Vs Code Font Family
Vs Code Font Family - Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. Scroll down to and find editor: Const default_windows_font_family = 'consolas, \'courier new\', monospace';. Web to change your visual studio code font: Web as of vscode 1.15.1, the default font settings can be found in the source code: The default value should be consolas, 'courier new',. Simply switch the order of the fonts in the property value: Web for testing purposes, let’s say that you want to use the monaco font instead of menlo. Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: // place your settings in this file to overwrite the default settings { editor.fontfamily:.
Web to change your visual studio code font: Const default_windows_font_family = 'consolas, \'courier new\', monospace';. Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. // place your settings in this file to overwrite the default settings { editor.fontfamily:. Simply switch the order of the fonts in the property value: The default value should be consolas, 'courier new',. Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Scroll down to and find editor: Web as of vscode 1.15.1, the default font settings can be found in the source code: Web for testing purposes, let’s say that you want to use the monaco font instead of menlo.
Simply switch the order of the fonts in the property value: Web to change your visual studio code font: Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Const default_windows_font_family = 'consolas, \'courier new\', monospace';. Web as of vscode 1.15.1, the default font settings can be found in the source code: Web for testing purposes, let’s say that you want to use the monaco font instead of menlo. // place your settings in this file to overwrite the default settings { editor.fontfamily:. The default value should be consolas, 'courier new',. Scroll down to and find editor:
How to Install Font Family in VS Code Editor
// place your settings in this file to overwrite the default settings { editor.fontfamily:. Scroll down to and find editor: Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Web for testing purposes, let’s say that you want to use the monaco font instead of menlo. Web to change.
Using Two Fonts in VS Code Aaron Young
// place your settings in this file to overwrite the default settings { editor.fontfamily:. Scroll down to and find editor: Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Web for testing purposes, let’s say that you want to use the monaco font instead of menlo. The default value.
visual studio code Probelm with vscode in show of menlo font family
Web as of vscode 1.15.1, the default font settings can be found in the source code: Web to change your visual studio code font: The default value should be consolas, 'courier new',. Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used”.
How to Change Font Size in Visual Studio Code Font Family VS Code
Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. Scroll down to and find editor: // place your settings in this file to overwrite the default settings { editor.fontfamily:. Web as of vscode 1.15.1,.
Using Two Fonts In Vs Code Aaron Young Reverasite
Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll now see the “commonly used” section with a menu on the right. The default value should be consolas, 'courier new',. Web as of vscode 1.15.1, the default font settings can be found in the source code: //.
visual studio code How does one add custom fontfamily suggestions to
Web for testing purposes, let’s say that you want to use the monaco font instead of menlo. // place your settings in this file to overwrite the default settings { editor.fontfamily:. Web as of vscode 1.15.1, the default font settings can be found in the source code: Const default_windows_font_family = 'consolas, \'courier new\', monospace';. Simply switch the order of the.
Vs Code Fonts
Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Web to change your visual studio code font: Web as of vscode 1.15.1, the default font settings can be found in the source code: // place your settings in this file to overwrite the default settings { editor.fontfamily:. Web navigate.
VS Code How to Change Font
Web for testing purposes, let’s say that you want to use the monaco font instead of menlo. Scroll down to and find editor: Simply switch the order of the fonts in the property value: // place your settings in this file to overwrite the default settings { editor.fontfamily:. Web navigate to the upper part of the screen and select “file.”.
My Favorite FREE VS Code Font in 2022 Install and Setup with FONT
// place your settings in this file to overwrite the default settings { editor.fontfamily:. Scroll down to and find editor: Web for testing purposes, let’s say that you want to use the monaco font instead of menlo. Web navigate to the upper part of the screen and select “file.” now, in the dropdown menu, go to “preferences > settings.” you’ll.
The easy way to find the perfect font and theme combination
Scroll down to and find editor: Web for testing purposes, let’s say that you want to use the monaco font instead of menlo. // place your settings in this file to overwrite the default settings { editor.fontfamily:. Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Web to change.
