Squarespace Pop Up Form
Squarespace Pop Up Form - To close the popup, you’ll need to add a button or link with the following code: If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Once you’ve added the block, you’ll see a few different options that you can change. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Just follow the 4 simple steps below. You can then style the popup div using css to control its appearance. We'll walk through where to add them, how to style them, and how to send the info your email list. Enter the details of your request here. Set the display and timing of the pop up. Log in to your squarespace website editor.
In your sidebar, click marketing. Web those are the 8 steps to take in setting up a promotional pop up on squarespace. Enter the details of your request here. Once you’ve added the block, you’ll see a few different options that you can change. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. To recap, you want to: Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Web this video walks you through how to add a squarespace pop up form to your site. Just follow the 4 simple steps below. Set the display and timing of the pop up.
Set the display and timing of the pop up. Log in to your squarespace website editor. } < /script > your content here! Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Just follow the 4 simple steps below. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); To close the popup, you’ll need to add a button or link with the following code: We'll walk through where to add them, how to style them, and how to send the info your email list. Add a subscribe form or button(s) add your headline and paragraph text. Enter the details of your request here.
Squarespace How to add a popup web form with an X to homepage
To close the popup, you’ll need to add a button or link with the following code: Just follow the 4 simple steps below. We'll walk through where to add them, how to style them, and how to send the info your email list. If you’re not based in a country or state where we collect taxes, and you believe we.
How To Set Up A Pop Up Form On Your Squarespace Website YouTube
Log in to your squarespace website editor. Just follow the 4 simple steps below. Web how to create it: That's right, no code needed from your email service! Be aware of best practices.
Using Squarespace to announce your Startup and gather Email Leads
Enter the details of your request here. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Add a subscribe form or button(s) add your headline and paragraph text. Log in to your squarespace website editor. In your sidebar, click marketing.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango® Design in 2020
If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Web how to create it: Web those are the 8 steps to take in setting up a promotional pop up on squarespace. Web this video walks you through how to add a squarespace pop up form.
4 Ways to Use the Squarespace Popup Form (besides your newsletter
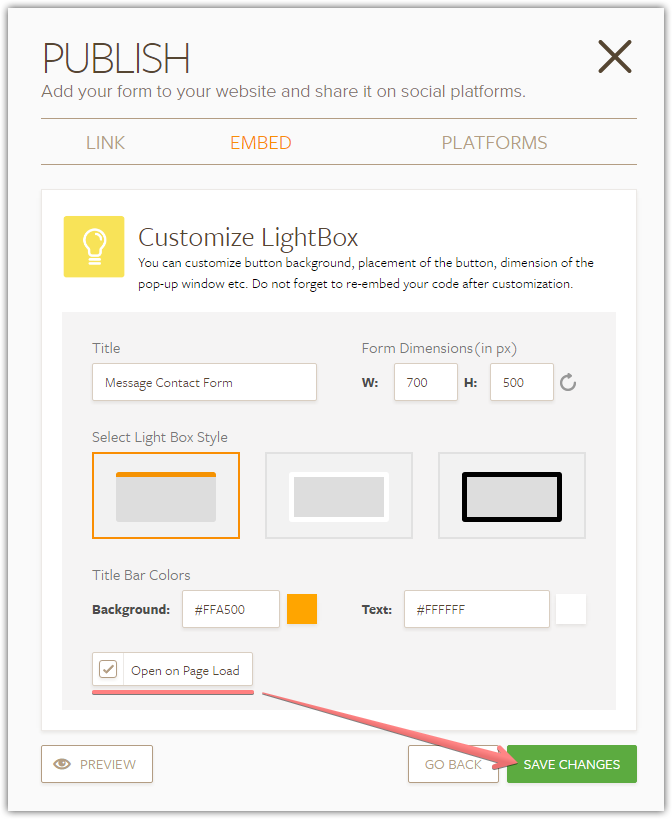
The first thing we want to choose is layout Once you’ve added the block, you’ll see a few different options that you can change. Log in to your squarespace website editor. Just follow the 4 simple steps below. Web this video walks you through how to add a squarespace pop up form to your site.
How to Create a Squarespace Pop Up Lauren Taylar
Set the display and timing of the pop up. You can then style the popup div using css to control its appearance. Log in to your squarespace website editor. That's right, no code needed from your email service! Web this video walks you through how to add a squarespace pop up form to your site.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
The first thing we want to choose is layout Web how to create it: Once you’ve added the block, you’ll see a few different options that you can change. Choose a layout that best fits your needs. You can then style the popup div using css to control its appearance.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
Web this video walks you through how to add a squarespace pop up form to your site. Enter the details of your request here. We’ll cover both methods below. To recap, you want to: You can then style the popup div using css to control its appearance.
