Salesforce Lightning Form
Salesforce Lightning Form - Uses the object’s default record layout with support for multiple columns. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Web the component library is the lightning components developer reference. These fields may well be necessary but not all the time or to all users. Login to your salesforce customer account. Creating a record using specified fields. Switches between view and edit modes automatically when the user begins editing a field in a view form. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Web salesforce customer secure login page.
These fields may well be necessary but not all the time or to all users. Custom rendering of record data. Web the component library is the lightning components developer reference. The method to call the form component, i assume you know how to do this. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Web what are salesforce dynamic forms? The documentation describes a fields argument for the submit method of: Editing a record’s specified fields, given the record id. Web salesforce customer secure login page. Provides cancel and save buttons automatically in edit forms.
Editing a record’s specified fields, given the record id. Rapidly develop apps with our responsive, reusable building blocks. Web you'll need a couple of methods here: Uses the object’s default record layout with support for multiple columns. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. The documentation describes a fields argument for the submit method of: Web the component library is the lightning components developer reference. Login to your salesforce customer account. The method to call the form component, i assume you know how to do this. Provides cancel and save buttons automatically in edit forms.
Salesforce Lightning Review Features, Pricing, Comparison Bubble
Web the component library is the lightning components developer reference. The documentation describes a fields argument for the submit method of: The showpopuphelper shows the correct popup. Provides cancel and save buttons automatically in edit forms. Submits the form using an array of record fields or field ids.
Improving CRM Practices with Salesforce Lightning
Or get user input to update the user interface, such as displaying or hiding components. The documentation describes a fields argument for the submit method of: The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Web what are salesforce dynamic forms? Editing a record’s specified fields, given the.
Lightning form changes The Marks Group Small
But i can't find any examples of this. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Provides cancel and save buttons automatically in edit forms. Learn about slack and salesforce. Submits the form using an array of record fields or field ids.
lightningrecordeditform example for quick updating the data
Editing a record’s specified fields, given the record id. Uses the object’s default record layout with support for multiple columns. But i can't find any examples of this. The method to call the form component, i assume you know how to do this. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and.
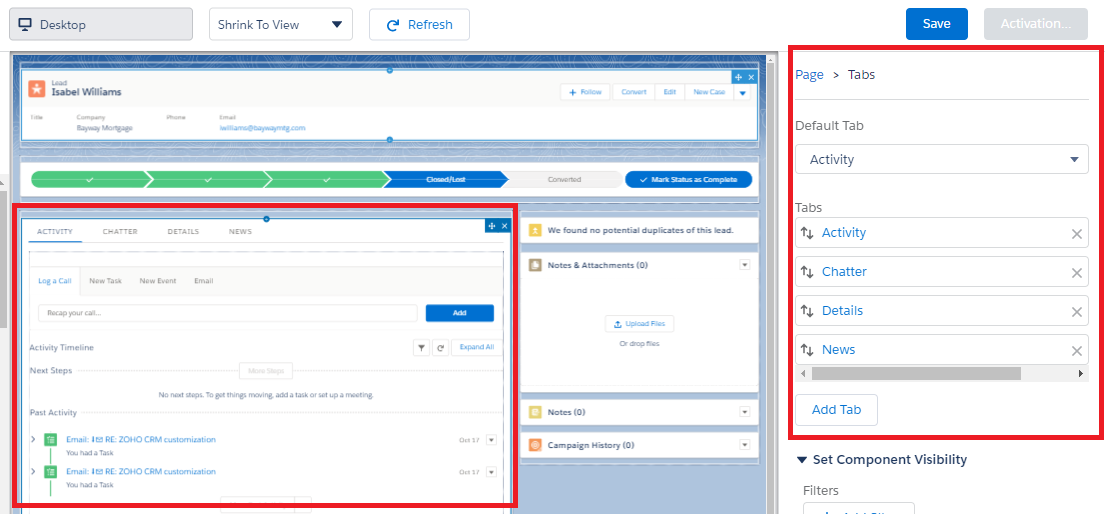
Salesforce Dynamic Lightning Record Pages To Transform Your User
Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Or get user input to update the user interface, such as displaying or hiding components. Web salesforce customer secure login page. Submits the form using an array of record fields or field ids. Login to your salesforce customer account.
Salesforce Lightning Design System by Christophe Coenraets
The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. The showpopuphelper shows the correct popup. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Provides cancel and save buttons automatically in edit forms. Web the component library is the lightning.
Lightning form changes The Marks Group Small
Login to your salesforce customer account. Provides cancel and save buttons automatically in edit forms. Learn about slack and salesforce. Web salesforce customer secure login page. The documentation describes a fields argument for the submit method of:
Salesforce Spring 18 Features Service Cloud & Field Service Lightning
Web salesforce customer secure login page. Build and extend your customer 360 with ai + data. Or get user input to update the user interface, such as displaying or hiding components. Custom rendering of record data. But i can't find any examples of this.
Salesforce Lightning Tutorial
Rapidly develop apps with our responsive, reusable building blocks. The documentation describes a fields argument for the submit method of: Over time, the page layout, or “details” section in lightning pages, can become congested with fields. These fields may well be necessary but not all the time or to all users. Editing a record’s specified fields, given the record id.
