React Form Builder Drag And Drop
React Form Builder Drag And Drop - It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. The left sidebar as black and red boxes. Web react form builder help you to build forms with drag and drop you can also inject your own component. Kinto is a unique project, and the form builder is very flexible in nature. Everything you see here, including the editor, itself is made of react components. Two test components are displayed in. Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Web create custom forms for your website without any coding with our free react form builder! Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. I am expecting some react component to do this.
Web a complete form builder for react. The left sidebar as black and red boxes. Craft.js comes only with the building blocks for a page editor; Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. The drag and drop builder in action. Kinto is a unique project, and the form builder is very flexible in nature. I am expecting some react component to do this. Two test components are displayed in. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. Web formbuilder offers a wide range of features to create forms of any complexity.
Everything you see here, including the editor, itself is made of react components. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. I am expecting some react component to do this. Craft.js comes only with the building blocks for a page editor; Kinto is a unique project, and the form builder is very flexible in nature. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. The drag and drop builder in action. Web create custom forms for your website without any coding with our free react form builder! Two test components are displayed in. Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name.
reactformbuilder2 npm
Everything you see here, including the editor, itself is made of react components. Web a complete form builder for react. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Choose.
GitHub blackjk3/reactformbuilder A complete react form builder
It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. I am expecting some react component to do this. Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user.
React drag and drop app builder
Craft.js comes only with the building blocks for a page editor; The left sidebar as black and red boxes. Web a complete form builder for react. Everything you see here, including the editor, itself is made of react components. Web formbuilder offers a wide range of features to create forms of any complexity.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. The left sidebar as black and red boxes. Web formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more.
Drag & Drop Contact Form Builder WP Manage Ninja
Web a complete form builder for react. The drag and drop builder in action. Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Everything you see here, including the editor, itself is made of react components. Choose from 10,000+ form templates, drag and drop to customize your form,.
React Drag And Drop Grid CSS CodeLab
Web create custom forms for your website without any coding with our free react form builder! I am expecting some react component to do this. The drag and drop builder in action. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. Two test components are displayed in.
React Drag and Drop Examples YouTube
Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. Web react form builder help you.
A Complete React Form Builder Reactscript
Craft.js comes only with the building blocks for a page editor; Web a complete form builder for react. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. The left sidebar as black and red boxes. Web drag & drop headless cms for react stop drowning in a backlog of requests to.
RunKit
Web create custom forms for your website without any coding with our free react form builder! Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Everything you see here, including the editor, itself is made of react components. Web a complete form builder for react. Kinto is a.
cbreactforms npm
Web formbuilder offers a wide range of features to create forms of any complexity. I am expecting some react component to do this. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. The left sidebar as.
Everything You See Here, Including The Editor, Itself Is Made Of React Components.
Web create custom forms for your website without any coding with our free react form builder! Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Web react form builder help you to build forms with drag and drop you can also inject your own component. I am expecting some react component to do this.
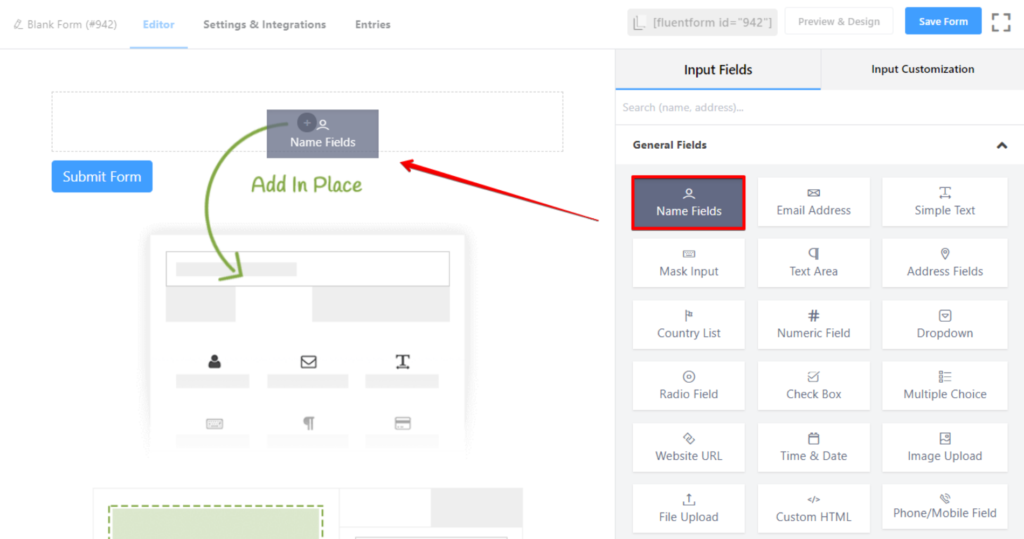
The Left Sidebar As Black And Red Boxes.
