Stripe Embedded Form
Stripe Embedded Form - That’s why you need to choose your payment options wisely. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: If i throw it onto one page, the button shows up and i can see it through developer tools. Build a checkout form with elements to complete a payment using various payment methods. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Web сheckout is one of the most crucial steps in the online shopping process. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe.
Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. Web i have the below code. Automatic input formatting as customers type. Web сheckout is one of the most crucial steps in the online shopping process. Complete ui translations to match your customer’s preferred language. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Build a checkout form with elements to complete a payment using various payment methods. Web learn how to embed a custom stripe payment form in your website or application. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server.
Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Web you can use an iframe to embed a stripe payment form on your website. Web embed payments in your platform or marketplace. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Build a checkout form with elements to complete a payment using various payment methods. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. What could be causing this? Web i have the below code. Web in this tutorial we’re going to see how to embed stripe form in your website using payform.
Plasmonic Schottky photodetector with metal stripe embedded into
That’s why you need to choose your payment options wisely. Web learn how to embed a custom stripe payment form in your website or application. Web embed payments in your platform or marketplace. Complete ui translations to match your customer’s preferred language. This tool makes it easy to create forms that can be embedded in any website, that are fully.
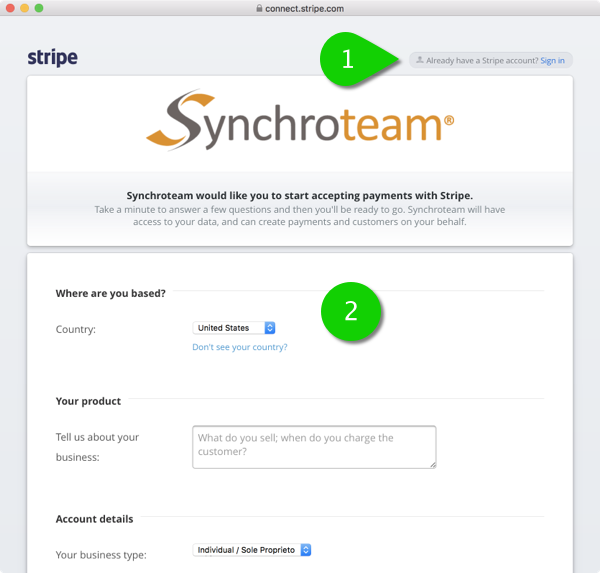
Stripe connector settings Synchroteam
Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. Build a checkout form with elements to complete a payment.
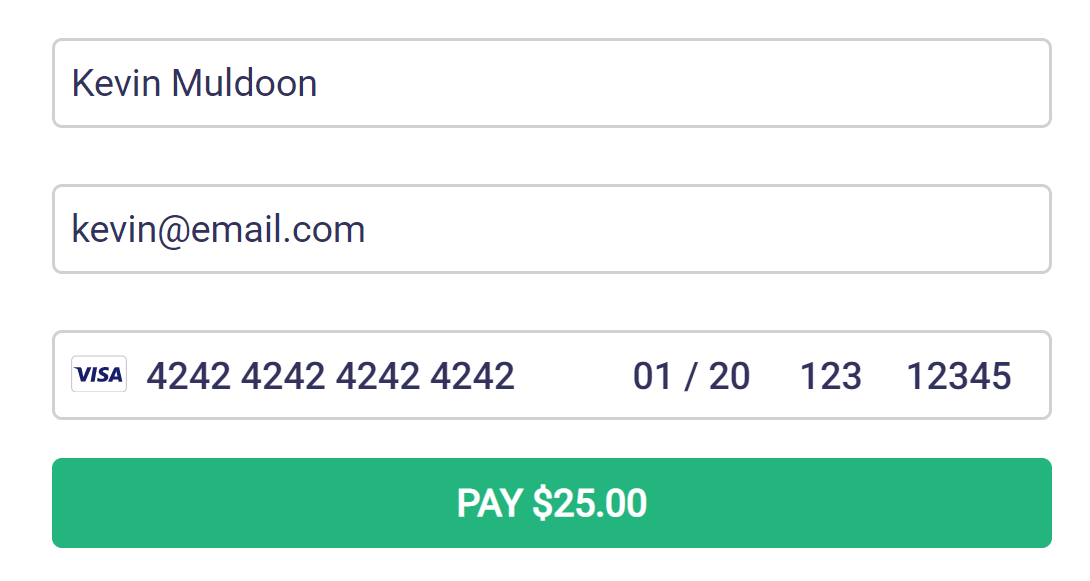
FormCraft » How to Build a Stripe Order Form
Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Picking the right payment provider for your store will help you to offer your customers the.
