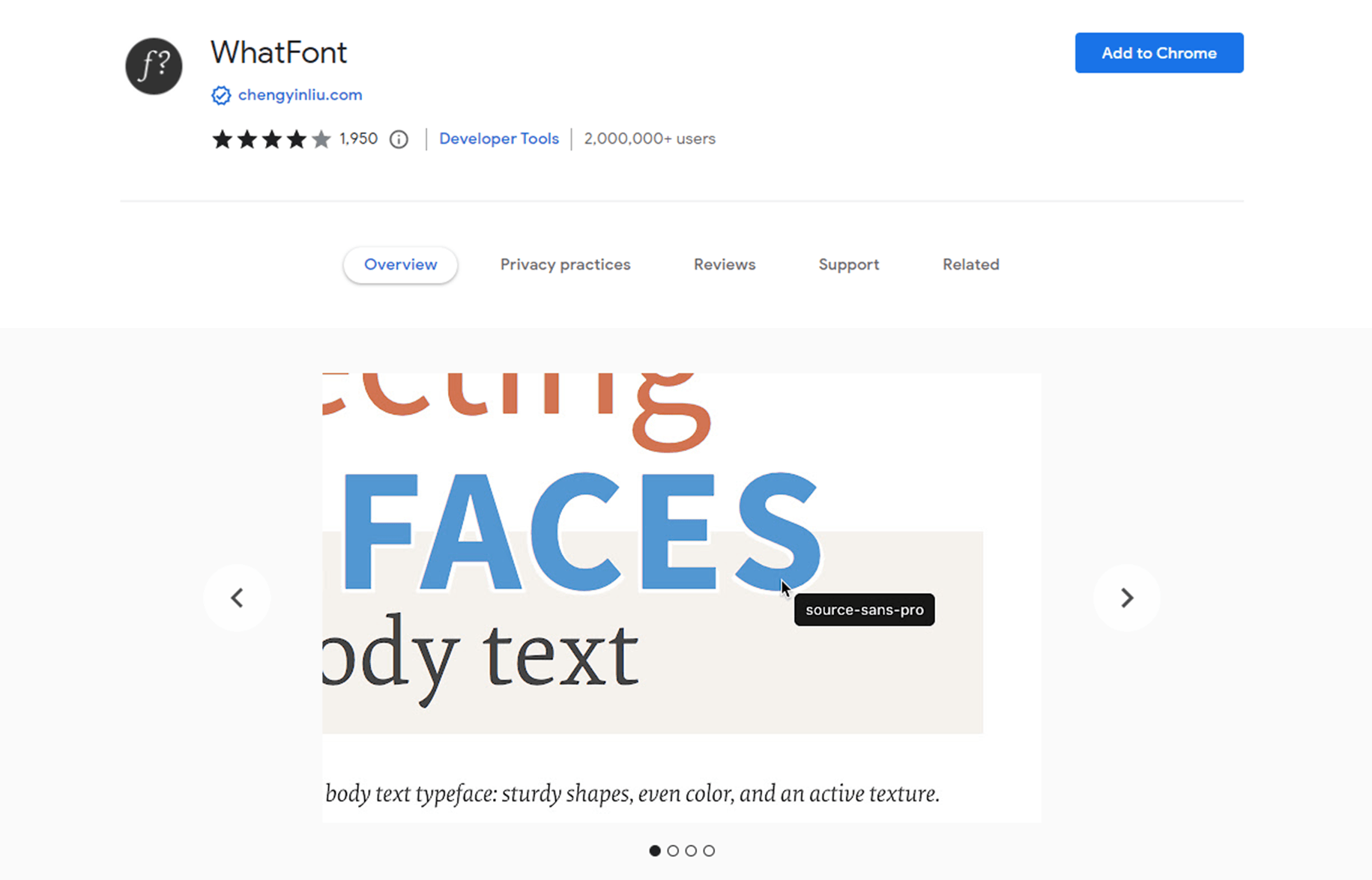
What Font Chrome Extension
What Font Chrome Extension - Web fontfinder is created for designers, developers, and typographers. It also detects the services used for serving the web fonts. We can do that using the huge whatfontis database: 800k+ fonts indexed, free or. Firebug and webkit inspector are easy enough to. It is that simple and elegant. Web with this extension, you could inspect web fonts by just hovering on them. It allows a user to analyze the font information of any element and copy any pieces of that. Web easily detect any html fonts on a web page from your favorite sites using the what font chrome extension. Web overview the easiest way to identify fonts on web pages.
