Shopify Product-Template Liquid Code
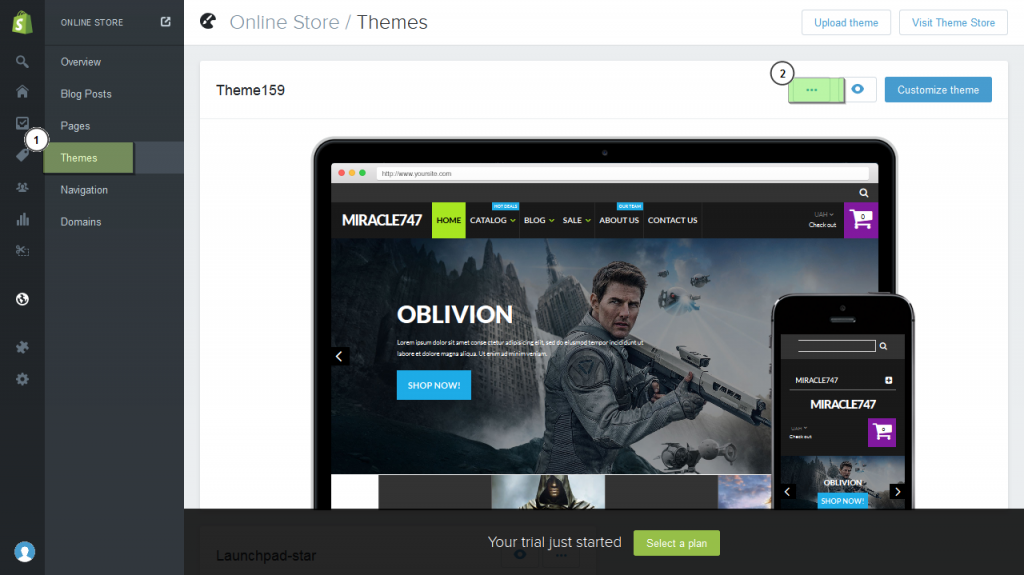
Shopify Product-Template Liquid Code - {% if product.title == awesome shoes %} these shoes are awesome! Now i cant seem to fix it. Web hope you are doing well. Starting from your shopify dashboard, click on online store, and then click on themes. {% for product in collection.products %}. At the top of product.liquid do you have something like: Theme files also contain html, css, json, and javascript. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. {% endif %} you can do multiple comparisons in a tag using the and and or. Web most of the files that make up a theme contain liquid, shopify's templating language.
To set up pinterest tracking, i have to add custom codes product. The product object the product form, with the following components: And you have published a script that applies the following discounts: Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. On collection page , products for that collection are called in a loop, something like. Theme files also contain html, css, json, and javascript. Web hope you are doing well. Liquid if you want to use sections in a template, then you should use a json template. Web under templates, do you have product.liquid? Learn how various liquid objects, properties, and filters work together as.
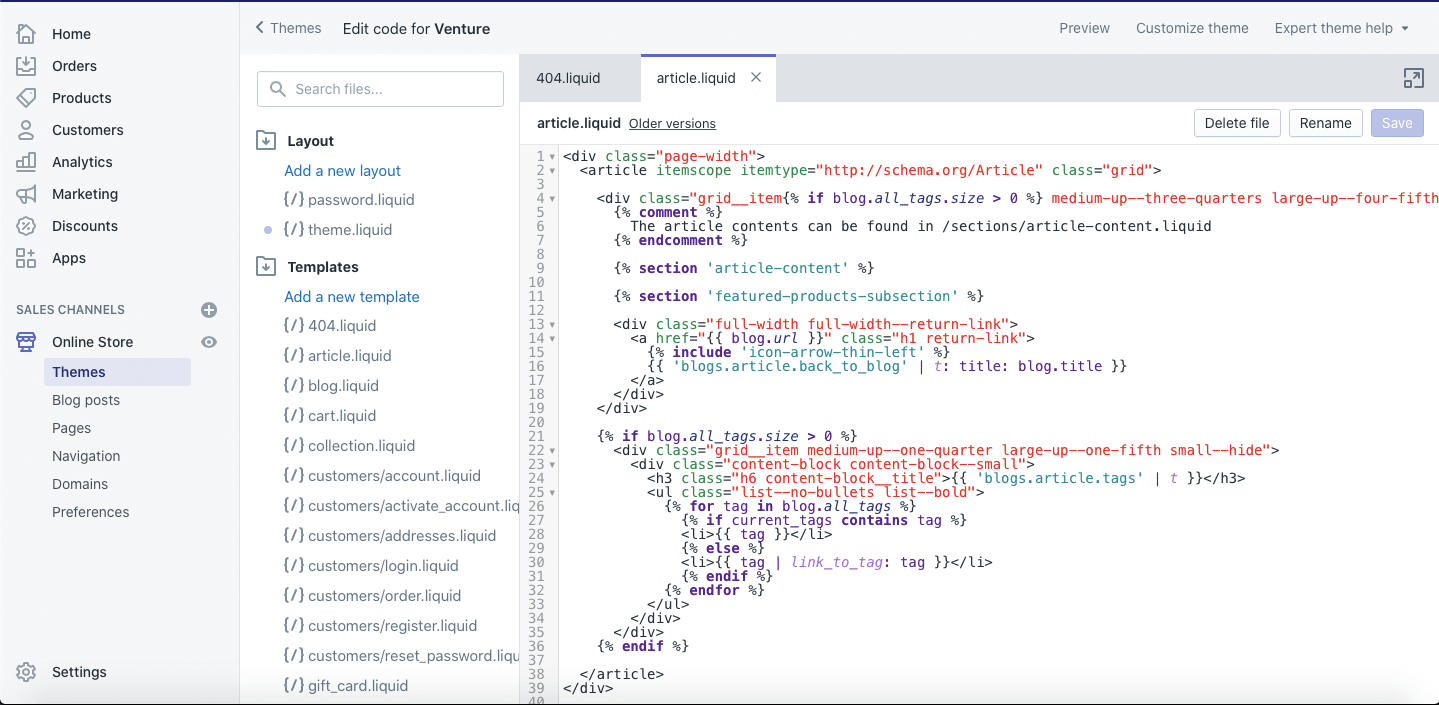
Edit the code for a theme. {% comment %} the contents of the product.liquid. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. Web most of the files that make up a theme contain liquid, shopify's templating language. To set up pinterest tracking, i have to add custom codes product. And you have published a script that applies the following discounts: Web visit our searchable library of liquid code examples based around theme components. {% if product.title == awesome shoes %} these shoes are awesome! Web content you should include the following in your product template or a section inside of the template: Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available.
Understanding the Liquid Code that Shopify Uses Fera Product Reviews
Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. Web can someone tell me how to get the code to disappear above my products? Liquid if you want to use sections in a template, then you should use a json template. Now i cant seem to fix it. Web we.
The Ultimate List of Digital Nomad Jobs (23 Ideas With Examples)
10% off two or more tennis balls. Learn how various liquid objects, properties, and filters work together as. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. The product object the product form, with the following components: Web can someone tell me how to get the code to disappear above.
Announcing Shopify Liquid Code Examples for Partners — Learning Liquid
The product object the product form, with the following components: Web most of the files that make up a theme contain liquid, shopify's templating language. On collection page , products for that collection are called in a loop, something like. To set up pinterest tracking, i have to add custom codes product. {% endif %} you can do multiple comparisons.
5 Best Shopify Template Designs 1Digital®
Learn how various liquid objects, properties, and filters work together as. Web under templates, do you have product.liquid? Web most of the files that make up a theme contain liquid, shopify's templating language. At the top of product.liquid do you have something like: 10% off two or more tennis balls.