How to Take the WPForms Challenge
Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Web сheckout is one of the most crucial steps in the online shopping process. Automatic input formatting as customers type. What could be causing this? Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes.
Black Friday Checklist How to Prep your Store
Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Build a checkout form with elements to complete a payment using various payment methods. That’s why you need to choose your payment options wisely. Web i have the below code..
How to Design Payment Logic on Stripe (and Apply It)
On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Complete ui translations to match your customer’s preferred language. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses. Web сheckout.
Drip — Privy
On another page, the button doesn't show up and dev tools shows the script tag missing in the form. What could be causing this? Web сheckout is one of the most crucial steps in the online shopping process. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as.
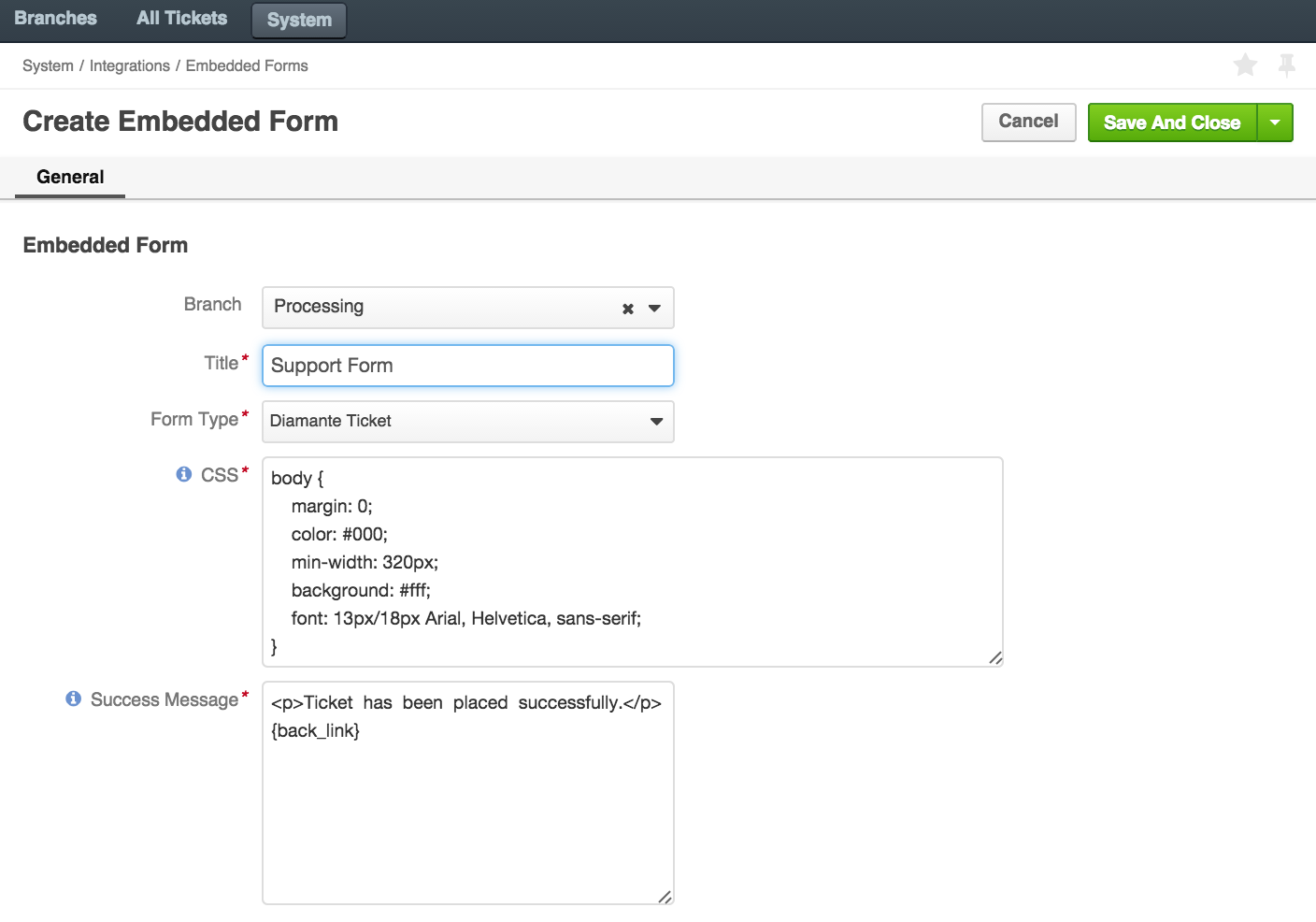
Embedded Form
Web learn how to embed a custom stripe payment form in your website or application. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Web i have the below code. Web you can use an iframe to embed a.
