React Html Form Validation
React Html Form Validation - Web uses uncontrolled form validation for optimal performance; First of all makes sure you have created you react app using below command👇. I have created custom validations. Web just like in html, react uses forms to allow users to interact with the web page. You can see the full code on github and see the app. Web this simple article demonstrates of react custom form validation. Mdb scopes the :invalid and :valid styles to parent. Web i have created react form. Adding forms in react you add a form with react like any other element: Web let's start coding.
We are going to have different types of. Web i have created react form. You can see the full code on github and see the app. Web html5 provides a few form validation rules that you can use to validate user input: We will implement validation for a react form using formik and bootstrap 4. Web uses uncontrolled form validation for optimal performance; If you have question about react js custom input validation then i will give simple example with. Web example of form validation in reactjs Web just like in html, react uses forms to allow users to interact with the web page. It applies to and elements.
I need help in form validation. Web let's start coding. Web import react from 'react'; Web this simple article demonstrates of react custom form validation. Web example of form validation in reactjs Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Web uses uncontrolled form validation for optimal performance; It applies to and elements. Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. Web just like in html, react uses forms to allow users to interact with the web page.
Form Validation using RxJS and TypeScript · Luis Aviles
I have created custom validations. Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. Web example of form validation in reactjs Web just like in html, react uses forms to allow users to interact with the web page. Web html5 provides a few form validation.
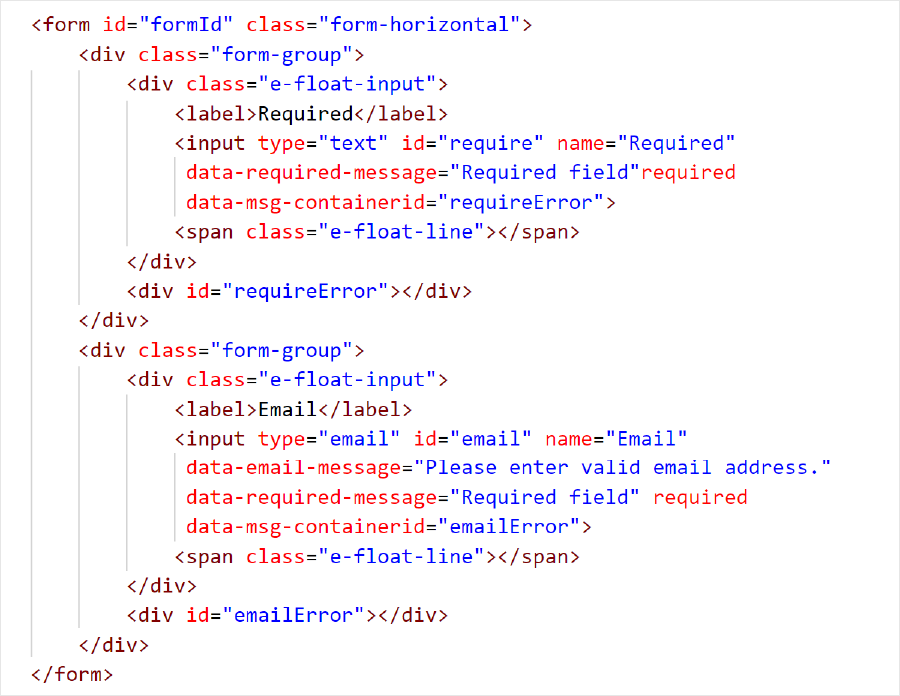
JavaScript Form Validation HTML5 Input Validation Syncfusion
Web let's start coding. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: First of all makes sure you have created you react app using below command👇. Web in react, you can write the validation logic on your own, but if you’re working on.
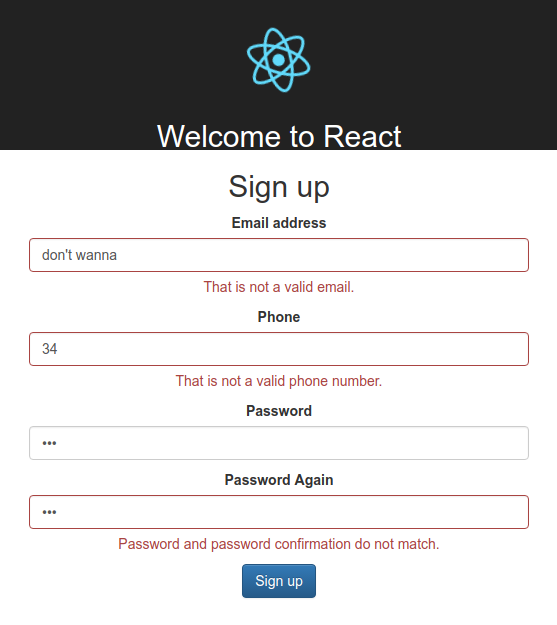
Responsive Login Form in React JS CSS CodeLab
Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Web overview of react form validation example. Web this simple article demonstrates of react custom form validation. Mdb scopes the :invalid and :valid styles to parent. Web i have created react form.
reactform examples CodeSandbox
As seen in the code, i have 2 email fields in the same form. Web let's start coding. Web this simple article demonstrates of react custom form validation. Web just like in html, react uses forms to allow users to interact with the web page. We will implement validation for a react form using formik and bootstrap 4.
React Form Validation Tutorial YouTube
I have created custom validations. We are going to have different types of. If you have question about react js custom input validation then i will give simple example with. Web html5 provides a few form validation rules that you can use to validate user input: It applies to and elements.
Form Validation in React Code Monkey Medium
Web this simple article demonstrates of react custom form validation. It applies to and elements. If you have question about react js custom input validation then i will give simple example with. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort.
React Form Validation Example Source Code VetBosSel
You can see the full code on github and see the app. I have created custom validations. Mdb scopes the :invalid and :valid styles to parent. First of all makes sure you have created you react app using below command👇. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019.
18+ JavaScript Form Validation Code Examples OnAirCode
Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Web this simple article demonstrates of react custom form validation. Web.
reactformvalidationnameinputvalidationwithallmessages Web
Aligns with the existing html standard for form validation through the use of validation rules such as. Specifies whether a form field must be filled in before submitting is. Web import react from 'react'; Mdb scopes the :invalid and :valid styles to parent. Web just like in html, react uses forms to allow users to interact with the web page.
47 Javascript Input Required Validation Javascript Nerd Answer
We will implement validation for a react form using formik and bootstrap 4. Mdb scopes the :invalid and :valid styles to parent. You can see the full code on github and see the app. I need help in form validation. Web import react from 'react';
First Of All Makes Sure You Have Created You React App Using Below Command👇.
Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Web import react from 'react'; I have created custom validations. Web let's start coding.
We Will Implement Validation For A React Form Using Formik And Bootstrap 4.
Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. You can see the full code on github and see the app. Web just like in html, react uses forms to allow users to interact with the web page. Web this simple article demonstrates of react custom form validation.
Export Default Function Formvalidation() {.
Adding forms in react you add a form with react like any other element: I need help in form validation. It applies to and elements. As seen in the code, i have 2 email fields in the same form.
Specifies Whether A Form Field Must Be Filled In Before Submitting Is.
We are going to have different types of. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. If you have question about react js custom input validation then i will give simple example with. Mdb scopes the :invalid and :valid styles to parent.