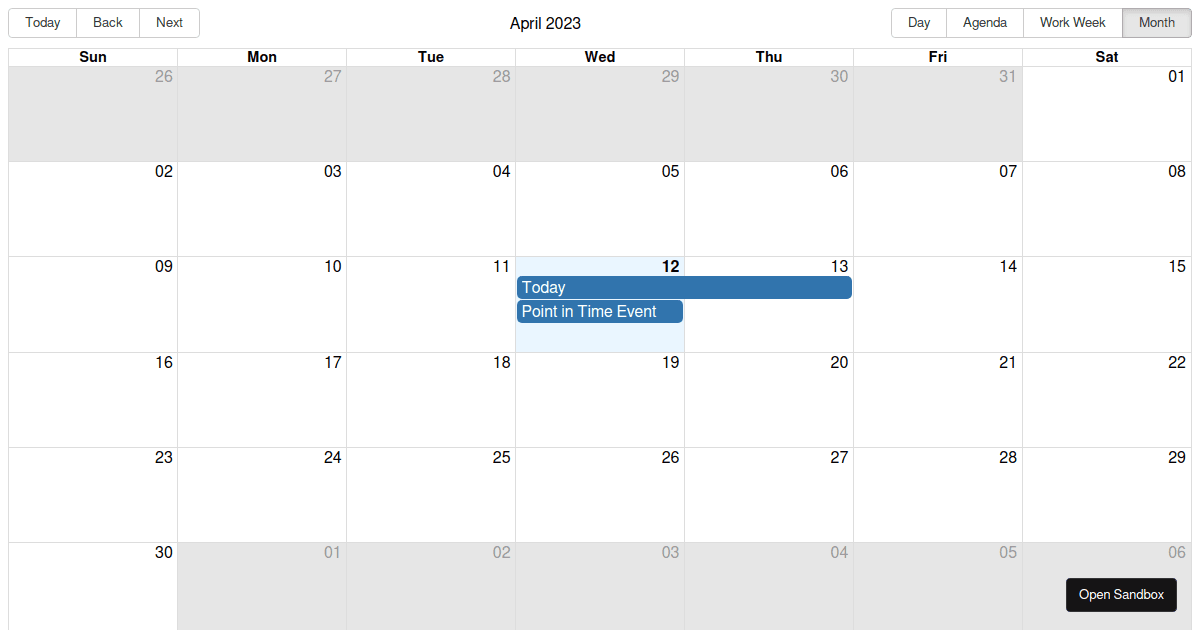
Disable recurring days, set marked or colored days with the help of the recurring object. Uses react big calendar library for main calendar functionalities. Import react, { usestate} from 'react'; Web 57 rows an array of dates: Controlled value the value of the component can be uncontrolled or controlled. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web react big calendar. Determines which calendar view shall be. Web get started with this example.
Disable recurring days, set marked or colored days with the help of the recurring object. Controlled value the value of the component can be uncontrolled or controlled. Uses react big calendar library for main calendar functionalities. Import react, { usestate} from 'react'; Web get started with this example. Web react big calendar. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web 57 rows an array of dates: Determines which calendar view shall be.
reactcalendar examples CodeSandbox
Web get started with this example. Disable recurring days, set marked or colored days with the help of the recurring object. Determines which calendar view shall be. Web 57 rows an array of dates: [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview.
15+ Best React Date Picker & Calendar Components That Are Worth Using
Uses react big calendar library for main calendar functionalities. Web 57 rows an array of dates: Import react, { usestate} from 'react'; Web get started with this example. Determines which calendar view shall be.
10 Best Calendar Components For React & React Native Apps ReactScript
Web 57 rows an array of dates: Import react, { usestate} from 'react'; Determines which calendar view shall be. Uses react big calendar library for main calendar functionalities. Controlled value the value of the component can be uncontrolled or controlled.
React Calendar A Super Fast Calendar Component For React Apps
Determines which calendar view shall be. Import react, { usestate} from 'react'; Controlled value the value of the component can be uncontrolled or controlled. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Uses react big calendar library for main calendar functionalities.
Build a Calendar in React Using ReactCalendar Library Engineering
Controlled value the value of the component can be uncontrolled or controlled. Uses react big calendar library for main calendar functionalities. Web react big calendar. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Import react, { usestate} from 'react';
ReactCalendar Build and customize a simple calendar LogRocket Blog
Web get started with this example. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Uses react big calendar library for main calendar functionalities. Web 57 rows an array of dates: Determines which calendar view shall be.
React Js Calendar Example Coverletterpedia
Web 57 rows an array of dates: Import react, { usestate} from 'react'; Web react big calendar. Disable recurring days, set marked or colored days with the help of the recurring object. Web get started with this example.
Reactbigcalendar Customize and Print
Web get started with this example. Import react, { usestate} from 'react'; Disable recurring days, set marked or colored days with the help of the recurring object. Determines which calendar view shall be. Web 57 rows an array of dates:
React.js task calendar (part one) by hilaryL
[new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Determines which calendar view shall be. Controlled value the value of the component can be uncontrolled or controlled. Web react big calendar. Uses react big calendar library for main calendar functionalities.
Import React, { Usestate} From 'React';
Determines which calendar view shall be. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Disable recurring days, set marked or colored days with the help of the recurring object. Web get started with this example.
Uses React Big Calendar Library For Main Calendar Functionalities.
Web 57 rows an array of dates: Web react big calendar. Controlled value the value of the component can be uncontrolled or controlled.