Webstorm Html Template Shortcut
Webstorm Html Template Shortcut - Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose To view the keymap configuration, open the settings dialog. Command + option + l pc: By default, the list of. This version includes lots of new features and improvements to the ide. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. I have a new project, i. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. In a html context type ! Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner.
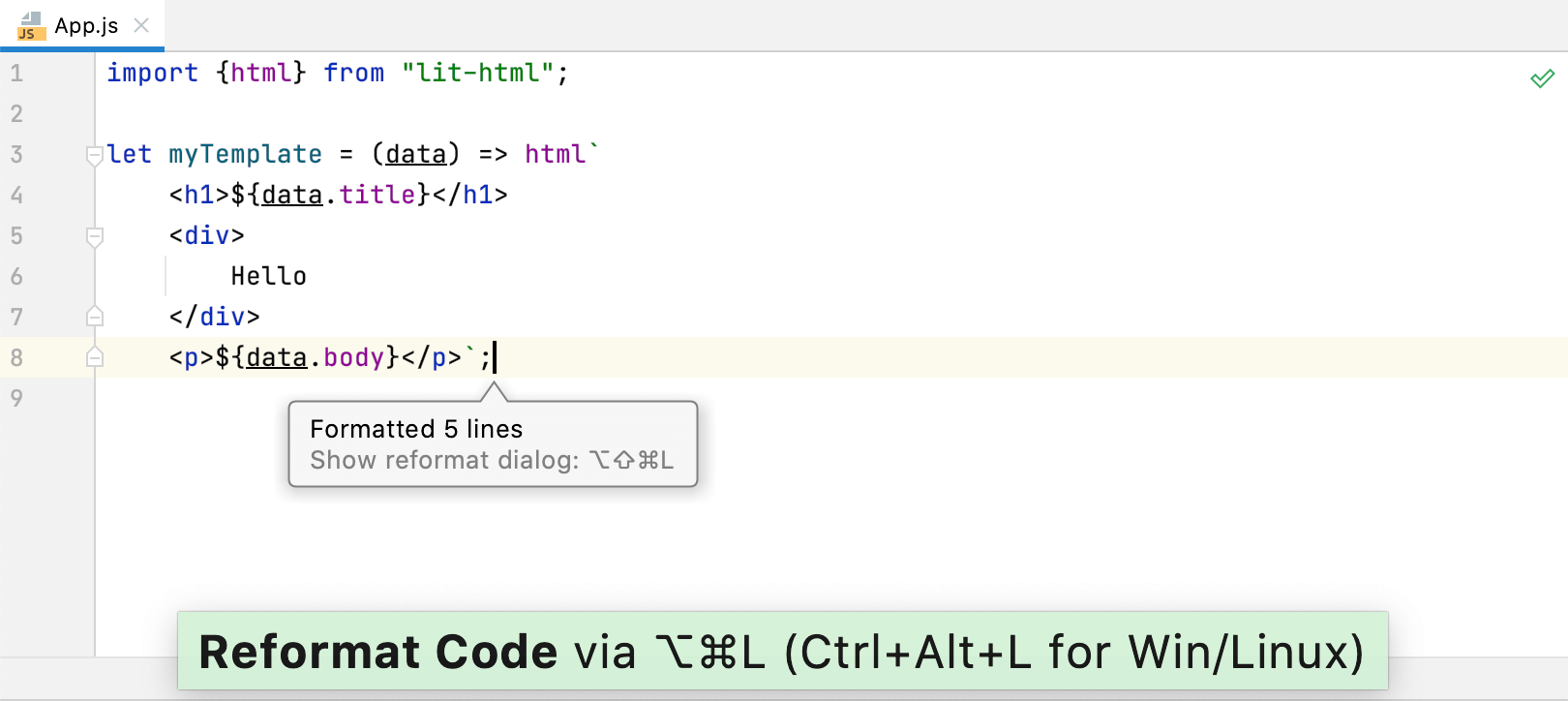
Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Webstorm recognizes.ts and.tsx files and provides full range. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose With html5 boilerplate, you can create a static site or simple app. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web 2 days agowebstorm 2023.2 includes support for provide and inject. Web webstorm provides code completion for react apis and jsx in javascript code. And press the key [tab], that is all that you need to do, if does not work, check.
