Reactjs Contact Form
Reactjs Contact Form - Return ( enter your name: Create a contact form with react and javascript web to create the contact form app, we write: Function loginform() { const { register, handlesubmit, formstate: Function myform() { const [name, setname] = usestate(); Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. Const submit = (e) => { e.preventdefault (); Const [email, setemail] = usestate (); When the form is submitted we’ll be sending an email. Web contact forms provide a convenient way for users to get in touch with a website owner. Add an with contact us.
Return ( enter your name: Const onsubmit = (data) => { console.log(data); Add an with contact us. Add a tag with an attribute of for=firsrname.</p> Export default function app () { const [name, setname] = usestate (); Web to create the contact form app, we write: Web inside the container, go on and: Const [message, setmessage] = usestate (); Web contact forms provide a convenient way for users to get in touch with a website owner. Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback
Const formvalid = name.length > 0 && Export default function app () { const [name, setname] = usestate (); Add an with contact us. Web import { usestate } from 'react'; Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. Export default function app () { const [name, setname] = usestate (); Const [message, setmessage] = usestate (); Const submit = (e) => { e.preventdefault (); Create a new file called contactform.js in the src folder. Const submit = (e) => { e.preventdefault ();
React JS Contact Form Design CSS CodeLab
Here is how i created my contact form with the fields i wanted: Export default function app () { const [name, setname] = usestate (); Name, email and message with a simple send button in contact.js. Add a tag with an attribute of for=firsrname.</p> This will act as a container for first and last name fields.
Contact Form ReactJS Example CSS CodeLab
Const submit = (e) => { e.preventdefault (); Export default function app () { const [name, setname] = usestate (); When the form is submitted we’ll be sending an email. Web try it on codepen. Export default function app () { const [name, setname] = usestate ();
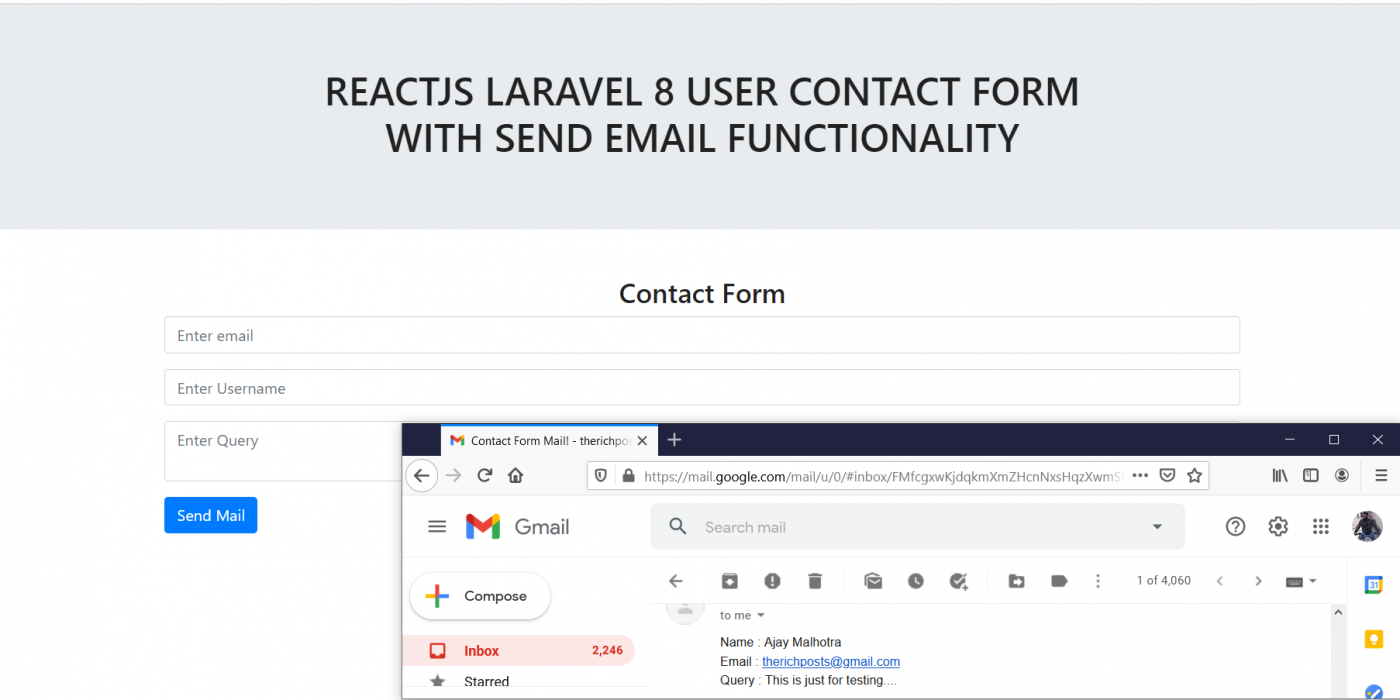
Reactjs Laravel 8 User Contact Form with Send Email Functionality
Const submit = (e) => { e.preventdefault (); Create a div with a class name of name. When the form is submitted we’ll be sending an email. Web try it on codepen. Setname(e.target.value)} /> ) } const root = reactdom.createroot(document.getelementbyid('root'));
React Contact Form Component CSS CodeLab
Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback Create the contact form component. This will act as a container for first and last name fields. Const submit = (e) => { e.preventdefault (); In this tutorial we’ll be setting up a simple contact form in a react application.
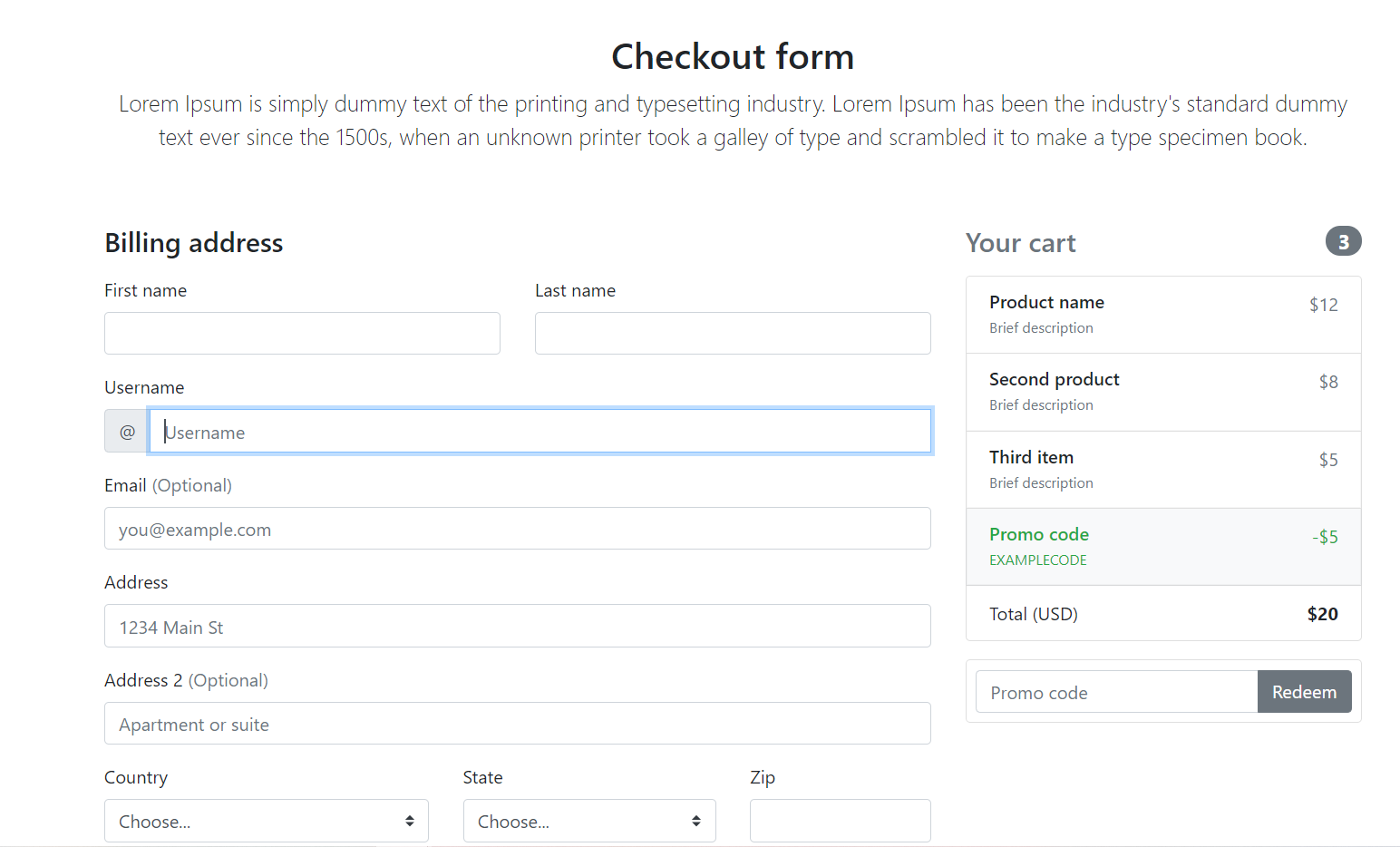