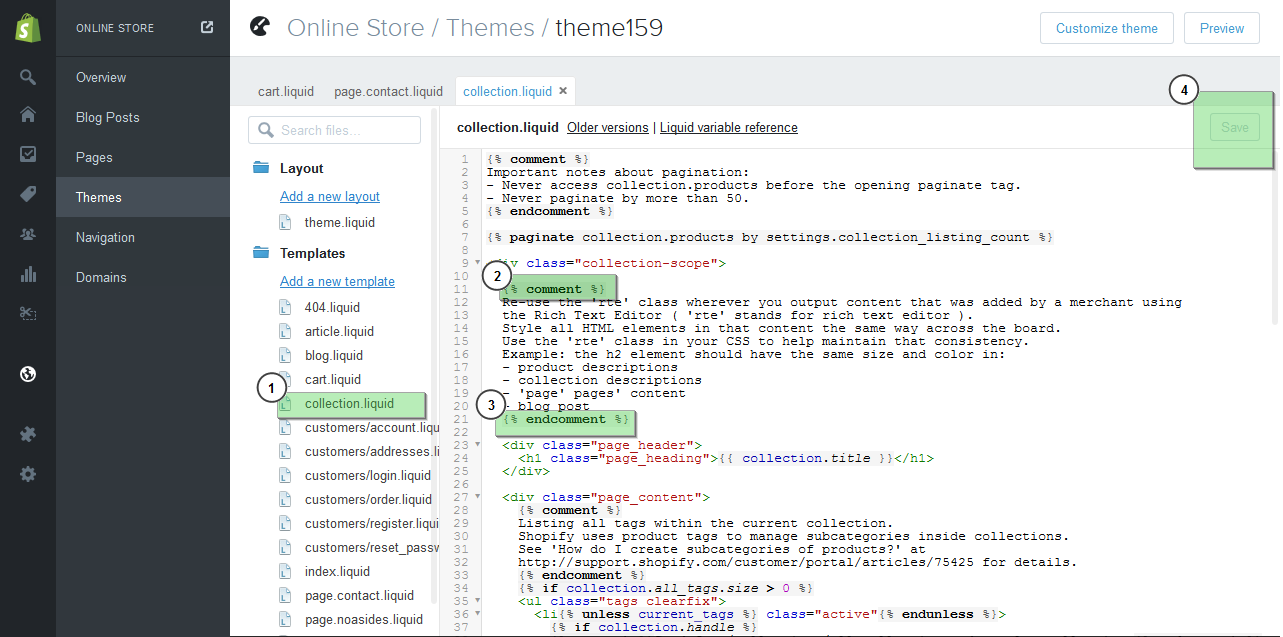
Shopify. How to comment out the liquid code Template Monster Help
Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. I added the product reviews apps on my shopify store and then followed the. Learn how various liquid objects, properties, and filters work together as. Json templates provide more flexibility for merchants to add, remove, and. Web under templates, do you.
Shopify Liquid Tutorial for Beginners Learn How to Use the Shopify
Learn how various liquid objects, properties, and filters work together as. And you have published a script that applies the following discounts: Web visit our searchable library of liquid code examples based around theme components. Json templates provide more flexibility for merchants to add, remove, and. Liquid if you want to use sections in a template, then you should use.
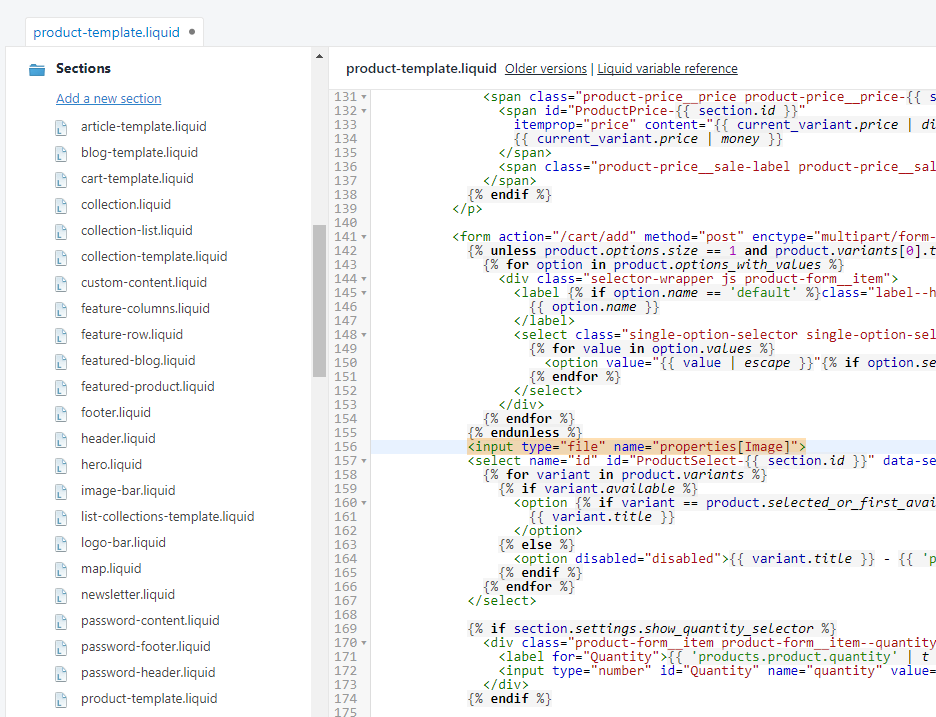
Shopify Allow your Customers to Uploads Files Josh Ideas
The product object the product form, with the following components: And you have published a script that applies the following discounts: Now i cant seem to fix it. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. Web can someone tell me how to get the code to disappear.
