Tailwind Css Signup Form
Tailwind Css Signup Form - Web why use tailwind css to create a sign up ui component? To start, we’ll need a simple index.html file. Why use tailwind css to build a sign up form ui component? Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. How to create a sign. Web what is tailwind css? Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web simple register/sign up form. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page.
The description of simple register/sign up form ui component. The description of sign up form ui component; Features dark mode and theming customization options. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web what is tailwind css? Web learn, grow and help others with bbbootstrap. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Just a simple responsive sign up form with icons. Web simple register/sign up form. Web tailwind css is a design system implementation in pure css.
Just a simple responsive sign up form with icons. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. It gives developers super powers. So, from your root directory, you can run touch index.html to. Web learn, grow and help others with bbbootstrap. Web 26 steps to create a form component with tailwind css. It allows them to build websites with a clean consistent ui out. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >.
How to Style a Form With Tailwind CSS CSSTricks (2022)
Why use tailwind css to build a sign up form ui component? Web 26 steps to create a form component with tailwind css. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. When done with tailwind css ui components, it becomes much more versatile. So, from your root directory, you can run touch index.html to.
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
Web tailwind css is a design system implementation in pure css. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Web 26 steps to create a form component with tailwind css. Web get started with these custom tailwind css form.
Tailwind CSS integrate design with ease
How to create a sign. So, from your root directory, you can run touch index.html to. When done with tailwind css ui components, it becomes much more versatile. Features dark mode and theming customization options. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more.
How To Make Signup Page Using Tailwind Create Registration Form Using
Web learn, grow and help others with bbbootstrap. Just a simple responsive sign up form with icons. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. It gives developers super powers. The preview of sign up form.
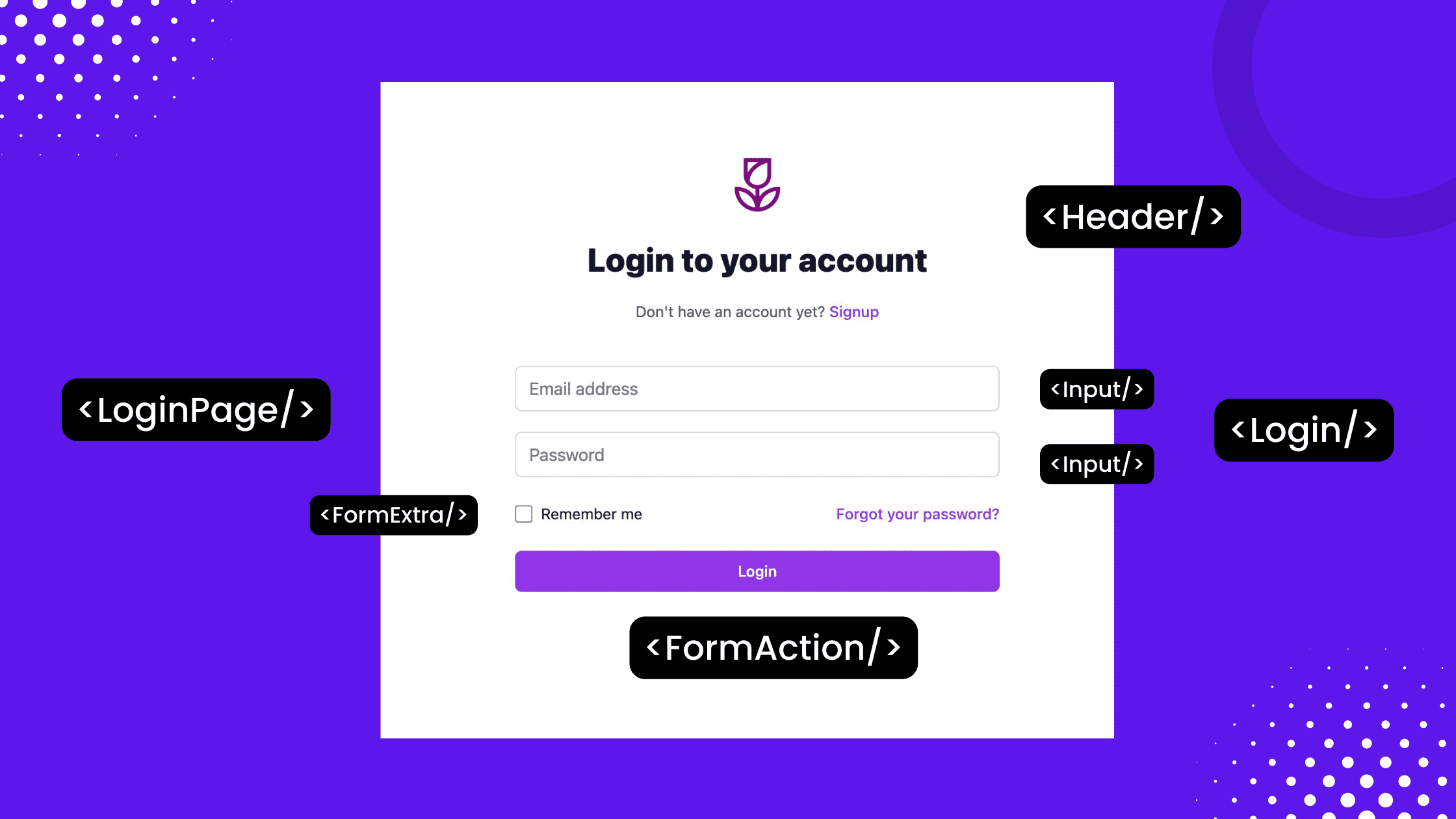
Build a Modern Login/Signup Form with Tailwind CSS and React
Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. The source code of sign up ui component; Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Here are a few examples to help you get an idea. The description of sign.
Extremely Useful Tailwind CSS Tutorial For Beginners
Web what is tailwind css? Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Why use tailwind css to build a sign up form.
Checkout Form Using Tailwind.css & Vue.js Step by Step Guide
Web why use tailwind css to create a sign up ui component? To start, we’ll need a simple index.html file. The description of sign up form ui component; Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end..
Tailwind css signup form with custom labels Custom labels, Css, Css grid
Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Web learn, grow and help others with bbbootstrap. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Why use tailwind css to build a sign up form ui component? Web then i.
Tailwind Sign Up Form / I already have an account.