Reactjs Responsive Custom Checkout Form Therichpost
Build your form learn how build a react form to collect contact form submissions and receive email notifications. You can use any fields and any framework for styling your code. Here is how i created my contact form with the fields i wanted: Const formvalid = name.length > 0 && Add a tag with an attribute of for=firsrname.</p>
How to create responsive contact us form in HTML CSS contact us page
Function loginform() { const { register, handlesubmit, formstate: A contact form represents an opportunity for web app users to address the web app owner or team. Const submit = (e) => { e.preventdefault (); Name, email and message with a simple send button in contact.js. Add a tag with an attribute of for=firsrname.</p>
How to Build a Contact Form with React and Nodemailer by Victoria Lo
With a controlled component, the input’s value is always. Function loginform() { const { register, handlesubmit, formstate: Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: Const submit = (e) => { e.preventdefault (); Web you will be able to make a contact form there.
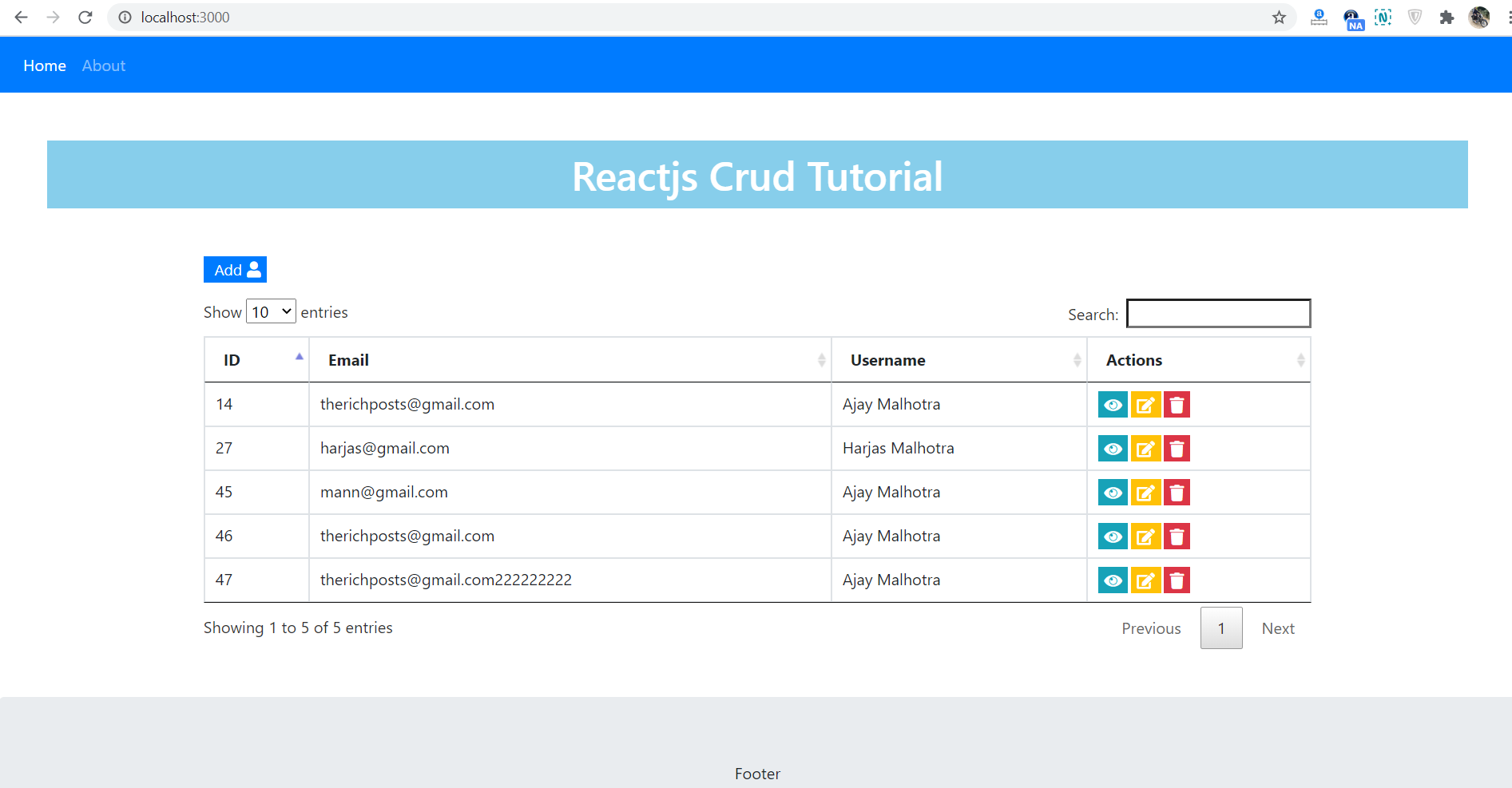
Reactjs Crud Add View Edit Delete Tutorial Therichpost
Setname(e.target.value)} /> ) } const root = reactdom.createroot(document.getelementbyid('root')); This will act as a container for first and last name fields. Add a tag with an attribute of for=firsrname.</p> Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: In this tutorial we’ll be setting up a simple contact form in a react application.
Build and Deploy a Serverless ReactJS Contact Form with Nodemailer and
Const submit = (e) => { e.preventdefault (); Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. Name, email and message with a simple send.
As A Rule, “Contact Us” Pages Use The Email Method For Communication.
Const [email, setemail] = usestate (); For now, we're staying with the standard name, email, and message for the simple contact form. A user needs to fill in the required fields like name, email address, and message. Const submit = (e) => { e.preventdefault ();
Create A New File Called Contactform.js In The Src Folder.
Web inside the container, go on and: Const submit = (e) => { e.preventdefault (); Const [message, setmessage] = usestate (); Const [message, setmessage] = usestate ();
In This Tutorial We’ll Be Setting Up A Simple Contact Form In A React Application.
Create a contact form with react and javascript web to create the contact form app, we write: Function myform() { const [name, setname] = usestate(); When the form is submitted we’ll be sending an email. Export default function app () { const [name, setname] = usestate ();
Const [Email, Setemail] = Usestate ();
Import react, { usestate } from react; Create the contact form component. { errors } } = useform(); Web contact forms provide a convenient way for users to get in touch with a website owner.