Web formbuilder offers a wide range of features to create forms of any complexity. Web a complete form builder for react. Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name. Two test components are displayed in.
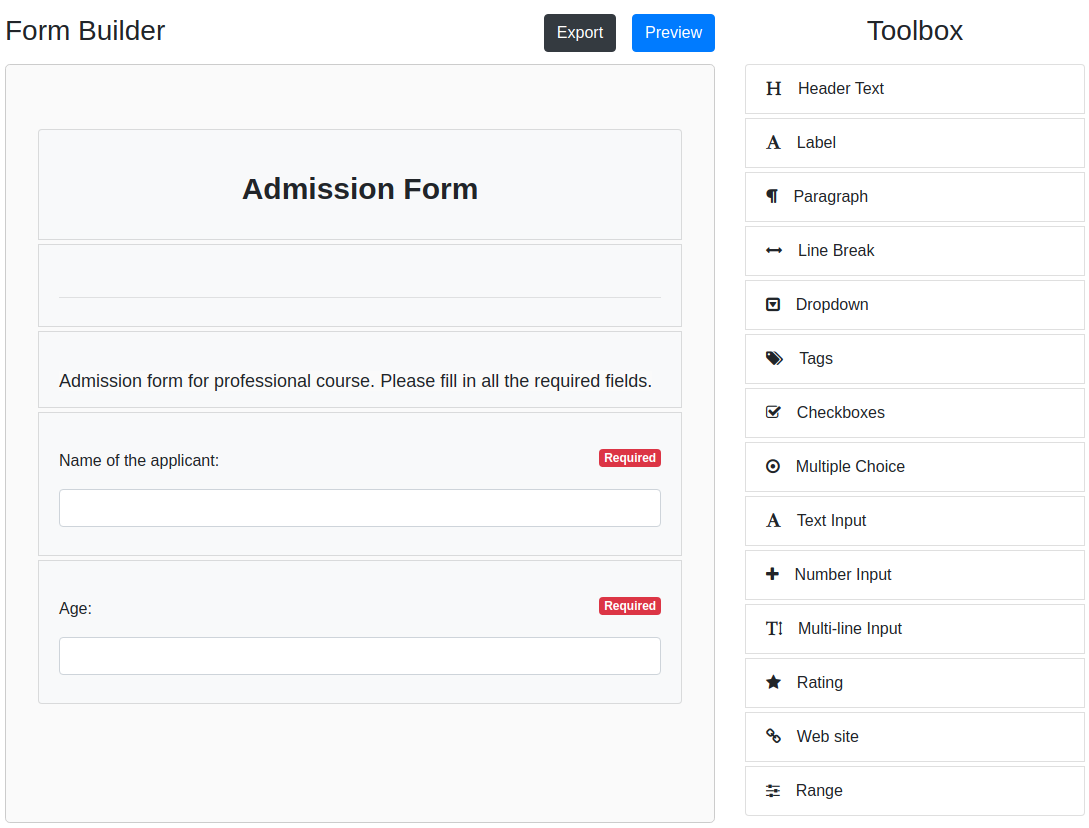
It Includes 4 Groups Of Elements (Containers, Collections, Controls, Charts) By Default, But You Can Add More Elements.
Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. Kinto is a unique project, and the form builder is very flexible in nature. The drag and drop builder in action. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project.