Shopify vs Wordpress What’s the Difference? Litextension Blog
Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. Web content you should include the following in your product template or a section inside of the template: Starting from your shopify dashboard, click on online store, and then click on themes. Json templates provide more flexibility for merchants to.
The Top Liquid Elements You Should Know From Shopify’s Liquid Cheat
Web visit our searchable library of liquid code examples based around theme components. {% endif %} you can do multiple comparisons in a tag using the and and or. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. Web displaying a product's minimum and maximum prices on collection pages allows.
最高のコレクション code editor template 256053Abap editor code templates
Edit the code for a theme. {% comment %} the contents of the product.liquid. Web hope you are doing well. Web content you should include the following in your product template or a section inside of the template: I added the product reviews apps on my shopify store and then followed the.
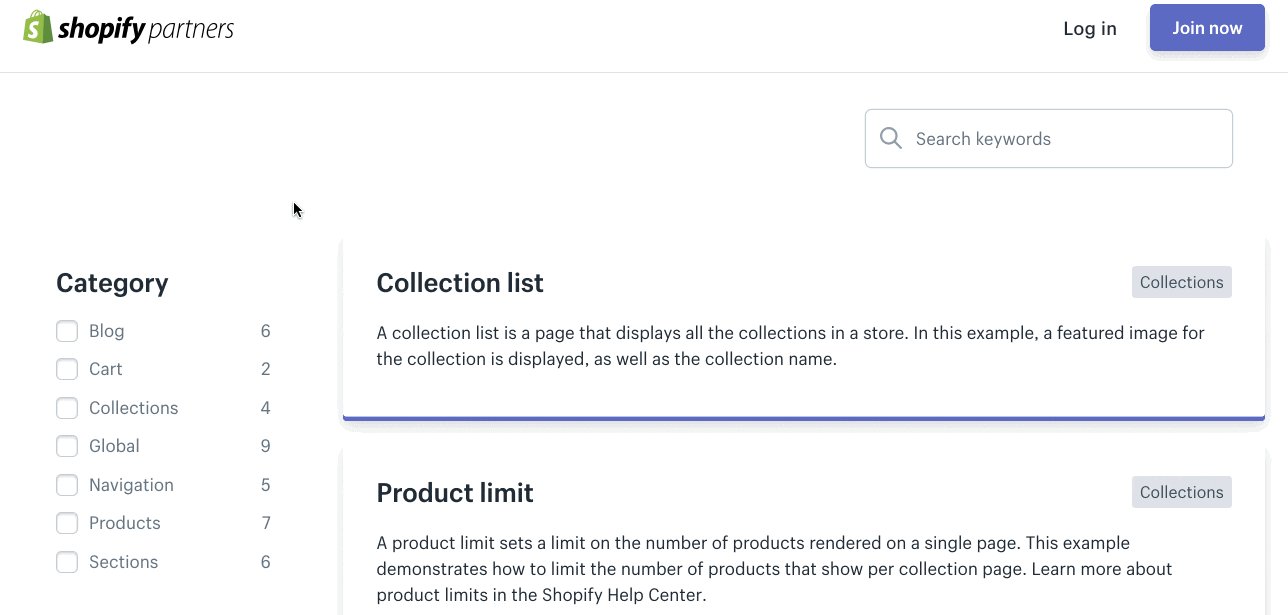
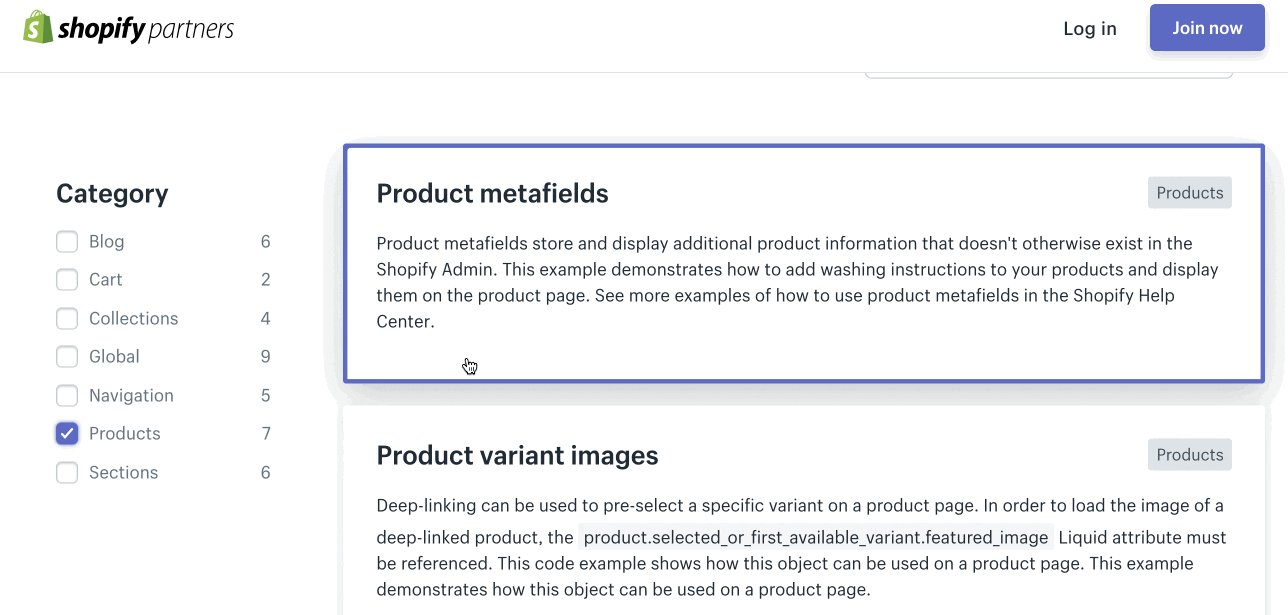
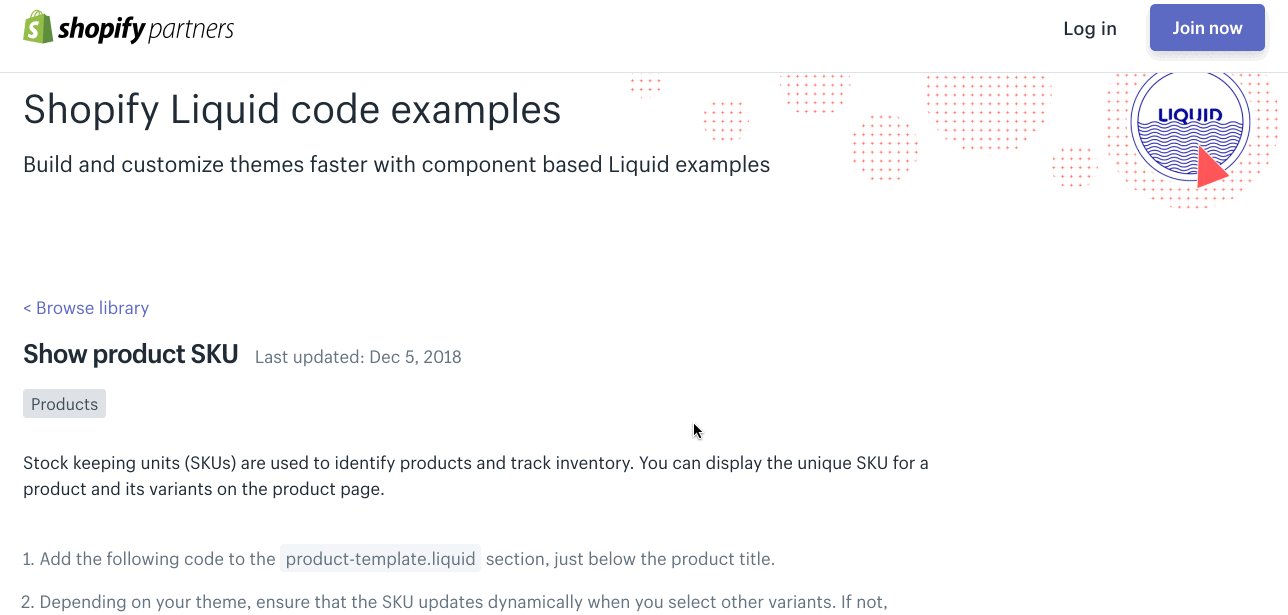
Web Visit Our Searchable Library Of Liquid Code Examples Based Around Theme Components.