Webstorm supports developing, running, and debugging typescript source code. By default, the list of. With html5 boilerplate, you can create a static site or simple app. Command + option + l pc: Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. I have a new project, i. The provide/inject mechanism solves the issue of prop drilling in vue. Web david watson march 27, 2023 our first major release of 2023 is here! Web webstorm provides code completion for react apis and jsx in javascript code. Web webstorm automatically completes names and values of tags and attributes in many file types:
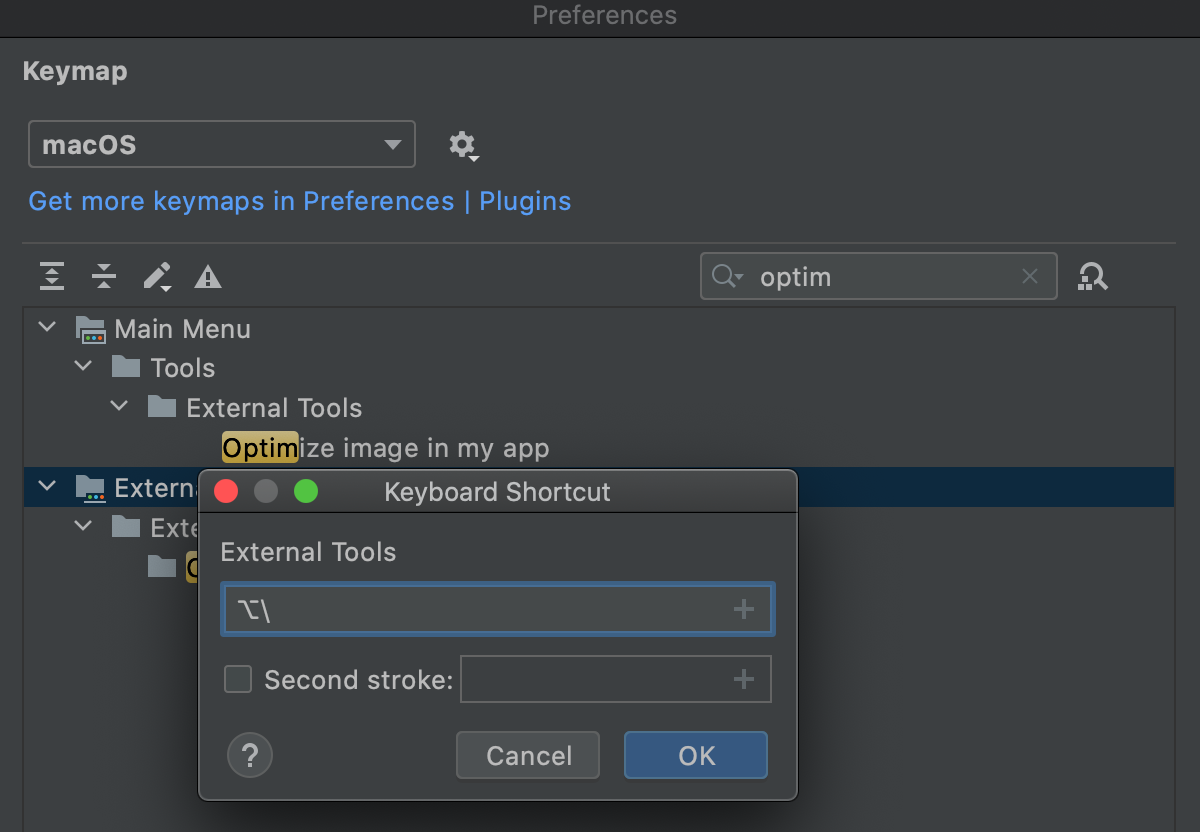
Configure keyboard shortcuts WebStorm
Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web select the code you want to use in the template in the editor,.
WebStorm The Smartest JavaScript IDE by JetBrains
To view the keymap configuration, open the settings dialog. Web 2 days agowebstorm 2023.2 includes support for provide and inject. Type the abbreviation of the. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. This version includes lots of new features and improvements to the ide.
Day5Code indentation specifications and webstorm custom template
Web webstorm provides code completion for react apis and jsx in javascript code. Html/xhtml, including completion for css classes. The provide/inject mechanism solves the issue of prop drilling in vue. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. When i use ⇧+⌘+a (on mac) and write the name of the live template.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Use this page to view, edit, and create such templates. Type the abbreviation of the. Web webstorm provides code completion for react apis and jsx in javascript code. For more information, see file and code templates.