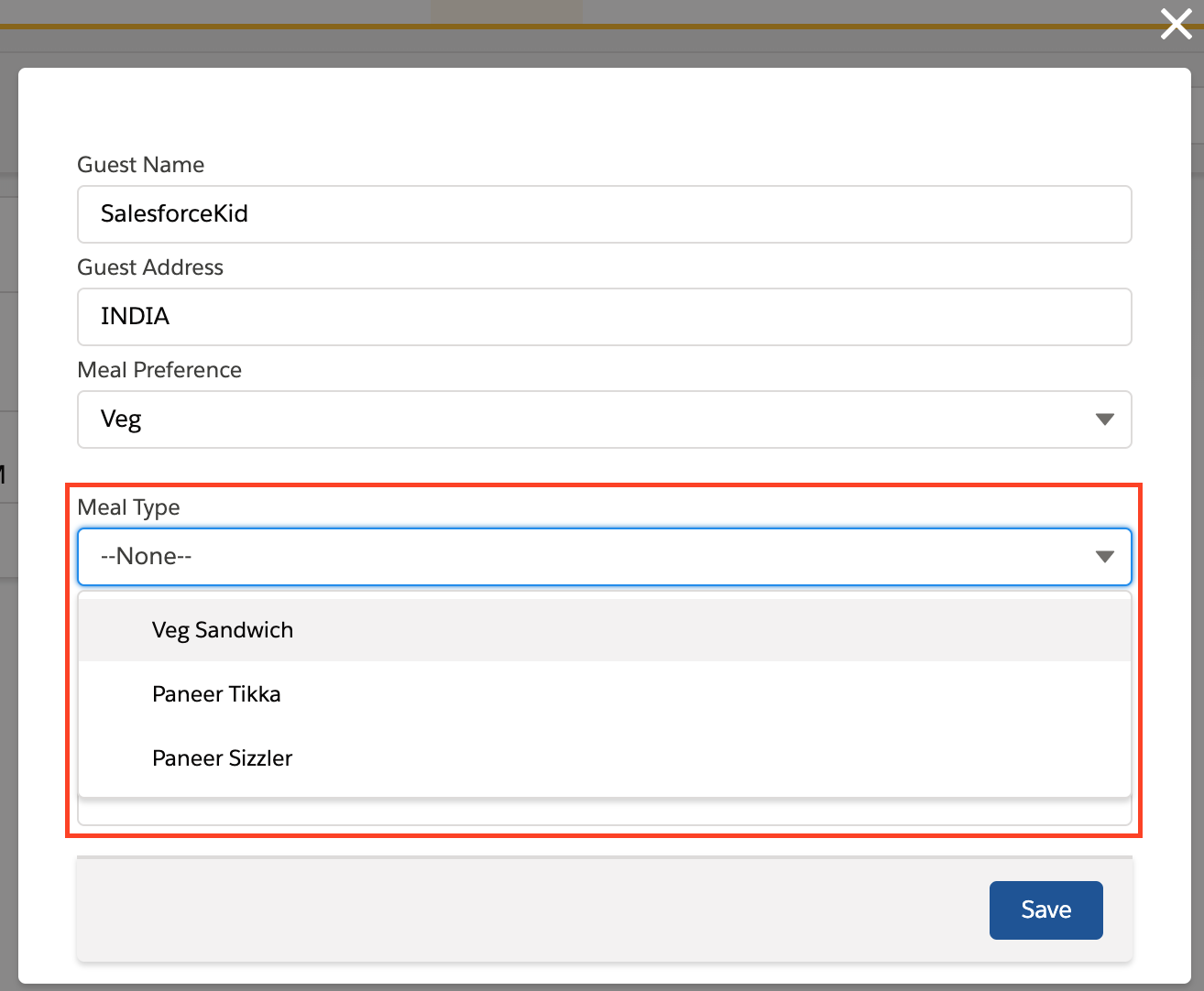
Salesforce Lightning Web Component To Create Record Form, Dependant
Uses the object’s default record layout with support for multiple columns. Or get user input to update the user interface, such as displaying or hiding components. Web the component library is the lightning components developer reference. Rapidly develop apps with our responsive, reusable building blocks. Web salesforce customer secure login page.
Submits The Form Using An Array Of Record Fields Or Field Ids.
Uses the object’s default record layout with support for multiple columns. Learn about slack and salesforce. The documentation describes a fields argument for the submit method of: These fields may well be necessary but not all the time or to all users.
The Only Thing You Have To Do Here Is Put That Component In V.body Like This Component.set ( {!V.body}, Component);
Build and extend your customer 360 with ai + data. Creating a record using specified fields. Custom rendering of record data. Web you'll need a couple of methods here:
Over Time, The Page Layout, Or “Details” Section In Lightning Pages, Can Become Congested With Fields.
Rapidly develop apps with our responsive, reusable building blocks. The showpopuphelper shows the correct popup. Editing a record’s specified fields, given the record id. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time.
The Lightning Experience Along With Our Revamped Crm User Interface Make For A Noticeably Improved, Quicker And Efficient Way Of Selling.
But i can't find any examples of this. Web salesforce customer secure login page. Provides cancel and save buttons automatically in edit forms. Web what are salesforce dynamic forms?