Responsive Contact Form
Responsive Contact Form - Web 2.9k views 1 year ago html, css, & javascript. Web 21 css contact forms. Input [type=text], select, textarea {. After choosing a new form, fill in the. Earlier i have shared a blog on. My name is mukesh jakhar and i am a web application developer and software developer, currently living in jaipur, india. Web import react from 'react'; Web july 17, 2020 hello readers, today in this blog you’ll learn how to create a responsive contact us form using only html & css. /* style inputs with type=text, select elements and textareas */. A contact form is used to allow visitors to a.
Web this type of responsive contact us form is used to contact the website owner on different websites. Web how to create fully responsive contact forms without the backend. Build in responsiveness into your react form using the grid layout. My name is mukesh jakhar and i am a web application developer and software developer, currently living in jaipur, india. Then choose a new form. Web want to make sure both your team and your form submitters stay in touch? Web these are free responsive html5 contact form templates. Earlier i have shared a blog on. Our free contact us form creator enables you to create notification systems in 1,2,3 steps. Define how the form elements behave across multiple screen sizes.
Input [type=text], select, textarea {. All template is lightweight, colorful and all device supported. An interesting, important change that makes the client experience only a tiny piece. Web these are free responsive html5 contact form templates. Earlier i have shared a blog on. Where the user can send his necessary information or message to the author. In this video, i will show how to create a responsive contact form using html & css. Build in responsiveness into your react form using the grid layout. Web want to make sure both your team and your form submitters stay in touch? Web responsive contact form template use this template preview template no credit card required no time limit on free plan rated 4.5 out of 5 from over 500 reviews on g2.com.
Responsive Contact Form Default Theme Form Template JotForm
Where the user can send his necessary information or message to the author. Our free contact us form creator enables you to create notification systems in 1,2,3 steps. Then choose a new form. A contact form is used to allow visitors to a. Web 21 css contact forms.
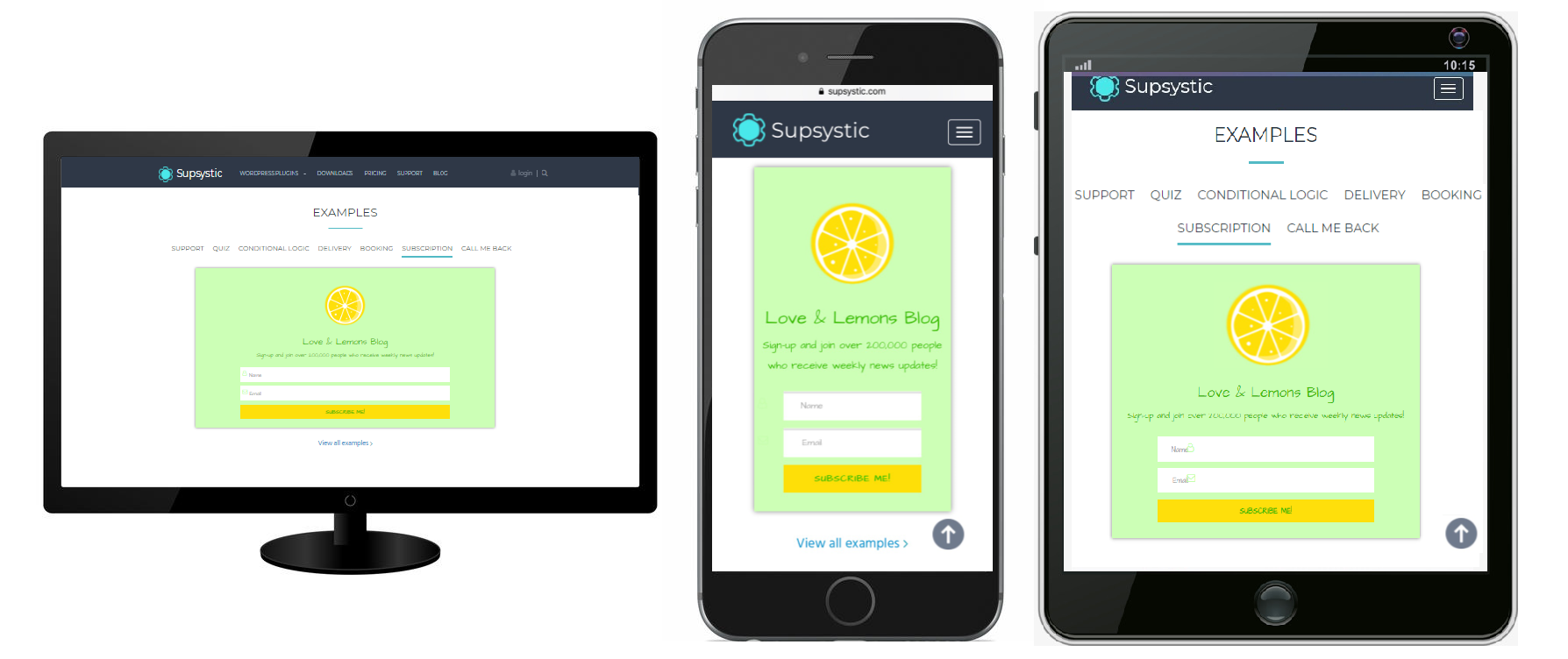
Contact Form responsive examples Ultimate WordPress Plugins by Supsystic
Our free contact us form creator enables you to create notification systems in 1,2,3 steps. Build in responsiveness into your react form using the grid layout. /* style inputs with type=text, select elements and textareas */. Input [type=text], select, textarea {. Web 2.9k views 1 year ago html, css, & javascript.