Squarespace Design PopUp Form Showcase in 2020 Website design
Web those are the 8 steps to take in setting up a promotional pop up on squarespace. Just follow the 4 simple steps below. The first thing we want to choose is layout That's right, no code needed from your email service! Enter the details of your request here.
How to Create a PopUp form in SquareSpace Squarespace website design
That's right, no code needed from your email service! Enter the details of your request here. The first thing we want to choose is layout Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Just follow the 4 simple steps below.
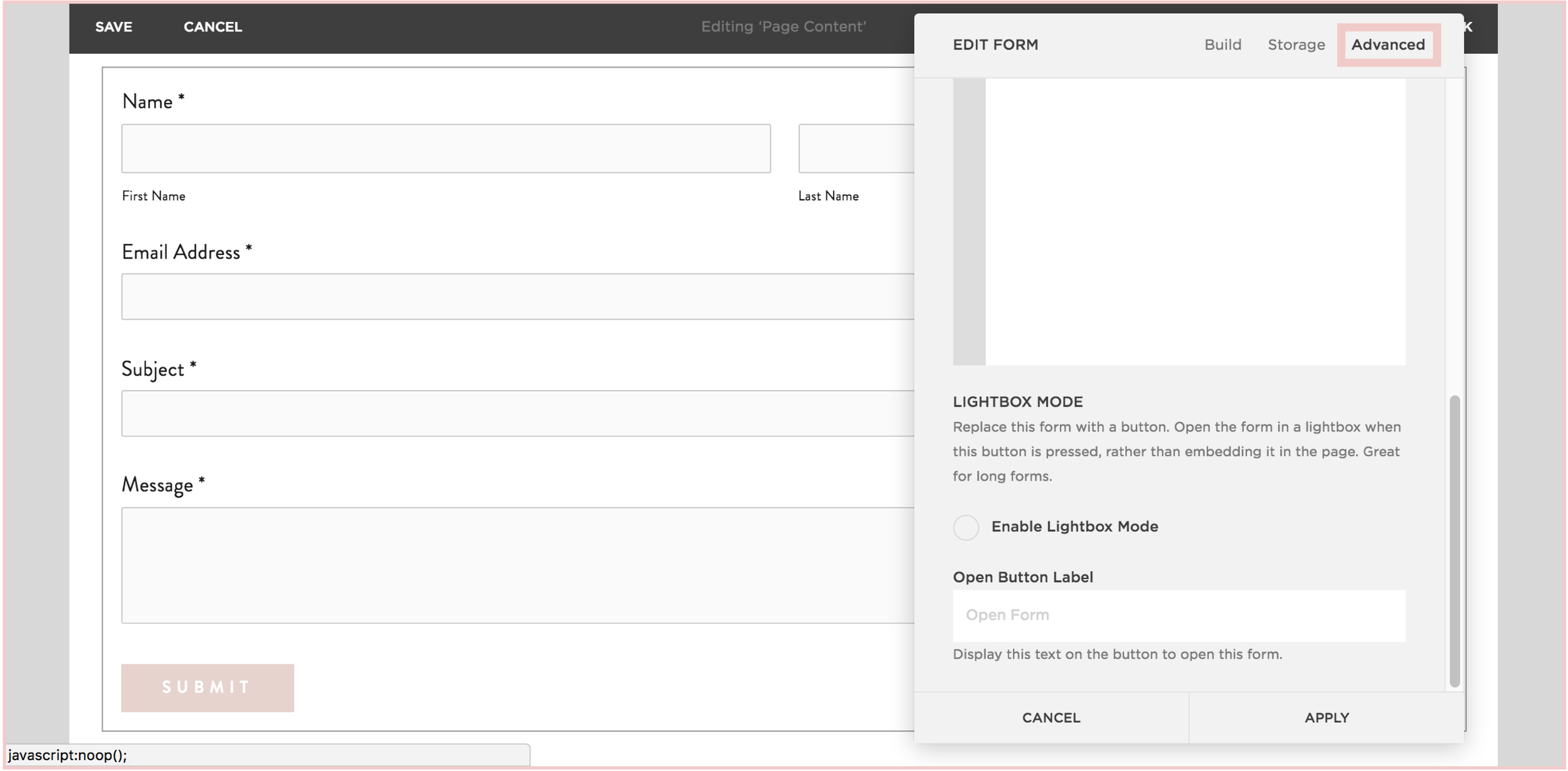
Select Edit On The Top Left Hand Side Of Your Site Preview Add A New Form Or Double Click On An Existing One Navigate To The The Design Tab In The Form Options Menu Toggle On The Lightbox Feature Add Custom Text To.