And you have published a script that applies the following discounts: Json templates provide more flexibility for merchants to add, remove, and. At the top of product.liquid do you have something like: I added the product reviews apps on my shopify store and then followed the.
Does Anyone Know How I.
Web most of the files that make up a theme contain liquid, shopify's templating language. 10% off two or more tennis balls. {% endif %} you can do multiple comparisons in a tag using the and and or. Edit the code for a theme.
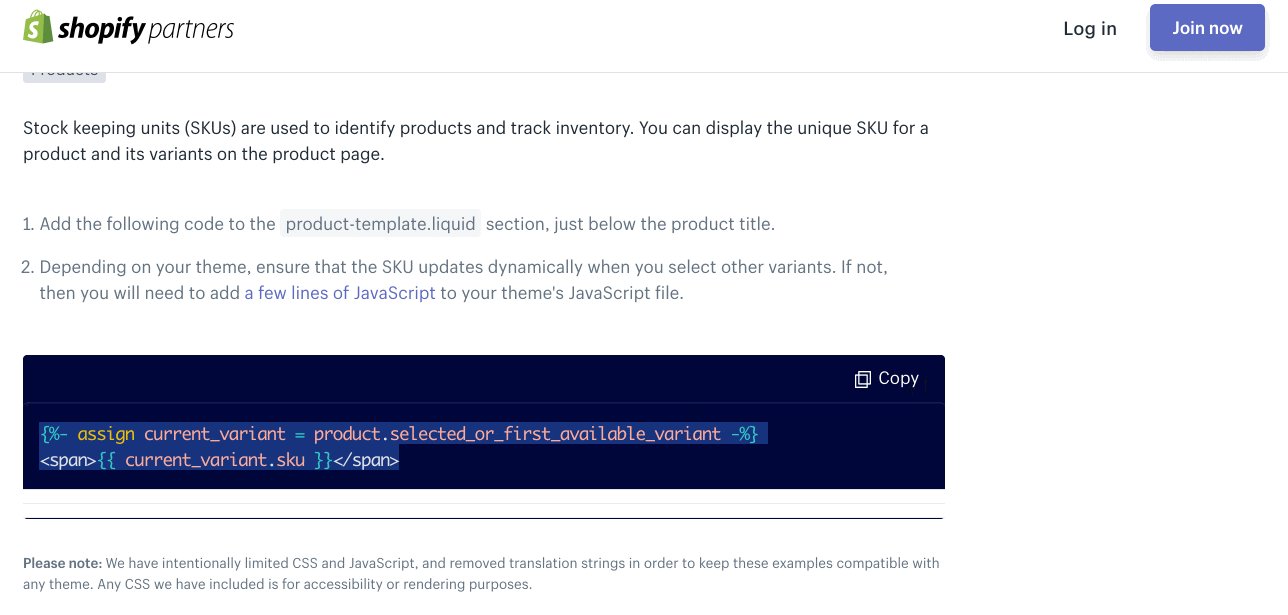
{% Comment %} The Contents Of The Product.liquid.
Web can someone tell me how to get the code to disappear above my products? Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. {% if product.title == awesome shoes %} these shoes are awesome! Learn how various liquid objects, properties, and filters work together as.
The Product Object The Product Form, With The Following Components:
Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. Theme files also contain html, css, json, and javascript. To set up pinterest tracking, i have to add custom codes product.