HTML WebStorm
And press the tab key in your keyboard: To apply the formatting to other file types, or to limit formatting to files. Web david watson march 27, 2023 our first major release of 2023 is here! Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. To view the.
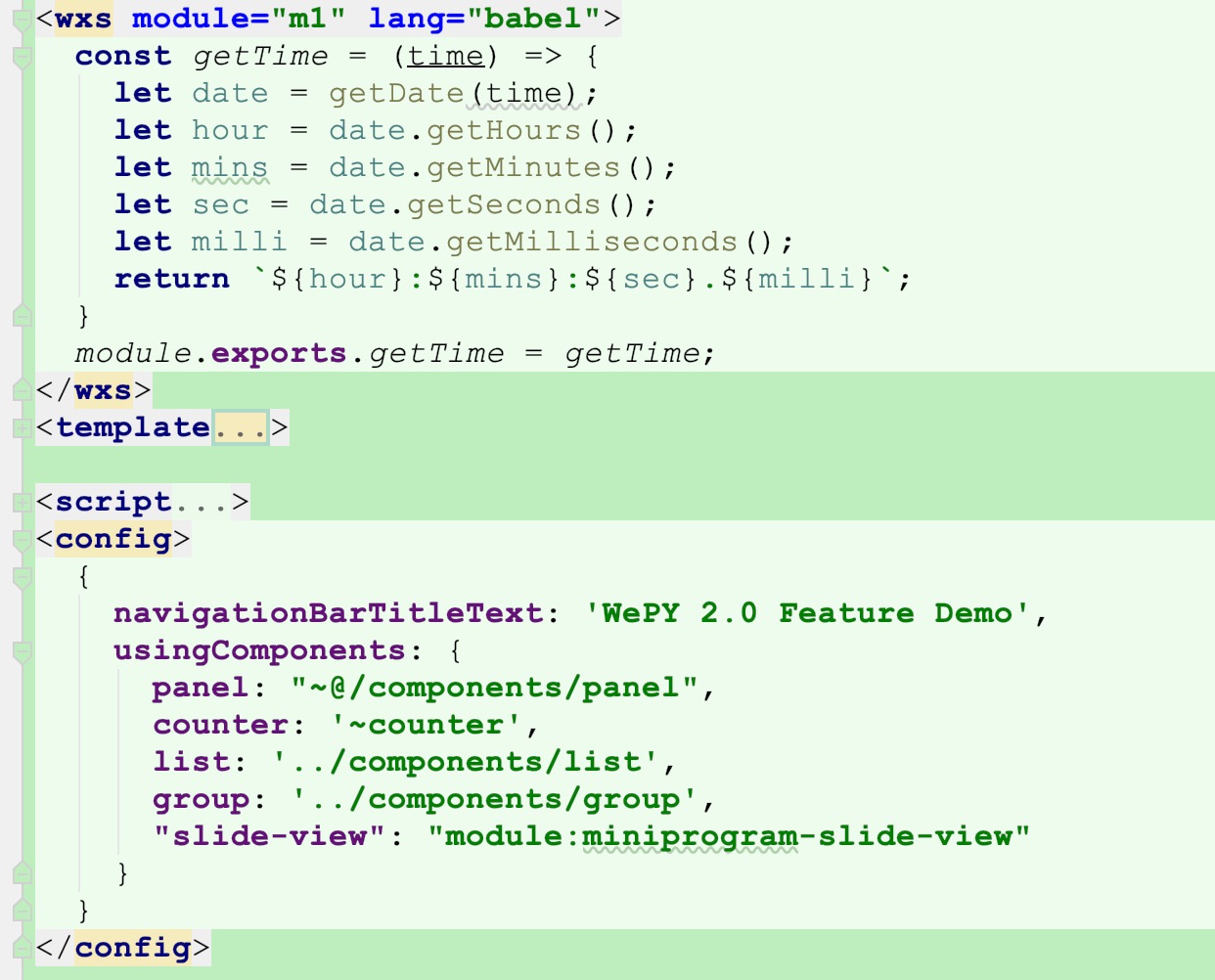
让wepy在WebStorm支持代码高亮 闲蛋
And press the key [tab], that is all that you need to do, if does not work, check. To view the keymap configuration, open the settings dialog. Web 2 days agowebstorm 2023.2 includes support for provide and inject. The provide/inject mechanism solves the issue of prop drilling in vue. For more information, see file and code templates.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Html/xhtml, including completion for css classes. Web webstorm provides code completion for react apis and jsx in javascript code. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web david watson march 27, 2023 our first major release of 2023 is here! Web webstorm includes several predefined keymaps and lets you customize.
