React Clear Form After Submit
React Clear Form After Submit - Web how to clear and reset errors and form values in react step 1: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. */} then our handlesubmit method can be written as: I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. You can either use the setstate() function in controlled components to set the empty state corresponding to. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Onhandlesubmit (e) { e.preventdefault (); Web react clear form fields after submit. Enabling the autofill feature will automatically save the. Build new react app step 2:
Build new react app step 2: You can either use the setstate() function in controlled components to set the empty state corresponding to. Web demonstrates how to reset the form after submission. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web react clear form fields after submit. Handlesubmit (e) { e.preventdefault ();. Web we can clear an input value after form submit in a react component. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Enabling the autofill feature will automatically save the.
Clearing the input field values if you are using controlled components,. Web viewed 1k times. Web to clear input values after form submit in react? Install react hook form package step 3: Install yup package step 3:. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web react clear form fields after submit. I have a form in react that should empty the input fields once the form has been successfully submitted. Web how to clear and reset errors and form values in react step 1: Build new react app step 2:
How to clear materialui select and reactdatetime after redux form
Web demonstrates how to reset the form after submission. Web reset reset form state and values reset: Install react hook form package step 3: Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web we mostly clear the.
Use react form
Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Record<string, boolean>) => void reset the entire form state, fields reference,.
33 Submit Without Refresh Javascript Javascript Overflow
*/} then our handlesubmit method can be written as: Web we can clear an input value after form submit in a react component. To do that, we write: Web how to clear and reset errors and form values in react step 1: Build new react app step 2:
A Complete React Form Builder Reactscript
Web how to clear and reset errors and form values in react step 1: Web viewed 1k times. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. In react, form management is more complicated because you.
React Clear Cache? Trust The Answer
Build new react app step 2: */} then our handlesubmit method can be written as: Install react hook form package step 3: Enabling the autofill feature will automatically save the. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form.
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Web viewed 1k times. You can either use the setstate() function in controlled components to set the empty state corresponding to. Web reset reset form state and values reset: Install yup package step 3:. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the.
reactform examples CodeSandbox
Install react hook form package step 3: In react, form management is more complicated because you. Web viewed 1k times. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. */} then our handlesubmit method can be written.
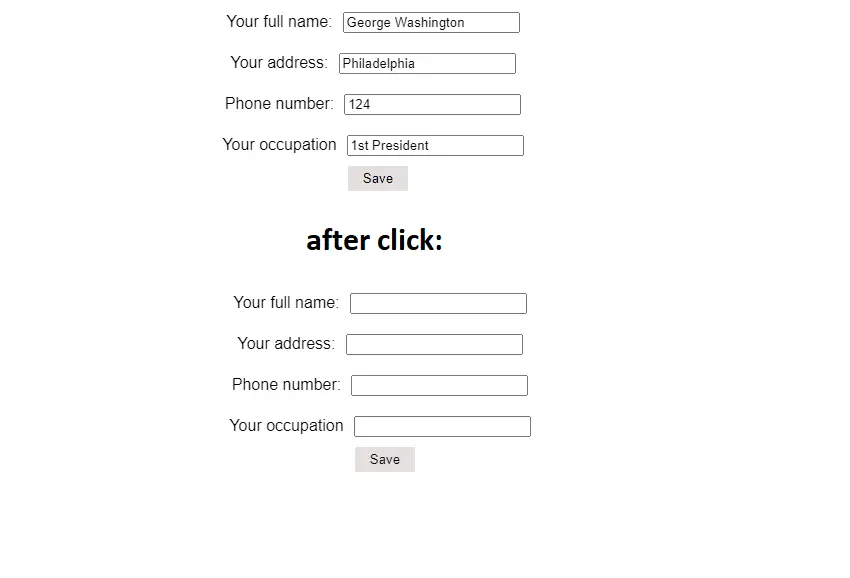
How to clear form after submit in React examples
Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. This is my code and it do the. Web september 21, 2022 a reset form in a web application plays an important role to reset the form.
ReactHookForm Reset All Fields After Submit
Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. */} then our handlesubmit method can be written as: Web viewed 1k times. Clearing the input field values if you are using controlled components,. Web we can.
35 Javascript Submit Form Programmatically Javascript Overflow
Web demonstrates how to reset the form after submission. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Enabling the autofill feature will automatically save the. Build new react app step 2:
To Do That, We Write:
Web to clear input values after form submit in react? Build new react app step 2: Enabling the autofill feature will automatically save the. Install yup package step 3:.
In React, Form Management Is More Complicated Because You.
Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web we can clear an input value after form submit in a react component. Web how to clear and reset errors and form values in react step 1: Clearing the input field values if you are using controlled components,.
Web Reset Form Input Field After Clicking Submit On React Js Using Usestate Ask Question Asked 1 Year, 8 Months Ago Modified 1 Year, 8 Months Ago Viewed 6K Times 2 I.
Onhandlesubmit (e) { e.preventdefault (); I have a form in react that should empty the input fields once the form has been successfully submitted. You can either use the setstate() function in controlled components to set the empty state corresponding to. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form.
Web In This Way, The Next Submitter Will See The Previous Response Of The Submitter If They Share The Same Browser.
Install react hook form package step 3: Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web demonstrates how to reset the form after submission. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js.