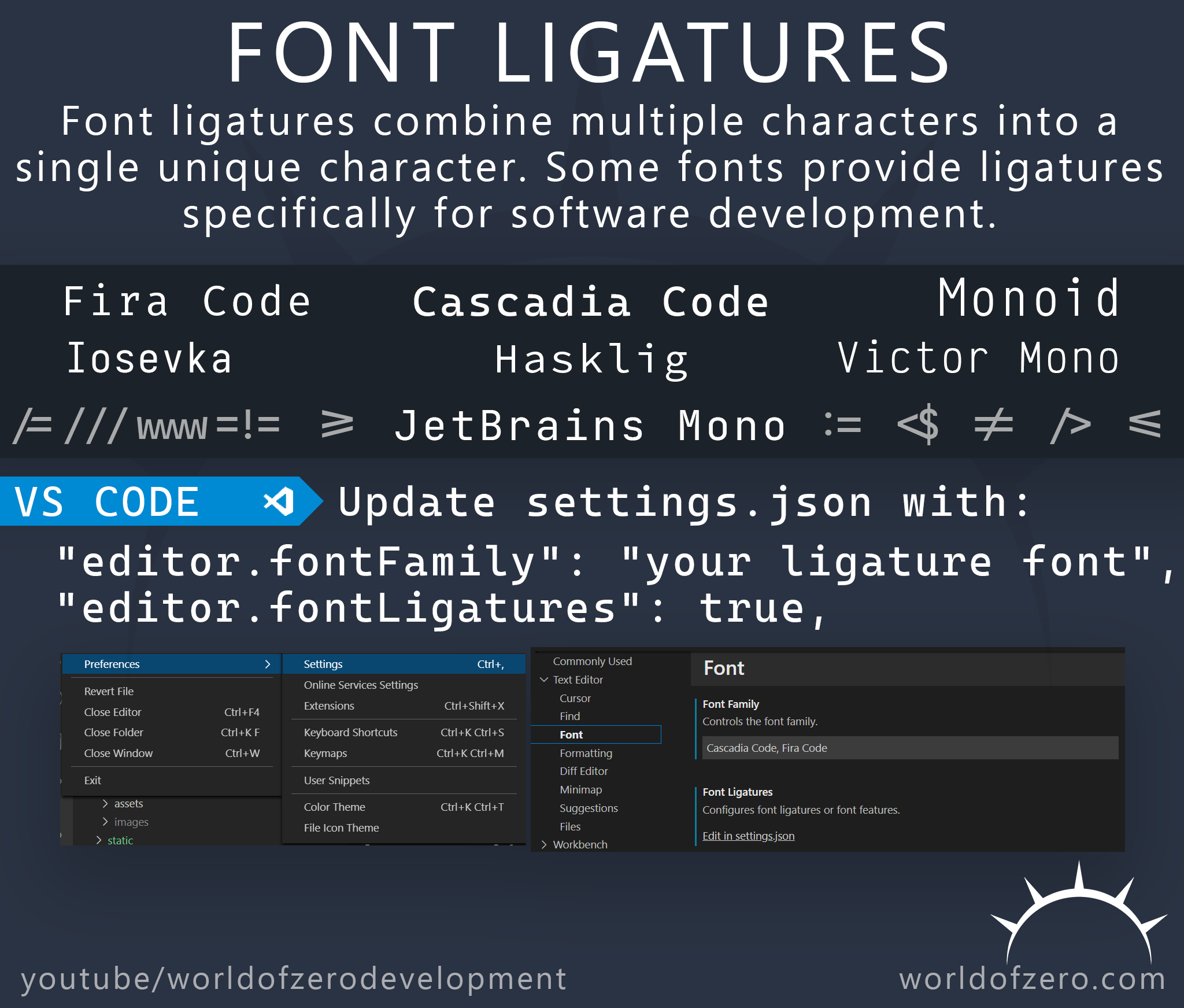
Web Navigate To The Upper Part Of The Screen And Select “File.” Now, In The Dropdown Menu, Go To “Preferences > Settings.” You’ll Now See The “Commonly Used” Section With A Menu On The Right.
Const default_windows_font_family = 'consolas, \'courier new\', monospace';. Web then, in your user settings json file ( file > preferences > user settings ), override editor.fontfamily like so: Scroll down to and find editor: Web to change your visual studio code font:
The Default Value Should Be Consolas, 'Courier New',.
// place your settings in this file to overwrite the default settings { editor.fontfamily:. Simply switch the order of the fonts in the property value: Web as of vscode 1.15.1, the default font settings can be found in the source code: Web for testing purposes, let’s say that you want to use the monaco font instead of menlo.