Web with this extension, you could inspect web fonts by just hovering on them. It also detects the services used for serving the web fonts. Click on the “add to chrome”. Firebug and webkit inspector are easy enough to. Web fontfinder is created for designers, developers, and typographers. Web we help designers (famous or not) to identify any webfont or font from any website. 800k+ fonts indexed, free or. Web overview the easiest way to identify fonts on web pages. It allows a user to analyze the font information of any element and copy any pieces of that. It is that simple and elegant.
Web fontfinder is created for designers, developers, and typographers. What is the easiest way to find out the fonts used in a webpage? Firebug and webkit inspector are easy enough to. Web with this extension, you could inspect web fonts by just hovering on them. How to use whatfont for chrome : Web easily detect any html fonts on a web page from your favorite sites using the what font chrome extension. It also detects the services used for serving the web fonts. We can do that using the huge whatfontis database: Web we help designers (famous or not) to identify any webfont or font from any website. Click on the “add to chrome”.
15 More Chrome Extensions for Web Designers
What is the easiest way to find out the fonts used in a webpage? Firebug and webkit inspector are easy enough to. We can do that using the huge whatfontis database: 800k+ fonts indexed, free or. How to use whatfont for chrome :
Change Fonts on Any Websites with This Chrome Extension Hongkiat
Click on the “add to chrome”. Web fontfinder is created for designers, developers, and typographers. Web with this extension, you could inspect web fonts by just hovering on them. How to use whatfont for chrome : Web we help designers (famous or not) to identify any webfont or font from any website.
How To Identify Fonts For Free From All The Websites You Like
It also detects the services used for serving the web fonts. It allows a user to analyze the font information of any element and copy any pieces of that. What is the easiest way to find out the fonts used in a webpage? Web overview the easiest way to identify fonts on web pages. Web easily detect any html fonts.
15 Great Chrome Extensions for Web Designers and Developers
Web easily detect any html fonts on a web page from your favorite sites using the what font chrome extension. It also detects the services used for serving the web fonts. Web with this extension, you could inspect web fonts by just hovering on them. Web we help designers (famous or not) to identify any webfont or font from any.
6 Chrome Extensions Every Web Developer Should Know in 2023
It also detects the services used for serving the web fonts. It allows a user to analyze the font information of any element and copy any pieces of that. We can do that using the huge whatfontis database: Firebug and webkit inspector are easy enough to. Web we help designers (famous or not) to identify any webfont or font from.
8 Best Chrome Extensions To Identify Fonts
Web easily detect any html fonts on a web page from your favorite sites using the what font chrome extension. Click on the “add to chrome”. We can do that using the huge whatfontis database: Web overview the easiest way to identify fonts on web pages. Web we help designers (famous or not) to identify any webfont or font from.
WHAT FONT CHROME EXTENSION IDENTIFY FONT WITHIN 1 MINUTE BEST
It also detects the services used for serving the web fonts. 800k+ fonts indexed, free or. Web overview the easiest way to identify fonts on web pages. Web with this extension, you could inspect web fonts by just hovering on them. How to use whatfont for chrome :
Top 5 Chrome Extensions to Identify Fonts
Web with this extension, you could inspect web fonts by just hovering on them. Web fontfinder is created for designers, developers, and typographers. 800k+ fonts indexed, free or. What is the easiest way to find out the fonts used in a webpage? Firebug and webkit inspector are easy enough to.
8 Best Chrome Extensions To Identify Fonts
Web with this extension, you could inspect web fonts by just hovering on them. We can do that using the huge whatfontis database: Web easily detect any html fonts on a web page from your favorite sites using the what font chrome extension. What is the easiest way to find out the fonts used in a webpage? 800k+ fonts indexed,.
Top 10 Best Chrome Extensions To Identify Fonts in 2021 1 Tech
How to use whatfont for chrome : Firebug and webkit inspector are easy enough to. Web easily detect any html fonts on a web page from your favorite sites using the what font chrome extension. 800k+ fonts indexed, free or. It also detects the services used for serving the web fonts.
It Also Detects The Services Used For Serving The Web Fonts.
Firebug and webkit inspector are easy enough to. Web overview the easiest way to identify fonts on web pages. 800k+ fonts indexed, free or. Web easily detect any html fonts on a web page from your favorite sites using the what font chrome extension.
Click On The “Add To Chrome”.
What is the easiest way to find out the fonts used in a webpage? Web fontfinder is created for designers, developers, and typographers. Web we help designers (famous or not) to identify any webfont or font from any website. We can do that using the huge whatfontis database:
Web With This Extension, You Could Inspect Web Fonts By Just Hovering On Them.
It is that simple and elegant. It allows a user to analyze the font information of any element and copy any pieces of that. How to use whatfont for chrome :