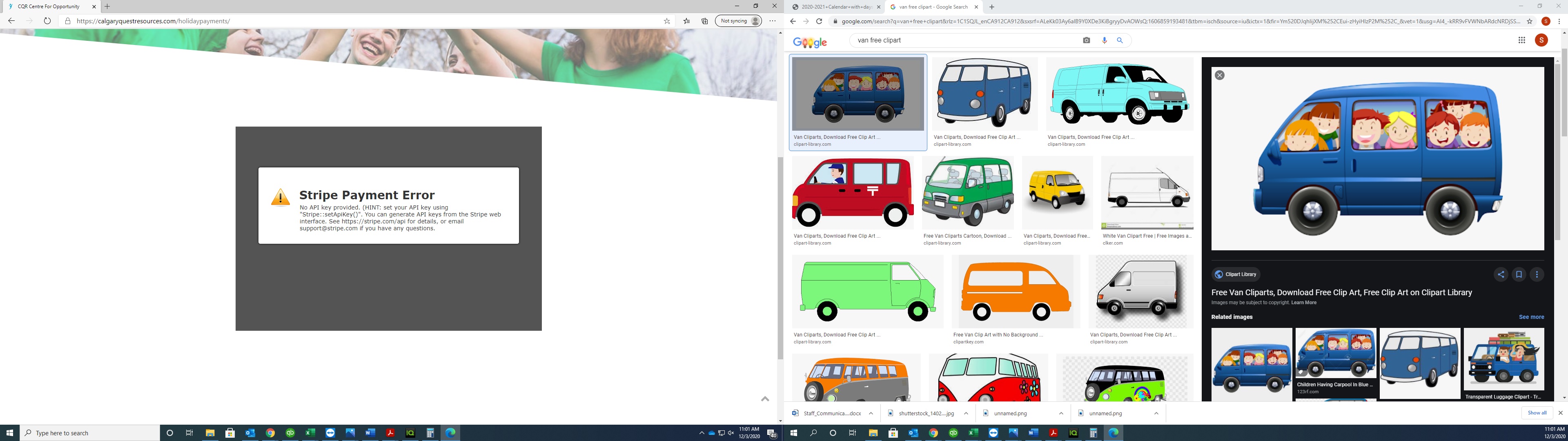
Stripe payment error on embedded form
Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Build a checkout form with elements to complete a payment using various payment methods. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect..
WP Simple Pay Review The Best Stripe Payment Plugin for WordPress?
Web in this tutorial we’re going to see how to embed stripe form in your website using payform. You will be able to build your first form, ready to accept payments, in minutes. Complete ui translations to match your customer’s preferred language. This allows your customers to enter their payment information on your site, without ever having to leave your.
On Another Page, The Button Doesn't Show Up And Dev Tools Shows The Script Tag Missing In The Form.
Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Build a checkout form with elements to complete a payment using various payment methods. That’s why you need to choose your payment options wisely. Complete ui translations to match your customer’s preferred language.
Web Сheckout Is One Of The Most Crucial Steps In The Online Shopping Process.
This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. Web you can use an iframe to embed a stripe payment form on your website. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses.
Automatic Input Formatting As Customers Type.
Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. You will be able to build your first form, ready to accept payments, in minutes. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. Web learn how to embed a custom stripe payment form in your website or application.
Web Using A Payment Iframe Makes It Easier To Integrate Stripe Into Your Website, But You Still Need To:
Web i have the below code. If i throw it onto one page, the button shows up and i can see it through developer tools. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates.





/Embedded Form Examples/Directline Flights - Embedded Form Example.png?width=1659&height=880&name=Directline Flights - Embedded Form Example.png)