Bootstrap responsive contact form for 9 CodeClerks
All template is lightweight, colorful and all device supported. Input [type=text], select, textarea {. Web these are free responsive html5 contact form templates. An interesting, important change that makes the client experience only a tiny piece. A contact form is used to allow visitors to a.
Responsive Contact us Form using HTML & CSS CodingNepal YouTube
Web these are free responsive html5 contact form templates. Web 2.9k views 1 year ago html, css, & javascript. /* style inputs with type=text, select elements and textareas */. Web 21 css contact forms. Earlier i have shared a blog on.
Responsive Contact Form Template JotForm
Web import react from 'react'; After choosing a new form, fill in the. All template is lightweight, colorful and all device supported. Web want to make sure both your team and your form submitters stay in touch? Here is a list of some beautiful css contact forms.
Responsive Contact Form Free Download buildeagle
An interesting, important change that makes the client experience only a tiny piece. In this video, i will show how to create a responsive contact form using html & css. Web import react from 'react'; A contact form is used to allow visitors to a. Then choose a new form.
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
After choosing a new form, fill in the. I have a master of. Where the user can send his necessary information or message to the author. /* style inputs with type=text, select elements and textareas */. Our free contact us form creator enables you to create notification systems in 1,2,3 steps.
Creating a Responsive Contact Us Form web design by solodev Medium
Web these are free responsive html5 contact form templates. Define how the form elements behave across multiple screen sizes. Where the user can send his necessary information or message to the author. Then choose a new form. After choosing a new form, fill in the.
20 Beautiful CSS Contact Forms Code Examples OnAirCode
I have a master of. Where the user can send his necessary information or message to the author. Web responsive contact form template use this template preview template no credit card required no time limit on free plan rated 4.5 out of 5 from over 500 reviews on g2.com. Web want to make sure both your team and your form.
Responsive Contact Form Contact Form Using Only HTML & CSS YouTube
Web responsive contact form template use this template preview template no credit card required no time limit on free plan rated 4.5 out of 5 from over 500 reviews on g2.com. Earlier i have shared a blog on. My name is mukesh jakhar and i am a web application developer and software developer, currently living in jaipur, india. In this.
Web Want To Make Sure Both Your Team And Your Form Submitters Stay In Touch?
Web july 17, 2020 hello readers, today in this blog you’ll learn how to create a responsive contact us form using only html & css. Then choose a new form. Build in responsiveness into your react form using the grid layout. A contact form is used to allow visitors to a.
All Template Is Lightweight, Colorful And All Device Supported.
Web 21 css contact forms. /* style inputs with type=text, select elements and textareas */. Web responsive contact form template use this template preview template no credit card required no time limit on free plan rated 4.5 out of 5 from over 500 reviews on g2.com. Where the user can send his necessary information or message to the author.
Our Free Contact Us Form Creator Enables You To Create Notification Systems In 1,2,3 Steps.
Earlier i have shared a blog on. Web the designer utilizes an animated contact form that flips to show the opposite side of the page. Web how to create fully responsive contact forms without the backend. Web hello readers, today in this blog you’ll learn how to create a responsive contact us form using html and css.
After Choosing A New Form, Fill In The.
Input [type=text], select, textarea {. An interesting, important change that makes the client experience only a tiny piece. Here is a list of some beautiful css contact forms. Define how the form elements behave across multiple screen sizes.