What’s New in WebStorm 2020.3
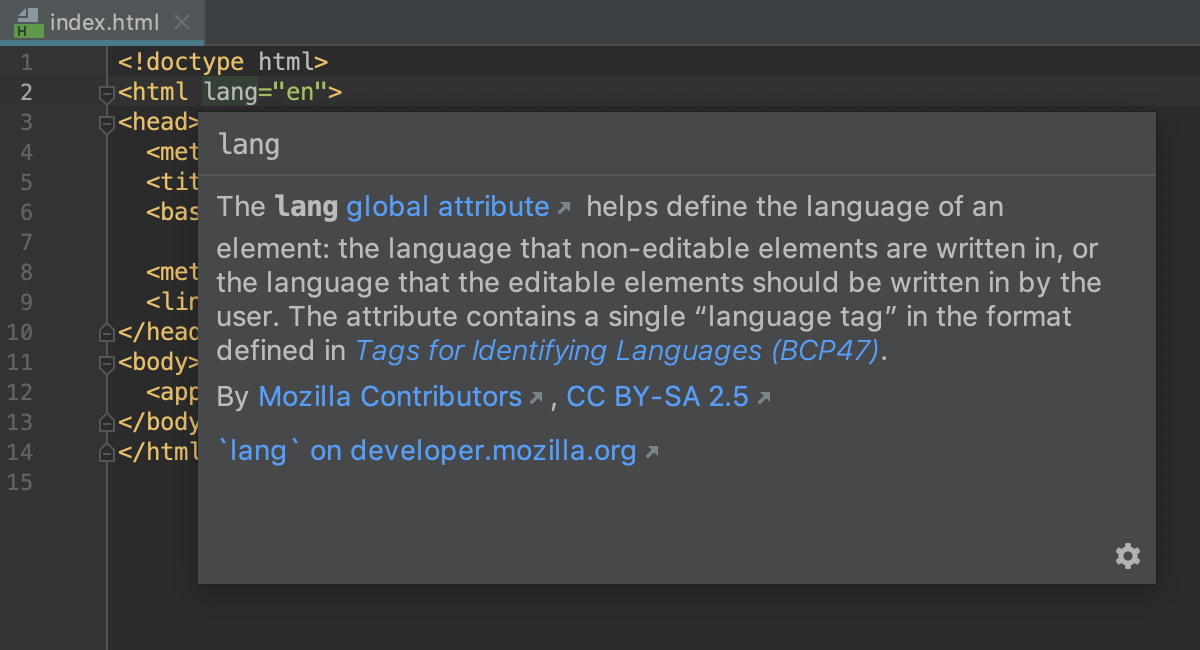
Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. This version includes lots of new features and improvements to the ide. Web webstorm automatically completes names and values of tags and attributes in many file types: Use this page to view, edit, and create such templates. To apply the.
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
Web 6 answers sorted by: For more information, see file and code templates. Selecting react, on the right side. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner.
Write HTML and CSS Faster ⚡
Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Command + option + l pc: To apply the formatting to other file types, or to limit formatting to files. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Web select the code you.
Web 1 Webstorm Is Packed With Nice Features And Shorcuts, But I'm Not Able To Find A Quick Way To Add Javascript Or Css File To My Html Page.
And press the tab key in your keyboard: Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Webstorm recognizes.ts and.tsx files and provides full range.
And Press The Key [Tab], That Is All That You Need To Do, If Does Not Work, Check.
Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. This version includes lots of new features and improvements to the ide. A parent component can register a.
To Apply The Formatting To Other File Types, Or To Limit Formatting To Files.
I have a new project, i. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? By default, the list of.
Web Webstorm Includes Several Predefined Keymaps And Lets You Customize Frequently Used Shortcuts.
Selecting react, on the right side. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Web david watson march 27, 2023 our first major release of 2023 is here!