To recap, you want to: Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Be aware of best practices. Log in to your squarespace website editor.
Choose A Layout That Best Fits Your Needs.
That's right, no code needed from your email service! To close the popup, you’ll need to add a button or link with the following code: We’ll cover both methods below. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain.
Web How To Create It:
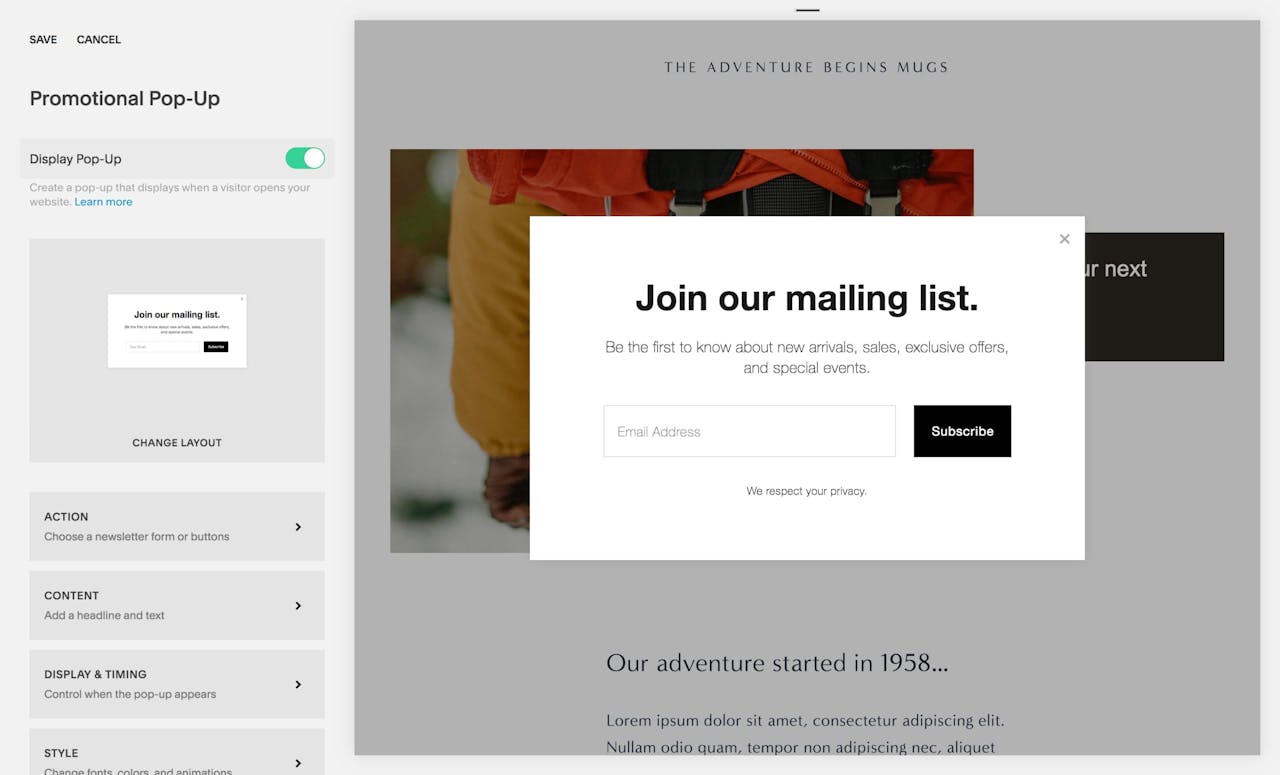
Enter the details of your request here. Add a subscribe form or button(s) add your headline and paragraph text. Once you’ve added the block, you’ll see a few different options that you can change. In your sidebar, click marketing.
Web This Video Walks You Through How To Add A Squarespace Pop Up Form To Your Site.
} < /script > your content here! Just follow the 4 simple steps below. We'll walk through where to add them, how to style them, and how to send the info your email list. The first thing we want to choose is layout