Just a simple responsive sign up form with icons. When done with tailwind css ui components, it becomes much more versatile. It allows them to build websites with a clean consistent ui out. Web simple register/sign up form. The preview of sign up ui component;
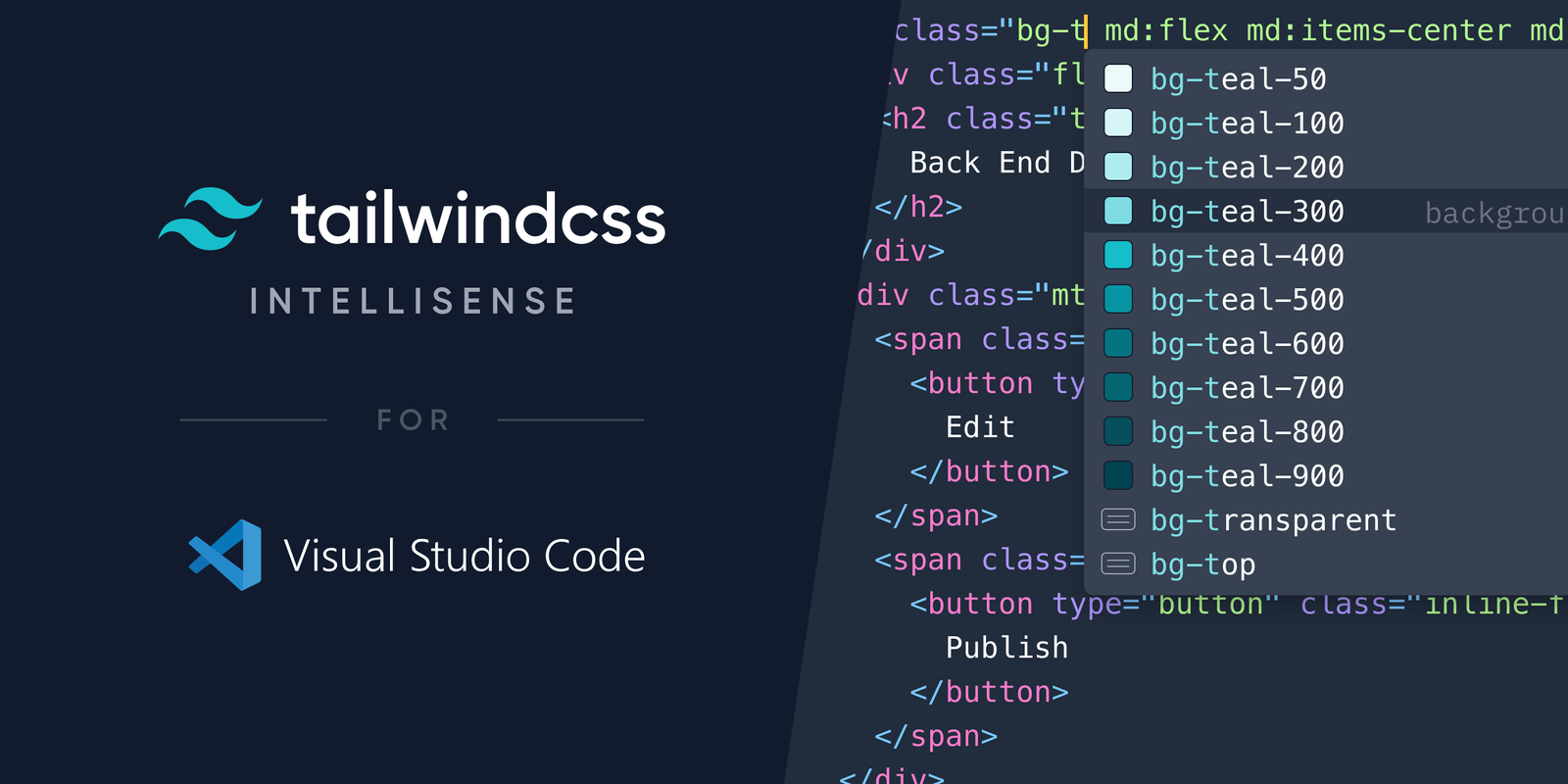
Tailwind CSS IntelliSense
The source code of sign up ui component; The preview of sign up ui component; So, from your root directory, you can run touch index.html to. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. To start, we’ll need a simple index.html file.
The Description Of Sign Up Form Ui Component;
Here are a few examples to help you get an idea. It allows them to build websites with a clean consistent ui out. The preview of sign up form. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page.
Export Function Simpleregistrationform {Return (< Card Color = Transparent Shadow ={False} >.
Web why use tailwind css to create a sign up ui component? Web 26 steps to create a form component with tailwind css. The source code of sign up ui component; To start, we’ll need a simple index.html file.
Web Then I Started Using Chatgpt For Generating Classes I Asked About Making 3 Cards Come In One Row Adding A Container And Making A Form For My Login And The End.
Just a simple responsive sign up form with icons. Web simple register/sign up form. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. How to create a sign.
Web Get Started With These Custom Tailwind Css Form Components To Gather Information From Your Users Using Input Text Elements, Checkboxes, Radios, Textareas, Selects, File Uploads,.
When done with tailwind css ui components, it becomes much more versatile. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. So, from your root directory, you can run touch index.html to. Web what is tailwind css?