Shopify Custom Form Fields
Shopify Custom Form Fields - Web bonify custom fields free plan available. It's up to theme developers whether or not to offer these kinds of features in their themes. After that you can follow reference post and put custom code there. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Click on the customer form field element in the dropdown menu. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Drag and drop the element into the page editor and then start using it. Click on the 2nd icon in the element catalog which is the add shopify element function. Web go to the shopify ui elements generator. To prevent customers from adding a product to the cart before they have filled in your form field, check required.
Drag and drop the element into the page editor and then start using it. Web customize orders with: Web bonify custom fields free plan available. Our simple builder has flexible rules to. You need to go customize a theme and just click on the products option go to any of your templates and click the add. To prevent customers from adding a product to the cart before they have filled in your form field, check required. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template.
Web go to the shopify ui elements generator. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web in the templates directory, click page.contact.liquid. Our simple builder has flexible rules to. If you aren't selling to businesses, then you can remove the field by selecting don't include in. After that you can follow reference post and put custom code there. Web access the customer form field element. Click on the customer form field element in the dropdown menu.
shopify cart attribute
Our simple builder has flexible rules to. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Web in the templates directory, click page.contact.liquid. Click on the 2nd icon in the element catalog which is the add shopify element function. Web bonify.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
Web access the customer form field element. Web in the templates directory, click page.contact.liquid. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Click on the 2nd icon in the element catalog which is the add shopify element function. Web customize orders with:
Pin on shopify
Web go to the shopify ui elements generator. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form If you aren't selling to businesses, then you can remove the field by selecting.
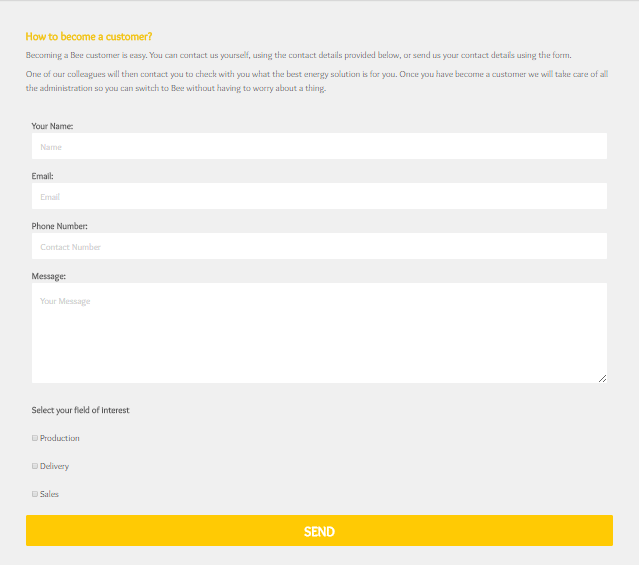
How to Add a Custom Contact Form to Shopify MightyForms
Click on the customer form field element in the dropdown menu. Web customize orders with: Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 To create separate form for new page, first create new template under templates then copy page.contact.liquid code.
How to Add Custom Fields to Contact Form in Shopify
Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Click on the customer form field element in the dropdown menu. If your theme does not support custom fields, it's easy enough.
Shopify Custom Development Key Benefits for businesses
You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form.
Custom Shopify Theme Development Important Labs
Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 It's up to theme developers whether or not to offer.
Shopify Custom Blog Design Example Whole Design Studios
Web customize orders with: Drag and drop the element into the page editor and then start using it. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. I added a section there for my custom field, added my new block to the schema at.
Shopify Form Examples And Templates
You need to go customize a theme and just click on the products option go to any of your templates and click the add. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Drag and drop the element into the page.
How to Add Custom Fields to Contact Form in Shopify
Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Our simple builder has flexible rules to. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web access the customer.
Click On The 2Nd Icon In The Element Catalog Which Is The Add Shopify Element Function.
Web bonify custom fields free plan available. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Click on the customer form field element in the dropdown menu. After that you can follow reference post and put custom code there.
If You Aren't Selling To Businesses, Then You Can Remove The Field By Selecting Don't Include In.
You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Web customize orders with: Web access the customer form field element.
Web If A Customer Enters Anything In The Company Name Field, Then They'll Have Access To Shipping Options That Are Only Available To Business Addresses.
Our simple builder has flexible rules to. Web in the templates directory, click page.contact.liquid. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Drag and drop the element into the page editor and then start using it.
Rating (4.7) Reviews 150 Developer Bonify + 3 More About This App Launched April 6, 2016 Languages English Categories Metafields Integrates With Google Chrome (Browser Extension), Amazon S3
It's up to theme developers whether or not to offer these kinds of features in their themes. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web go to the shopify ui elements generator.